Photoshopを利用することで、リアルであったり、自分ではなかなか描き出せないようなグラフィック表現も実現させることができます。そんな中今回紹介するのは、ハイクオリティなグラフィック描写を表現できるphotoshopチュートリアルまとめ「26 New Photoshop Tutorials to Improving Your Photoshop Skills」です。

Create This Dark Matte Landscape Composite in Photoshop – Photoshop Tutorials
まるで映画のポスターのようにリアリティのある表現から写真加工まで、さまざまな種類のチュートリアルが紹介されています。
詳しくは以下
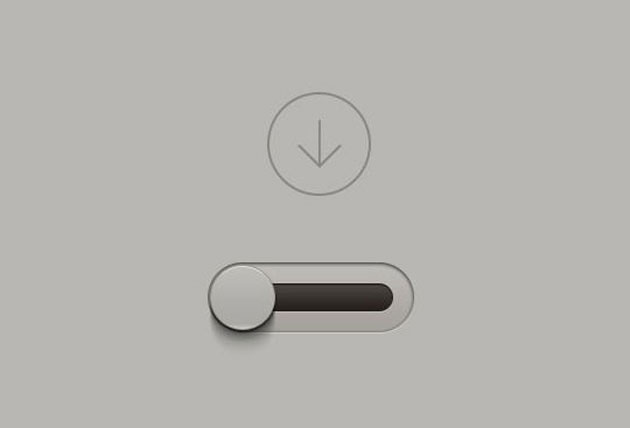
クリックすることでアクションが起きることを認識させるためのツールとして利用されるボタン。形が大きさ、デザインなど、ベースの制作物によって合わせるタイプも選びたいもの。しかしどのように作ったらよいか分からず、ありきたりになってしまうことは意外に多いのではないでしょうか?今回はそんな時に参考にしたいボタン作成のチュートリアルまとめ「Call to Action: 13 Tutorials For Creating The Perfect Button」を紹介したいと思います。

4-Designer | Deep analysis on how to create a high-precision button
いろいろな種類のデザインボタンの作り方が分かりやすくまとめられた記事がピックアップされています。
詳しくは以下
イラストや写真などの他、テキストを使ってデザインを魅力的に表現する方法もありますが、表現の幅がどうしても狭くなってしまいがち。今回はそんなシーンに活用したい、デザイン性を高められるエフェクトチュートリアル「New Photoshop Text Effect Tutorials」を紹介したいと思います。

How to Conform Text to a Surface Using a Displacement Map in Photoshop | Design Panoply
テキストデザインをより魅力的に演出できるエフェクト例がまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
イラストレーターなどのデザインソフトを使うことで、さまざまなグラフィック表現が可能となりますが、頭で思い描いているデザインをどうやったら作り出せるかわからない時もあるのではないでしょうか?今回はそんなシーンで参考にしたい、最新のベクターグラフィックチュートリアル「New Vector Graphics Tutorials」を紹介したいと思います。

Create a Highlighter Text Effect Vector in Adobe Illustrator – Vectips
イラストレーターでの制作チュートリアルを中心に、いろんな種類のグラフィック制作方法が紹介されています。
詳しくは以下
さまざまな画像加工処理が可能なPhotoshop。デザインシーンで活躍するソフトですが、機能が豊富なだけに使いこなせていない、表現の幅がどうしても広がっていかないという方は意外に多いのではないでしょうか?そんな中今回紹介するのは、豊富なPhotoshopチュートリアルをまとめた「Top 100 Tutorials for Mastering Photoshop」です。

Design a Dark Surreal Urban Scene with Space Brush in Photoshop – PSD Vault
いろんな種類のチュートリアルが紹介されており、ほしいデザインイメージに合わせて参考にすることができそうです。
詳しくは以下
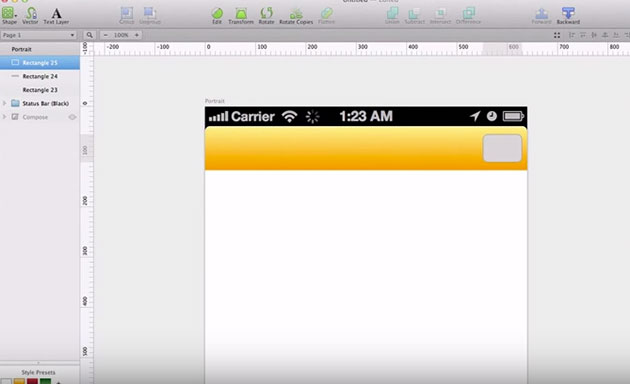
1つのデザインを完成させるためには、多くの素材の組み合わせが必要になってきます。フリーで配布されているものも多数ありますが、時には自分で作らなくてはいけない、オリジナル性を求められるシーンに遭遇することもあるのではないでしょうか?今回はそんな時に参考にしたい、自身で一から作り上げることができるデザインチュートリアルまとめ「38 Best Design Tutorials for Learning Sketch 3」を紹介したいと思います。

iOS Design using Sketch. Part one: iOS Navigation Bar – YouTube
アイコンやイラスト、UI、アニメーション、ツール類など、多彩なチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
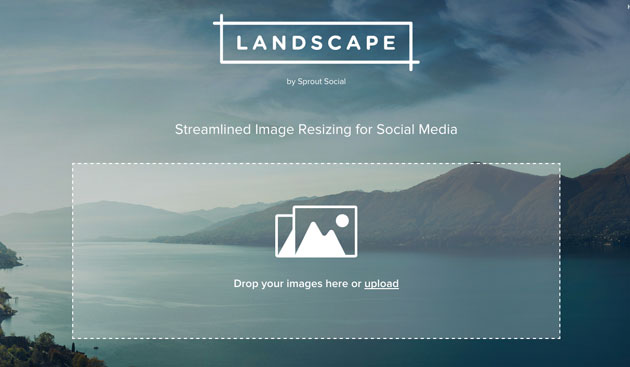
さまざまな種類のソーシャルメディアサービスが存在しており、専用のデザインを制作することも非常に多いかと思います。それぞれのサービスでサイズが違っているため、毎回調べるのが面倒・・そんな時に活躍してくれるwebサービス「Landscape」を今回は紹介します。

