webサイトやスマートフォン・タブレット対応のサイト制作をする際に便利なフリーのテンプレート。すでにすべてが完成された状態のため、使用するだけでデザイン性の高いサイトを作り上げることができます。今回はそんなHTML・PSDテンプレート集「20+ Fresh and Free HTML and PSD Templates plus GUI Packs」を紹介したいと思います。

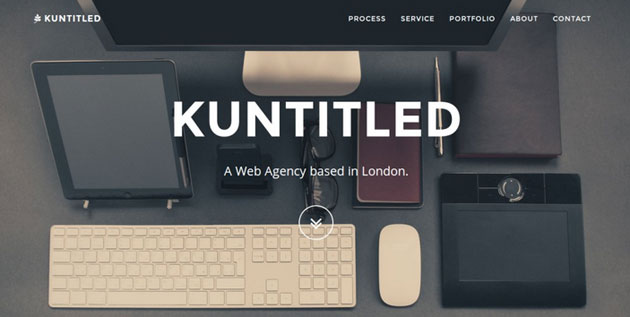
Kuntitled – Free Bootstrap Theme | Pankogut
デザイン性に優れたテンプレートが豊富にまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトを一からデザイン・設計するのはなかなか大変なもの。さらにそこから、トレンドを押さえたクオリティの高いものが求められる場合、時間もデザインセンス・技術も必要になってきます。今回はそんなシーンで活用したい、webサイトデザインの設計・デザイン・参考として活用できる「Free PSD Website Templates for Web Designers and Developers」を紹介したいと思います。

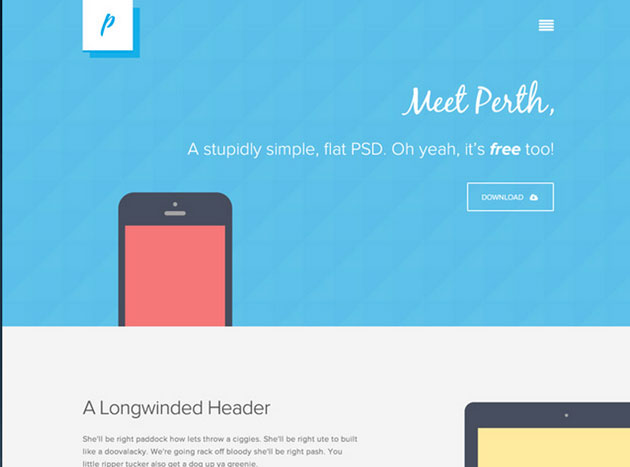
Freebie PSD: Perth – A Free Flat Web Design.
デザイン性にすぐれたpsd形式のテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで配布されているモックアップ素材。非常にクオリティの高いものが多く、利用するだけでデザイン性を高めることができます。今回はそんなフリーPhotoshopモックアップテンプレート集「Free Photoshop PSD Mockup Templates (25 New MockUps)」を紹介したいと思います。

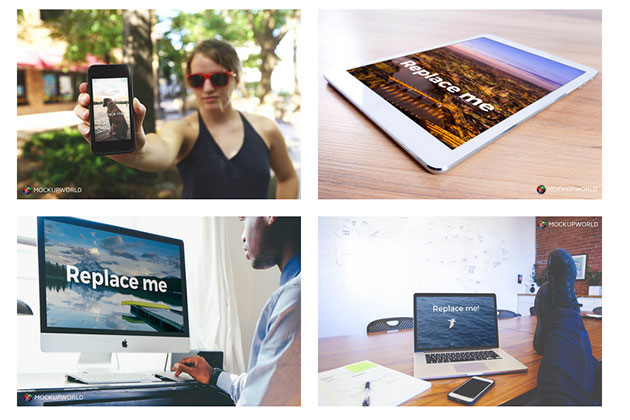
Free 10 Summer Work Mockups Bundle | MockupWorld
いろいろな種類の、ハイセンスなモックアップ素材がまとめられており、どれも使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Appleの最新機種・iPhone6。すでに多くの人達が使用しており、ビジュアル的なイメージ作成が必要になってくるシーンも時にはあるのではないでしょうか?そんな中今回紹介するのは、iPhone6の使用イメージを簡単に作成できるテンプレート「24 Fresh Free iPhone 6 Templates to Showcase Your Designs」です。

