日々どんどんと配信されている素材には、非常にさまざまな種類が存在しています。そんな中今回紹介するのは、最新のフレッシュな素材を多数まとめた「50 Fresh Freebies for August 2014」です。

Dribbble – Cups Mockup PSD by diogo capelo
比較的新しい、新鮮ないろいろな種類の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーフォントの中でも商用利用できるものは非常に使い勝手が良く重宝されるもの。今回はそんな商用化なデザインフリーフォント15種「Free Fonts for Commercial Use (15 New Fonts)」を紹介したいと思います。

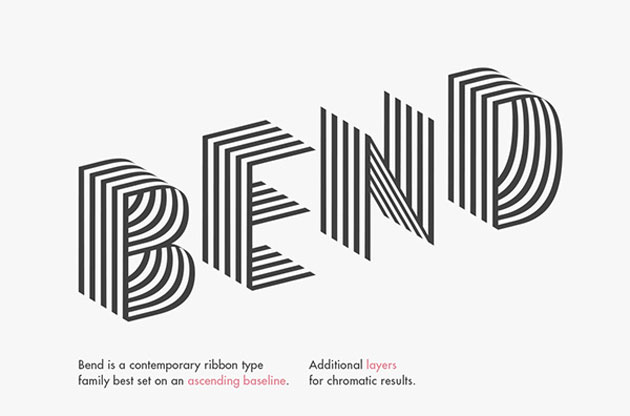
Bend Typeface + free font on Behance
デザイン性のある、業務的に利用できるフォントが15種厳選し紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインにラフなテイストを表現するために、手描きで文字を書いてはめ込むこともあると思いますが、なかなか思い通りの雰囲気ぴったりに書くことは、文字を描く際のクセもあるためなかなか難しいもの。そんな時に活用したい、手書き風の質感が手軽に表現できるフリーフォントまとめ「20 Amazing Free Handwritten Fonts for Your Designs」を紹介したいと思います。

Recorda Script Personal Use Onl font by Måns Grebäck – FontSpace
さまざまなテイストの手書きフォントが紹介されており、欲しいデザインのイメージに合わせて選ぶことができます。
詳しくは以下
webサイトなどの背景に柄物の質感を敷き詰める際に活躍してくれるシームレスパターン。継ぎ目を気にすることなく手軽に利用できる点が重宝されています。そんな中今回紹介するのは、シームレスに使用できるフリーメタルテクスチャ「Free Seamless Metal Textures For Your Superb Designs」です。

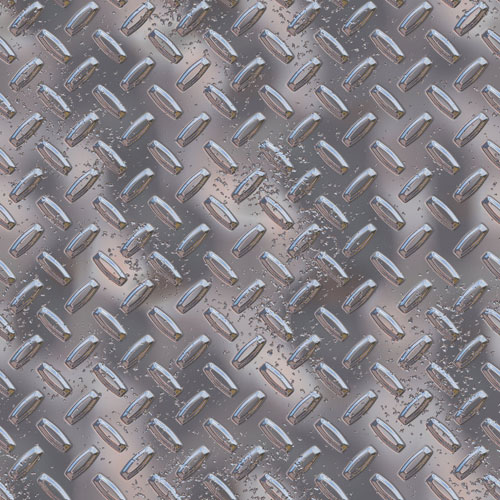
Texture Metal Seamless by ai-forte on deviantART
いろいろな表情の、鉄板の表面をテクスチャ化したメタル素材がまとめられています。
詳しくは以下
webサイトやアプリなどをデザインする際にはいろいろなカラーを使用しますが、色味にバリエーションをつけたり、気になっている色をどう表現する際にはカラージェネレーターがあるととても便利です。そんな中今回は、目的の色を見つけ出せる、カラーパレットジェネレーターまとめ「12 Best Color Palette Generator」を紹介したいと思います。

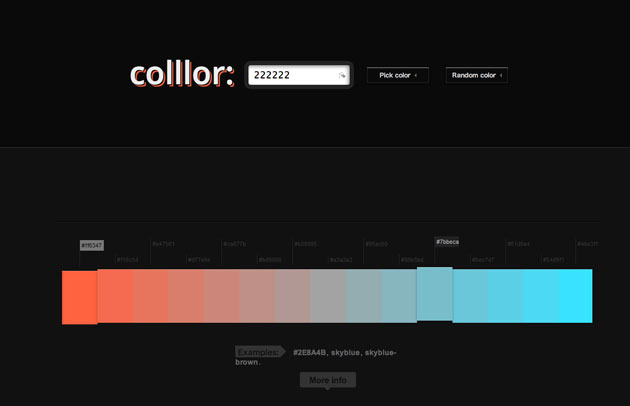
Color Palette Generator – Colllor
使い勝手の良い、12種のカラーパレットジェネレーターが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネット上に広告を掲載する場合、広告から商品に直接結びつくページへの誘導が、ユーザーがサイトに留まってくれる重要な要素だと思います。そこで今回紹介するのが、ユーザーに分かりやすいランディングページを手軽に制作できるテンプレートを集めた「50 Effective Landing Page Templates for your Products」です。

