デザインに合わせて依頼されることの多いイラスト制作。自力で制作したくても、イラスト制作は苦手…というデザイナーさんもいらっしゃるのではないでしょうか。今回ご紹介するのはそんな方にお勧めしたい、Illustratorを使用してイラストを制作する為のチュートリアルをまとめた「Illustrator Tutorials: 30 New Tutorials to Learn Illustration and Drawing Techniques」です。

様々なテイストのイラストレーションを制作する方法が掲載されており、既にイラスト制作の技術をお持ちの方でも表現の幅を広げられる、参考になるチュートリアルが集まっています。今回はその中から気になったものを幾つかピックアップしましたので、ご覧下さい。
詳しくは以下
(さらに…)
こんな世界があるなら行ってみたいと、心躍らせてしまう幻想的な風景や人物を自分の手でつくってみたい。クリエイターなら1度はそう感じたことがあるのではないでしょうか。そんな中今回は、ファンタジー風の写真加工に力を入れているチュートリアルのまとめ「Photoshop Tutorials: 25 New Tutorials to Learn Manipulation & Lighting Effects」を紹介します。

How to Create a Fantasy, Sci-Fi Portrait Photo Manipulation in Adobe Photoshop
美麗な写真をより美し、くファンタスティックな世界観を与えるためのチュートリアルが多数紹介されています。いくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントデザインに演出をつけたいけれど、どうやって加工したら良いのか分からない。そんなシーンに遭遇するデザイナーの方は多いかと思います。今回はそんな時に心強い味方となってくれるチュートリアルをまとめた「20 Top-Notch Retro Text Tutorials To Learn From」を紹介したいと思います。

Create a 3D Style Retro Text Effect – Vectips
さまざまなテイストのレトロフォントを作り上げることができるチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
レタッチやエフェクトなど、デザインのビジュアル作りに写真加工は欠かせません。写真加工の引き出しを増やすと、デザイン幅もより広がります。今回ご紹介するのはデザインの幅が広がる、多数のテイストのレタッチやエフェクト技法をまとめたPhotoshopチュートリアル「23 New Exciting Adobe Photoshop Tutorials to Enhance Your Skills」です。
全てPhotoshop CCを使用したチュートリアル選で、印象的なビジュアル作りや、いつもとタッチを変えたい時に便利。下記ではその中から気になった素材を幾つかピックアップしてご紹介しています。
詳しくは以下
背景素材として活躍するテクスチャや、複雑なグラフィック表現。完成されているものも便利ですが、時にはオリジナルで作成したいこともあるのではないでしょうか。今回はそんな時に参考したい、テクスチャ画像やグラフィック表現のPhotoshopチュートリアル「20 Free Texture Photoshop Tutorials」を紹介したいと思います。
Photoshopを使って、いろいろなテクスチャ表現の手法が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
いろいろな加工技術が集約されたPhotoshop。実にさまざまな表現が可能ですが、どうやって機能を使ったら良いか分からないことも多いはず。そんな中今回は、Photoshopチュートリアルを分かりやすく動画で紹介した「20 Awesome Photoshop Tutorials on Phlearn」を紹介したいと思います。

How to Use Virtual Copies in Lightroom
すべてムービーで解説されているチュートリアルを集めているので、操作する画面上の場所なども把握しやすく、初心者にもおすすめの内容となっています。
詳しくは以下
空から振る雨や雪は、時に幻想的な雰囲気を感じさせてくれるもの。そんな中今回紹介するのは、雪&雨のテクスチャを多数集めた「A Collection of Free Snowfall and Raindrop Texture to Add Up a Moody Feel」です。

(rain texture by *orbitingasupernova on deviantART)
見ているだけで吸い込まれていきそうな、しんしんと降り注ぐ雪と雨の様子が、多彩なテクスチャとなって紹介されています。中でも気になったものをピックアップしました。下記より御覧ください。
詳しくは以下
web上で公開されているデザイン素材は、プロのデザインワークでもよく利用されており、クオリティの高い素材はダウンロード数も多く人気も高いもの。今回はそんな人気の高い素材を多数公開しているWegraphicsの素材の中から、特におすすめのデザイン素材をまとめた「30 Gorgeous Freebies from Wegraphics」を紹介したいと思います。
アイコンなどのデザインパーツはもちろん、Photoshopブラシや背景テクスチャなど、デザイン制作にすぐに役立つさまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作に非常に便利なphotoshopブラシ。様々なブラシセットをDesigndevelopでは紹介してきましたが、今回紹介するのはブラシ本体の方ではなく、photoshopブラシを制作するためのチュートリアルをまとめたエントリー「24 Useful Tutorials on Creating Photoshop Brushes」です。

