数多く配布されているフリーフォントの中から、思い通りのクオリティの高いものを探すのは意外に大変なもの。今回はそんな時に参考にしたい、厳選されたハイクオリティフリーフォントを集めた「45 Best Free Fonts for Designers」を紹介したいと思います。

Free font family: SkolaSans on Behance
デザイナーに向け、利用することでデザインの質を向上させてくれるフォントが紹介されています。
詳しくは以下
リアルなオブジェクトをデザインソフトで作り出そうとするのは、時間や手間もかかり、高いクオリティに仕上げることができる技術も必要になってきます。今回はそんな時是非参考にしたい、イラストレーターで作れるベクターデザインチュートリアルまとめ「40+ Adobe Illustrator Tutorials On Vector Design」を紹介したいと思います。

Create a Crayons Illustration in Adobe Illustrator – Tuts+ Design & Illustration Tutorial
Adobeのソフト・イラストレーターを使ったいろいろなデザインオブジェクトの制作方法が紹介されています。
詳しくは以下
フォントにはさまざまな種類が存在しており、デザインに合わせてテイストを選び組み合わせることで、よりイメージに近い作品を作り上げることが可能になります。そんな中今回は、ラフなテイストを表現したい時に使えるフリー手書きフォントを集めた「Simple But Powerful Free Handwritten Fonts」を紹介します。

Handkerchief Font | dafont.com
手で書いた雰囲気を感じさせてくれる、ラフテイストなニュアンスが特徴のフォントが紹介されています。
詳しくは以下
イラストや写真だけでなく、テキストをPhotoshopなどで加工しデザインすることで、制作物のクオリティは格段にアップします。今回はそんなグラフィカルなテキストデザインを実現できるPhotoshopチュートリアル15種「15 Amazing Text Effects Photoshop Tutorials for Designers」を紹介したいと思います。
テキストをベースに、想像もできないようなリアルな表現を可能にするチュートリアルが紹介されています。
詳しくは以下
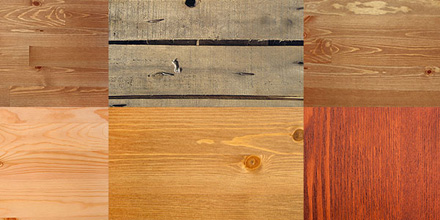
普段の生活の中でなかなか感じる機会の少なくなっている自然の雰囲気をデザインに取り入れることで、ユーザーにも自然の雰囲気を感じさせることができると思います。そんな中今回紹介するのが、さまざまな表情を持つ木のテクスチャを集めた「25 Handy Wood Textures」です。

(Wood Textures ver 1 by ~artbees on deviantART)
自然の雄大さを感じられるテクスチャから、CGで作られた人工的なテクスチャまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
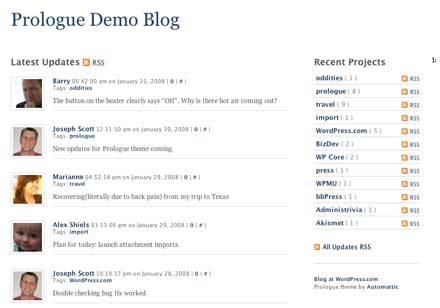
しっかりと文章を残したいわけではなく、コミニケーションツールとして使いたい。またはミニブログとしてブログを使いたいという方にオススメなのが今回紹介するWordPressのテーマ「Prologue」です。

上記がPrologueのデモ画面のスクリーンショットです。たしかにミニブログ的な感じで使うことができるみたいです。デモサイトは「Prologue Demo Blog」から見ることができます。
詳しくは以下
非常に使い勝手が良いjavascriptライブラリ「jQuery」。様々なエフェクトを実現したり、ちょっとした問題を解決したり本当に様々な使い方がありますが、今回紹介するのはそんなjQueryを使った、デザインテクニックを集めたエントリー「10 Easy jQuery Tricks for Designers」を紹介したいと思います。

Equal-Height Columns
例えば上記のようなカラムを揃えるテクニック等、CSSでWEBを組んでいて気になる部分を解消してくれるテクニックが収録されています。
詳しくは以下
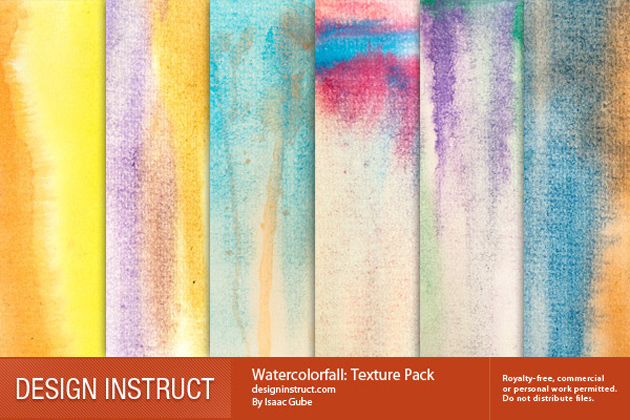
テクスチャにはさまざまな種類があり、フリーで多くダウンロードできる環境が多く存在するということもあり、たくさんストックされている方も多いのではないでしょうか?そんな中今回は、テクスチャストックに新たに追加しておきたい、水彩テクスチャセット「Free Dripping Water Color Textures」を紹介したいと思います。

絶妙なニュアンスの、高解像度な水彩テクスチャがセットになっています。
詳しくは以下
汚れや経年劣化など、古びたようなテクスチャをデジタルアートワークで表現したいけれど、やり方が分からない・・そんな時に便利に利用できる「9 Free “Washed & Worn” Aged T-Shirt Effect Textures」を今回は紹介したいと思います。

まるで着古したプリントTシャツのような、剥がれやシワを再現できる素晴らしいテクスチャセットです。
詳しくは以下
(さらに…)
Photoshopの機能として便利なアクションは、使いこなすことでより魅力的なグラフィックを作り上げることができます。そんな中今回紹介するのは、リアルなビジュアルを簡単に再現できるPhotoshopアクションまとめ「New High Quality Photoshop Actions for Photographers & Designers」です。

Ultra Soft Oil Paint Action by Kitket | GraphicRiver
まるで魔法をかけられたかのように一瞬で加工ができてしまう便利なアクションがまとめられています。気になったものをいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
一から全てデザイン、制作することは精度も上がりますし、クリエイターとしては当たり前のことなのかもしれませんが、案件ベースで見て、予算や時間的な問題で、デザイン、設計などを全てオリジナルでこなそうと思うと無理がある案件もあるかと思います。そんな時に役立つのが今回紹介するWEBデザイナーのためのフレームワーク30「30 Useful Frameworks for Designers」です。
よく見るグリッドシステムから、シンプルなCSSのデザイン処理を集めたもの、wordpressのテンプレートを作るためのものなどなど、制作の負荷を軽減してくれる、様々なフレームワークがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
デザインの仕上がりを左右する重要な要素はいくつか挙げられますが、中でもフォントは慎重に選び、デザインとマッチさせたいもの。今回はそんなときにぜひ参考にしたい、ハイクオリティなフリーフォントまとめ「30 New Truly High Quality Free Fonts for Designers」を紹介します。
30種のデザイン性のあるフォントがまとめられており、どれも非常に魅力的なものばかり。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下