Marketing – Promo – Landing Page for Digital Product Sales – ThemeForest
商品の詳細をチェックしたらすぐに購入できるように設計された、さまざまなテンプレートが紹介されています。中でも特に気になったテンプレートをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなシーンで活躍してくれるPSD形式の素材。インターネット上ではいろいろな種類が多数ダウンロードできるようになっています。今回はそんなPSD素材をまとめた「40 New Photoshop Free PSD Files for Designers」を紹介したいと思います。

Dribbble – UI Kit Thumbails by Eli Brumbaugh
アイコンやUIキット、テンプレートなど、多彩な種類がまとめられ紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
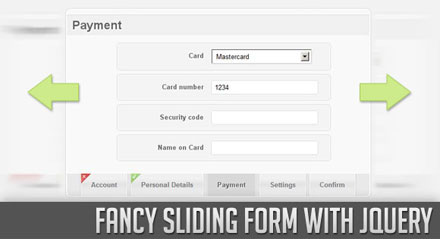
WEBの欠かせない要素の一つフォーム。お問い合わせから、アンケートまで、様々な情報をユーザーから取得する際に利用されていますが、項目や、表示の仕方によっては、面倒な印象を与え、思ったように情報が得られなかったりしますが、今回紹介するのは質問項目のカテゴリーごとにスライド表示でフォームを表示できる「Fancy Sliding Form with jQuery」を紹介したいと思います。

実際に動作しているデモは「Fancy Sliding Form with jQuery」をご覧下さい。単純にスライダー表示させているだけでなく、スライダーを動かした段階で、入力項目がキチンと入力されているかどうかの判定も行えるみたいです。
詳しくは以下
WEBを制作する上でもっとも重要な要素ともいえるユーザーインターフェイス。WEBサイトの趣旨やコンテンツにもよりますが、どんなに格好がいいデザインであっても、どんなに便利な機能があったとしてもユーザーインターフェイスがよくなければだいなしになってしまいかねません。今日紹介するのはユーザーインターフェイスの例を集めたサイトをまとめたエントリー「25 UI Inspiration and Design Pattern Resources」を紹介したいと思います。
いくつかのサイトが公開されていますが、その中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
目前に迫った暑い夏への対策として、涼しげな雰囲気を感じられるデザイン制作に追われている方も多いのではないでしょうか?そんな中今回紹介するのが、夏に向けたデザインに使いやすい涼しげな雰囲気が表現できるテクスチャをまとめた「40+ Cool and Useful Ice Textures For Free」です。

iced VI by `Dan-Heffer on deviantART
氷の結晶をはじめ、清々しい水のテクスチャなど、夏向けのデザインに使いやすいテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作したデザインをイメージに合成し、より良く見せてくれるモックアップ。プレゼンテーションや資料など、デザインの完成イメージを膨らせてアピールしたい時に有用な手段です。今回ご紹介するのは、そんなデザインに使えるハイクオリティなPSDモックアップをまとめた「Free PSD Mockup Templates (30 Presentation Mock-ups)」です。

Free PSD Mockup Templates (30 Presentation Mock-ups) | Freebies | Graphic Design Junction
雑誌や名刺などの印刷物から、カップなどのプロダクトまで幅広いモックアップが30種類まとめられています。その中から気に入ったモックアップを幾つかご紹介します。
詳しくは以下
(さらに…)
ポスターなどの告知ツールをデザインした際、実際に貼りだされるイメージを確認したいというシーンは多いと思います。今回はそんな時に便利な、ポスターや額縁入グラフィックのモックアップ作成に活用したいフリー素材「Poster Frame Mockup」を紹介します。

さまざまな大きさのフレームテンプレートがセットでフリーダウンロードできるようになっています。
詳しくは以下
それはシンプルなページでも、多くの情報を配信するような場合でもデザインももちろん大切ですが、大抵の場合WEBデザインをしているとその情報をどう整理し、どう見せるかと言う事が重要になってきます。今日紹介するのはWEBをレイアウト上で役に立つ様々案ソリューションを紹介している「8 Layout Solutions To Improve Your Designs」。

Examples of Mega-Drop-Down-Menus
最近よく使われているものから、定番のものまで大きく8つのジャンルに分けレイアウトに必要な技術を紹介しています。方法論だけではなく実際のスクリプトも併せてまとめられていますので、今日は併せていくつか紹介したいと思います。
詳しくは以下
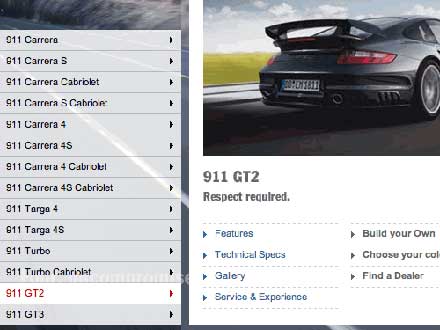
様々なエフェクトを可能にしてくれるjQuery。その用途は幅広く、様々なシーンで使われていますが、今回紹介するのはjQueryで実現するナビゲーションテクニック「15 Excellent jQuery Navigation Techniques and Solutions」です。

Create Vimeo-like top navigation
タブメニューからツリー表示、などなどなかなかHTML+CSSだけではできないアニメーションや仕組みを使ったナビゲーションのテクニックが紹介あれています。今日はその中から幾つ描きになったものを紹介したいと思います。
詳しくは以下