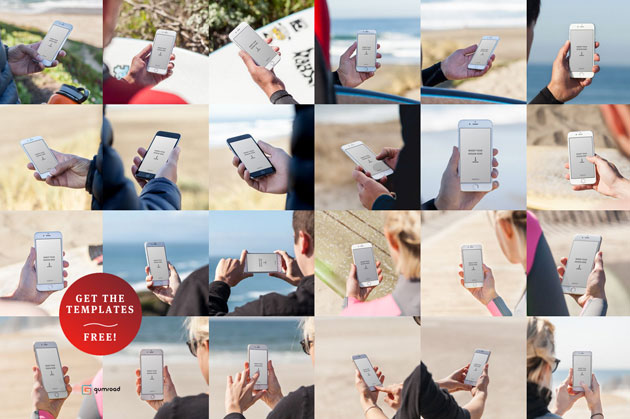
iPhone6を手に持って使用するシーンのイメージが24種、フリーダウンロードできるようになっています。
詳しくは以下
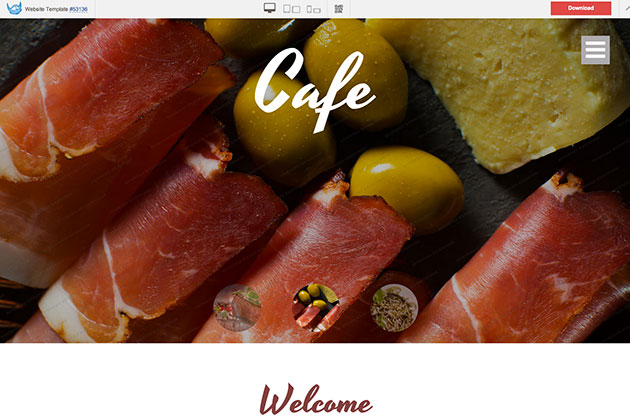
webサイトを制作する際には、デザインだけでなく全体の構成などの設計が必要となってきます。しかしコストや時間の関係でなかなか思ったようにデザインできないこともあるのではないでしょうか?そんな時に参考にしたい、HTML5のフリーレスポンシブテンプレート「50 Free Responsive HTML5 Web Templates」を紹介したいと思います。

Cafe & Restaurant Free Website Templates
レスポンシブで、スマートフォンやタブレットに自動対応した、ハイクオリティなテンプレートが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
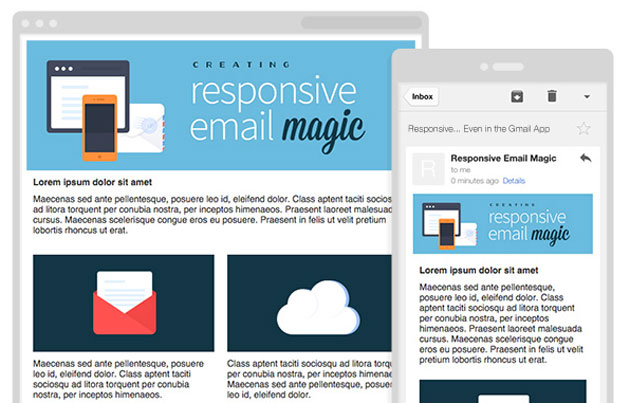
ショップや企業などからお知らせメールを配信する時に、デザインが行き届いたテンプレートを使用すると購読率がアップする確率も高くなります。今回はそんな時に参考にしたい、レスポンシブ対応のフリーテンプレート「30 Free Responsive Email and NewsletterTemplates」を紹介したいと思います。

Creating a Future-Proof Responsive Email Without Media Queries – Tuts+ Web Design Tutorial
ニュースレター配信にデザイン性をもたらすことができるテンプレートが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン製作で大活躍のpsdアイコン、最近ではハイクオリティなタイプのものが人気のようで、数多くリリースされていますが、今回紹介する「80+ Ultimate Collection of High Quality Free PSD Files」にも、美しいデザインのpsd素材が多数収録されています。

(PixelResort » Home of Designer & Iconist Michael Flarup)
アイコンや、デザインのアレンジ・ポイントとして活用できそうなデザイン性の高いpsd素材を豊富にまとめたサイトとなっています。いくつか気になったものを以下より紹介いたします。
前回で「iPhoneのユーザーインターフェイス素材集「iPhoneのユーザーインターフェイス素材集「iPhone GUI PSD」」という記事でiphoneのインターフェイス素材を紹介しましたが、今回紹介するのはiphoneの素材集と同じく「teehan+lax」で公開されているブラウザのインターフェイスのパーツを集めたpsd素材「Browser Form Elements PSD」です。

このpsdにはラジオボタン、フォーム、カーソルmアイコンなどなど様々なデータが収録されています。WEBデザインのモックアップを実際に近い形で見せるには便利なデータだと思います。
詳しくは以下
webサイトにアクセスした時や、重たいデータを読み込みする際に使用するローディング&プログレスバー。シンプルなデザインのものが多いですが、しっかりとデザインされたものが配置されていると、サイトクオリティをより高めることができます。今回はそんな時に参考にしたい、フリーのローディング&プログレスバー13種「13 Free PSD Loading & Progress Bar Designs」を紹介したいと思います。