ソーシャルメディアのカバーデザイン等を、各SNSの各所サイズに簡単に加工し生成することができる、非常に便利な写真トリミングジェネレーターです。
詳しくは以下
個性的なデザイン演出のために、さまざまなグラフィック表現を駆使してデザインをすることも多いかと思います。そんな時に活用したい、三角形をグラフィックモチーフとしてデザインできるフリーPhotoshopブラシまとめ「A Designer’s Collection Of Free Triangle Brushes For Photoshop」を紹介したいと思います。

Triangle – Brushes. by osukatutoriales on DeviantArt
三角形をモチーフとして利用したPhotoshopブラシの、いろいろな種類がまとめられています。
詳しくは以下
常に新しいデザインが発信されるインターネット上では、デザインを作り上げる過程で必要になる素材も多数ダウンロードできるようになっています。そんな中今回紹介するのは、最新のクリエイティブなフリーフォント「13 Fresh and Free Fonts for March 2014」です。

(Garado Blnco font by swistblnk – FontSpace)
新鮮で、デザインに彩りを与えてくれるフォントが厳選されまとめられています。
詳しくは以下
もうすぐバレンタインデー。デザインでバレンタインテイストの制作を手がけているという方もいらっしゃるのではないでしょうか?今回はそんな方におすすめ、バレンタインデザインに利用したいフリーベクター素材まとめ「15 Free Valentine Vectors You’re Gonna Love」を紹介したいと思います。

Free Vectors: Happy Valentine's Day vector illustration
ハートや花柄といった可愛らしいモチーフのベクター素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
出現するだけで、誰しもが自然と空を見上げてしまう不思議な力を持つ虹。今回は、そんなパワーを持つ”虹”をモチーフに制作されたバックグラウンド素材を集めた「30 Colorful Rainbow Backgrounds」を紹介したいと思います。

(Rainbow stripes | Flickr – Photo Sharing!)
リアルな虹の写真はもちろん、イラストや抽象的な表現まで、虹色を基調にしたさまざまなバックグラウンド素材が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
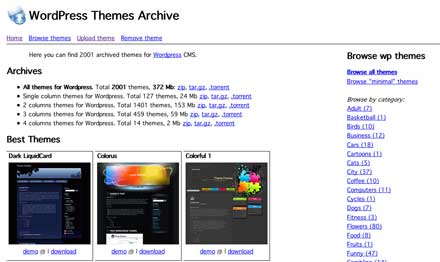
DesignDevelopではWordPressを使用していますが、その魅力の一つにテーマファイルがあれば簡単に様々なデザインが設定できる所があります。今日紹介する「WordPress Themes Archive」は2000個以上のテーマファイルが公開されています。

テーマファイルは「Fitness」や「City」などイメージ別や使用されているカラー別、サイドバーの位置などかなり細かく区分けされていますので、自分が思い描くテーマを見つけやすくなっています。
詳しくは以下
webデザインをする時に必要なテーマカラー。色によって印象がそれぞれ違ってきますが、今回紹介するのは青を基調としたwebデザイン集「Color Theory in Web Design : Blue Color Scheme」です。
青といっても、さまざまなトーンの青色があり、色見によって雰囲気やデザインテイストにもバリエーションがあるということを改めて実感することができます。中でもいくつか気になったものをピックアップしました。
詳しくは以下
世界中で利用されている高機能なライブラリjQuery。様々なプラグインが日夜リリースされていますが、今日紹介するのは制作に便利なプラグインを集めたWEBデザイナー、開発者のためのjQueryプラグイン集「30 Useful Jquery Plugins For Developer & Designer」です。
ジャンルを問わず様々なプラグインが紹介されていますが、今日はその中でも便利だなと思ったプラグインをいくつか紹介したいと思います。
詳しくは以下
普通に撮影した写真にさまざまなエフェクトを付けられるPhotoshopの加工技術。作り方にはさまざまな方法があり、常に新しい技術をチェックしておきたいもの。そんな中今回紹介するのは、たくさんの写真チュートリアルを集めた「30 Brilliant Photoshop Photo Effects Tutorials」です。

(Create a Devastating Tidal Wave in Photoshop | Psdtuts+)
写真を奇麗に見せる技術から、CGエフェクトのような加工技術まで、さまざまなチュートリアルが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
自然の草木などは、デザイン素材・あしらいとして使用することが多いだけに、同じ素材を流用してしまうと、どうしてもマンネリになりがち。そんな時に参考にしたい、葉っぱの表現力が上がるPhotoshopブラシをまとめた「20 Sets Of Free Leaf Brushes For Photoshop」を今回は紹介したいと思います。

Leaf Brushes 1 by ~InsaneStock on deviantART
リアルな葉を再現できるものから、イラストを使って描かれた可愛らしいものまで、さまざまな葉っぱを描くことができるブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下