Creating grunge brushes | Veerle’s blog
よく見かけるphotoshopブラシの作り方が詳細に紹介されています。全部で24個ものphotoshopブラシの作り方がまとめられています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
デザイン制作にはセンスはもちろん、高い技術+発想力も必ず必要になってきます。今回紹介する「Adobe Photoshop Tutorials: 40+ Cool Tips」は、ぜひ制作の参考にしたい、デザインの質をアップさせることができるクリエイティブなチュートリアルが多数紹介されています。

(Quick Tip: Create a Realistic Broken Glass Effect in Photoshop)
グラフィカルな風景やタイポグラフィなど、実際の制作過程が非常にわかりやすく解説されています。気になったものをピックアップしてみましたので、以下より御覧ください。
詳しくは以下
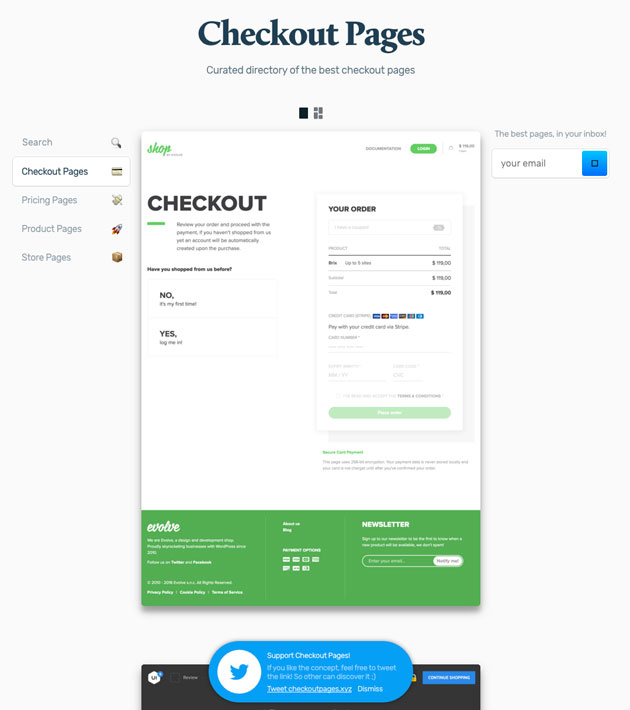
ECサイトからプロダクトランディングページまで物を売るためには様々なページが必要ですが、その中から決済画面、プライスページ、プロダクトページ、ストアページと大きくカテゴライズしてデザインを収集している、物を売るために参考になるWEBデザイン集を今回紹介したいと思います。

それぞれのカテゴリに特化して、デザインが集められており、スクリーンショットもフッターまでで取得しているため、サイト上でも全てを参照することが可能です。
詳しくは以下
ベクターデータでデザインしたいけども、illustratorは高くて手が出ないと思っている方や、出先でちょっとしたデザインを制作しなければ行けない時、これからデザインを勉強したいけど、とりあえずデザインに触れたいという方にオススメなソフトウェアが今回紹介するフリーのベクターグラフィックソフト「DrawBerry」です。

実際動作しているスクリーンキャストが公開されていましたので、下記に動画を貼り付けておきます。
動画は以下から
レトロや格調高い雰囲気などをデザインに落とし込みたい際に役立つのが、ヴィンテージ風加工。しかしいざ自作するとなると、凝った加工を行うのは中々難しいもの。そんな時に利用したい、ヴィンテージ風加工を楽に行うことが出来るテキストエフェクト「Hometown Vintage Effects Pack」を今回は紹介します。

PSD形式の完成されたヴィンテージ風のエフェクトを楽しむことが出来る、おすすめのエフェクトセットです。
詳しくは以下
(さらに…)
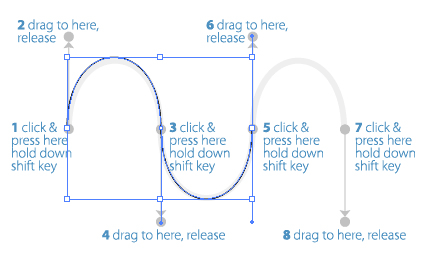
イラストレータで各線は制御点が3つ (始点・中継点・終点)あり、イラストレータを覚えたての頃や使ったことが無い人はなかなか難しいものです。今回紹介する「
Illustrator Pen tool exercises」はそんなペジェ曲線を華麗に操るためのチュートリアルです。

チュートリアルはai配布されていて上記のように、チュートリアルを背景にしながら自分でペジェ曲線を書きながら進めていけるようになっていて、文章や本で見るよりも実践的に覚えることができます。チュートリアルは全部で6種類あり、星を各方法や滑らかなラインの書き方等が収録されています。難易度は低めですが、これからイラストレータを覚えたいと言う方にはかなり役立つチュートリアルだと思います。
配布しているaiのバージョンはCS, CS2 .CS3となっています。下記のリンクの「Download the AI file」の「here」からダウンロードできます。この他にもaiファイルの他にも英語のドキュメントになりますがペジェ曲線の基本記したpdfが配布されていますのでチュートリアルと合わせてどうぞ