形状的にクセのない使いやすい形として人気のサンセリフフォントは、非常に重宝する存在です。今回はそんなサンセリフフォントを無料で利用することができる「15 Free Superb Sans-Serif Fonts For Designers」を紹介したいと思います。
定番として活躍してくれるであろうシンプルなタイプから、個性をプラスしたものまで15種のフォントが紹介されています。
詳しくは以下
簡単に一筆で、いろいろな表現の描写を可能にするブラシ機能はとても重宝する存在。いろんなシーンで活用することが可能です。そんな中今回紹介するのは、かすれた風合いを手軽に表現できる フリーグランジブラシセット「12 Beautiful Free Grunge Brush Sets from Dribbble」です。

(Dribbble – Dirtbag II by Visual Idiot)
描写の違う12種類のグランジテクスチャがまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
CNETJapanでも紹介されているMicrosoftが提供するオンラインマッシュアップツールが面白そうなので試してみました。このWEBツールはグラフィカルなインターフェース、かつノンコーディングでウェブサービスを組み合わせることができるそうです。

このサービスは2007年5月18日にプライベートアルファ版として発表され、これまで招待制で限定2000ユーザーが利用してきたものだそうだが、オープンベータ版として公開され、今はWINDOWS LIVE IDを取得すれば誰でも利用可能です。
「Popfly」を使えばプログラミングの素人でも、レゴブロックを積み上げていく要領で自分のアイデアを形にすることができるとありましたので早速プログラミングの素人が試してきました。
詳しくは以下
フリーで使えるブラシ、カスタムシェイプ、パターン、レイヤースタイルを数多く収録、配布しているサイトが今回紹介する「Photoshop Brushes」です。収録されている物は多岐に渡り、それぞれカテゴリに分けられて収録されています。

それぞれ配布されているブラシやカスタムシェイプなどは、そのブラシやシェイプを使って作った画像がサムネイルで表示されていて、イメージから探すことができます。ザッと見てみていくつか気になった物を下記にピックアップしておきます。
詳しくは以下
デザインの質感を出す上で汚れた表現というのグラフィックの表現の一つとして可使われますが、photoshopでテクスチャを使ってよりリアルに表現するまでもなくちょっとしたアクセントとして質感を出したい時に便利なのが今回紹介する「50 Stunning Free Grunge Vectors」です。

このエントリーではグランジを表現する時に役立つベクターデータセットが50収録されています。今日はその中から気になったベクターデータをいくつか紹介したいと思います。
詳しくは以下
WEB上で買い物を楽しめるサイトはもはや当たり前の存在で、Amazon、楽天など大手を初めとして、個人、WEBにお店を展開しているという方は多いかと思います。
現在ではレンタルカートやオープンソース系のシステムでは素晴らしいテンプレートが揃ってデザインするのも手軽にはなっていますが、もっとこだわりたいと言う方のために、今日紹介するのは海外の素晴らしいEコマースのWEBサイトデザインを50集めたエントリー「50 Inspirational E-Commerce Website Designs | Vandelay Website Design」を紹介したいと思います。かなりの数が紹介されていますが、今日はその中から気になったデザインをピックアップして紹介したいと思います。
詳しくは以下
いろいろな加工技術が集約されたPhotoshop。実にさまざまな表現が可能ですが、どうやって機能を使ったら良いか分からないことも多いはず。そんな中今回は、Photoshopチュートリアルを分かりやすく動画で紹介した「20 Awesome Photoshop Tutorials on Phlearn」を紹介したいと思います。

How to Use Virtual Copies in Lightroom
すべてムービーで解説されているチュートリアルを集めているので、操作する画面上の場所なども把握しやすく、初心者にもおすすめの内容となっています。
詳しくは以下
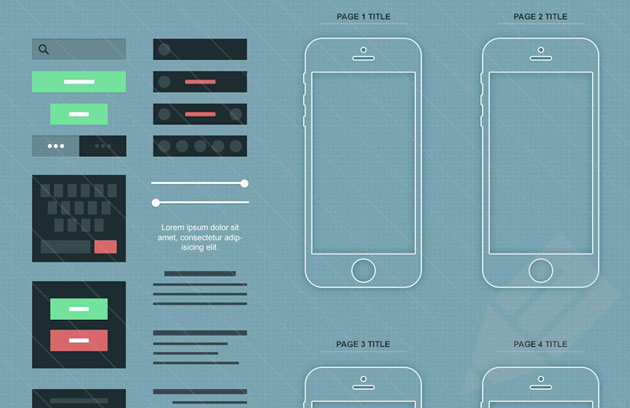
デザイン制作を行う際にはまず、全体の設計を行うためにワイヤーフレームを使って構成を考えることが多いと思いますが、本物のイメージにより近づけるため、また提案としてクライアントに提出するために、より現物に近いものをできれば作っておきたいもの。そんな時に役立つワイヤーフレームUIキット「18 Free UI and Wireframe Kits」を今回は紹介したいと思います。

webやスマートフォンアプリの設計をスムーズに進めることができそうな、制度の高いワイヤーフレームが揃っています。
詳しくは以下
クリックすることでアクションが起きることを認識させるためのツールとして利用されるボタン。形が大きさ、デザインなど、ベースの制作物によって合わせるタイプも選びたいもの。しかしどのように作ったらよいか分からず、ありきたりになってしまうことは意外に多いのではないでしょうか?今回はそんな時に参考にしたいボタン作成のチュートリアルまとめ「Call to Action: 13 Tutorials For Creating The Perfect Button」を紹介したいと思います。

4-Designer | Deep analysis on how to create a high-precision button
いろいろな種類のデザインボタンの作り方が分かりやすくまとめられた記事がピックアップされています。
詳しくは以下
WEBデザインというのはかなり複合的なデザインで様々な要素の組み立ててででき上がっています。クオリティの高い、低いはいったいどんな要素で決定しているのか!?そんなWEBデザインの確信にも迫る部分を取り上げているのが今回紹介するWEBデザインの品質をあげるテクニック集「How to Spot Quality within Web Design: Examples & Tips」です。

クオリティを上げるためのテクニックやヒントがいくつか紹介されていますが、そのなかでも特に気になったものをいくつか紹介したいと思います。
詳しくは以下
フォント・文字・テキストを使ったデザインはとても魅力的で、いろいろな表現方法でデザインがされていますが、今回はテキストに動きを取り入れより印象的なデザインに仕上げることができるエフェクト集「11 Beautiful Text Effects Created With CSS」を紹介したいと思います。
そのままだとデザイン文字といった印象ですが、CSSで動きを加えることにより、もっと魅力が増したデザイン文字に仕上げることができます。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下