Dribbble – Round Progress Meter (PSD Freebie) by Marco Moreno
デザイン的に非常に優れ、なおかつフリーで使用できるものが厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
柔らかいイメージを作りたい。そんなデザインもあるかと思います。そんな時に役立つのが、POPで面白い印象を与えてくれるコミックフォント。今日はそんなフリーコミックフォントを集めたエントリー「30 Free Comic Fonts」を紹介したいと思います。

Font: JL QUIXS by ~jelloween on deviantART
手書き風なモノから、立体的なモノまで、様々なフォントが紹介されています。今日はその中からいくつ描きになったモノをピックアップして紹介したいと思います。
詳しくは以下
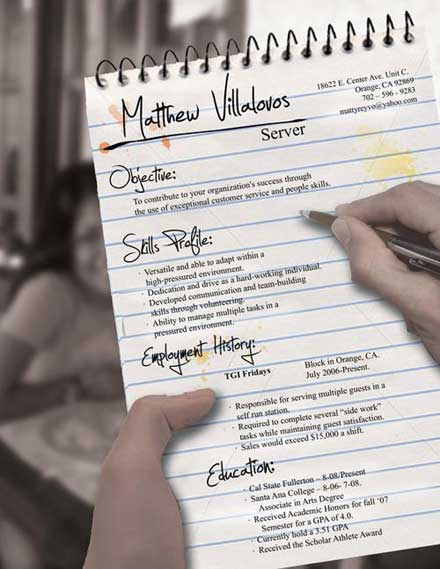
特にクリエイティブ業界ではフリーで仕事をしているという方も多く、仕事の受注前にプロフィールを提出するということも多いのではないでしょうか?プロフィールは、紙一枚で自分の今までの仕事が評価される重要なもの。そこで今回紹介するのは、クリエイティブ性が高く、相手に伝わりやすいプロフィールデザインをまとめたwebデザイン集「40 Most Creative Resume Design Ever Seen」です。

(Server Resume by ~rkaponm on deviantART)
多くの情報を見やすくレイアウトした作品が豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
カーソルを合わせるとぴょんと飛び出すツールチップ。以前「javascript不要のCSSで制御するツールチップ「Easy CSS Tooltip」」や「半透明・角丸のツールチップを表示するJavaScript 「CoolTips」」といくつかDesigndevelopでも紹介してきましたが、今日紹介するのはそんなツールチップのスクリプトを集めたエントリー「30+ Tooltips Scripts」です。
主にJavaScript, Ajax、CSSを使って実現しています。沢山のToolTipsが紹介されていますが、今日はその中から気になったToolTipsが公開されていますので下記に貼り付けておきます。
詳しくは以下
背景素材として、またグラフィック素材のニュアンス演出としても利用されるテクスチャ。フリーでダウンロードできる種類も非常に豊富で、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、コンクリート壁面をテクスチャ化した「Seven High-Res Plaster Textures」です。

7種の、ベーシックに利用できるコンクリートテクスチャがまとめてダウンロードできるようになっています。
詳しくは以下
一つの表現としてキレイなテクスチャだけではなくて、ひび割れや汚れ、傷跡を表現することで、世界観を作れる素材があり、グランジ素材などは非常に重宝され、WEB上でも様々なクリエイターにより数多く提供されていますが、今日紹介するのは、銃痕を再現するphotoshopブラシまとめ「Smoking Hot Photoshop Bullet Hole Brushes」です。
ひび割れて表現されるもの、キレイ貫通しているものなどなど、様々な銃痕が再現されています。今日はその中からいくつかきになったものをピックアップして紹介したいと思います。
詳しくは以下
WEBデザインの業界でも広く利用されているクリエイティブツールphotoshop。様々な表現を可能にしてくれる非常に高機能なツールです。今日はそのphotoshopで利用できる、フリーphotoshopブラシを集めたエントリー「100+ Most Useful Free Photoshop Brushes for Web Designers」
幾何学的なものから、自然のモチーフ、インクなどのアーティステックなものなど様々なフリーphotoshopブラシが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインにおいて非常な重要な役割を持つフォント。選ぶフォント一つで激的にデザインの印象が変わります。日々様々なフォントが世界では作られていて、無料で公開されているフリーフォントも次々と発表されています。今日紹介するのは、美しくて新しいフリーフォントを集めたエントリー「50 Beautiful and Fresh Free Fonts」です。
今回は今まででDesigndevelopで紹介していないフリーフォントで気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下