デザインをする上で欠かすことのできないワイヤー制作。設計の基礎となるものであり、制作の方針をディレクターに伝えるためのものでもあります。デザイン業務に必ず組み込まれているものだからこそ、便利なツールを使用すれば業務がスムーズになるはず。そんな中今回は、知っていれば業務が楽になるまとめ「10 Free & Latest Wireframe Tools and Templates」をご紹介していきます。

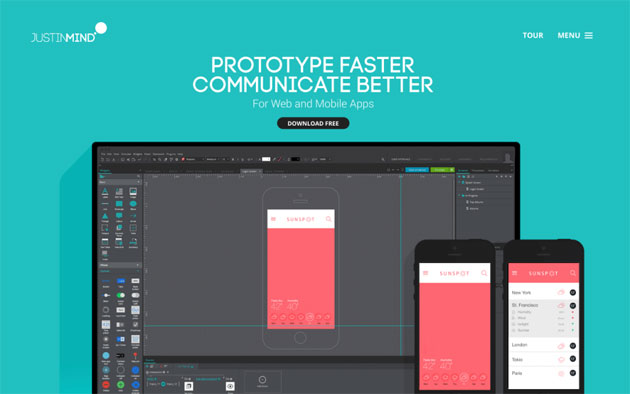
Prototyping tool for web and mobile apps – Justinmind
ワイヤー制作を楽に行えるようになるツールがまとめられています。下記にいくつかピックアップしているのでご覧ください。
詳しくは以下
デザインの表現力を高めることができるテクスチャ素材は、豊富にストックしておきたいもの。そんなテクスチャ素材の中から今回ピックアップして紹介するのが、光のボケ感が美しいテクスチャにフォーカスした「Beautiful Bokeh Textures For Your Next Project」です。

bokeh pack 1 by *dirtyboyalf on deviantART
カラフルなテクスチャから、光のコントラストが美しいテクスチャまで、たくさんのテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Designdevelopでは様々な書体を紹介してきましたが、今回紹介するのはWEB2.0系のサイトのロゴに使われていそうな柔らかいフリーフォント「15 Beautiful Free Web 2.0 Fonts」を紹介したいと思います。
WEB2.0と聞かなくなってもうかなりの時間が経ちますのでどんな括りなんだと思った方も多いかと思います。今回のフォント集は傾向として、全体的に丸文字や雰囲気が優しい書体が多く集められていました。今日はその中からいくつか気になったフォントを紹介したいと思います。
詳しくは以下
人々の生活シーンを、デザイン制作の中で再現することは多いと思います。そんな中今回は、生活のさまざまなシーンを想像させるベクターシルエット素材をまとめた「30 Sets of Free Vector People Silhouettes For Your Next Design Project」を紹介したいと思います。
大人から子どもまで、デザイン制作に使いやすいベクター素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
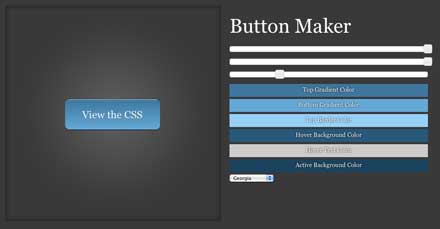
画像で作るボタンと違いCSSで作るボタンはデザインの殆どが数値やパラメーターで制御でき、画像で作るボタンにくらべて表現の幅に多少の制約はでるものの、後からの修正などを考えると非常に使い勝手も良いのですが、一つのボタンをつくるのにもそれなりのコードを書かないとクオリティの高いCSSボタンはできません。そこで今回紹介するのは簡単にCSSのボタンを生成してくれるボタンマーカー「Button Maker」です。

ボタンのデザインの制御はバーをいじることで簡単に反映され、上からボタンのpadding、ボタン自体の大きさ、角丸の大きさに分かれていて、グラデーションやベースの色、テキストのカラーもカラーピッカーで簡単にそれぞれの色別に直感的に操作ができるようになっています。
詳しくは以下
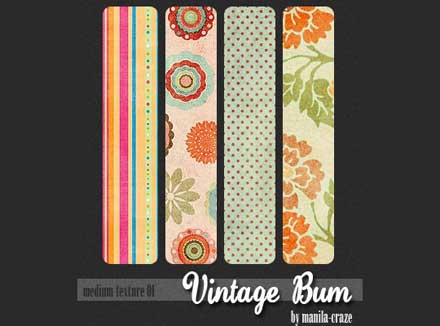
無数といって良い程多くのバリエーションが展開されているテクスチャ素材は、制作したいデザインのテーマやテイストに合わせ、豊富な種類の中からの選定が可能です。そんな中から今回は、古紙と星のパターンを組み合わせたテクスチャパック「Vintage Star Pattern: Texture Pack」を紹介したいと思います。

ヴィンテージ感のある演出がデザインの幅を広げてくれる、使いやすいテクスチャパックとなっています。
詳しくは以下
高級感のある雰囲気を表現できるビンテージ素材は、デザインの奥行きを感じさせるのにとても使いやすいのではないでしょうか?そんな中今回紹介するのが、時代を感じさせるような演出がしやすいテクスチャをまとめた「20 Free High Quality Vintage Texture Packs」です。

Vintage Paper II TEXTURE PACK by ~Knald on deviantART
質感や時代を感じられるテクスチャ素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBの制作には書かせないアイコン。デザイン感を統一させて用いれば、全体のクオリティを押し上げてくれます。今日紹介するのはWEB制作で使えるアイコンに特化したまとめサイト「WebIconSets.com-
The Best Icons Always at Your Fingertips」を紹介したいと思います。
![]()
それぞれのアイコンセットごとにまとめられていて、それぞれかなりの数が収録されています。アイコンの総数は全部で6200個以上となっています。今日は紹介されているセットの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
POPで爽やかな印象から、グランジのようなハードな印象から様々な事を表現できるハーフトーン。デザイン制作では便利なものですが、今日紹介するのはそんなハーフトーンを集めたフリーベクターデータ集「28 Halftone Vectors 」です。

細かなものから、粗いものまで様々なハーフトーンパターンがベクターデータで紹介されています。収録されているハーフトーンのパターンは以下の通りです。
詳しくは以下
羽は飛び立つとか卑称とかなにかと良いイメージを与えてくれるデザインモチーフですが、その形状の複雑さもあっていざ自分で書こうと思うと難しかったりします。そこで今回紹介するのは羽にスポットを当ててまとめられた羽素材まとめエントリー「122 Raster & Vector Wings」を紹介したいと思います。

「122 Raster & Vector Wings」では羽をテーマにしたphotoshopブラシがいくつか紹介されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下