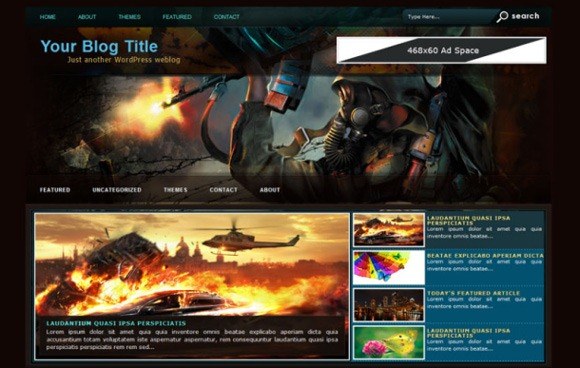
ゲームに慣れ親しんだ世代が増えるにつれて、さまざまなジャンルのゲームが登場し多種多様なデバイスに展開し多くの人が楽しむものとなっています。今回紹介するのはそんなゲームのWebサイトに絞ったWordPressのテーマ集「30 Superb WordPress Gaming Themes for Game Freaks」です。

Extreme Gaming WordPress Theme | WordPress Themes 2013
海外で人気のFPS(一人称シューティングゲーム)や、スポーツ、シュミレーションゲームなど、さまざまなテーマに合わせたテンプレートが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
写真を加工することで全く異次元な空間を作り上げたグラフィック作品も多く、そのクオリティの高い表現に感嘆している方も多いのではないでしょうか?そんな中今回は、ベースの写真を大胆に加工できるPhotoshopチュートリアルをまとめた「120+ Photoshop Photo Manipulation Tutorials」を紹介したいと思います。

the making of "our future" by ~fun-g on deviantART
画像の雰囲気を活かした加工技術から、まったく新しい世界観を作り上げられる技術まで、さまざまなチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
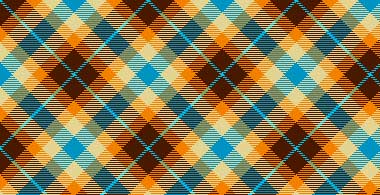
さまざまなシーンで利用されるデザインパターンには、各年代の特徴を感じさせる独特な色やオブジェクトを活用した物も多く見られます。そんな中から今回は、懐かしさと可愛らしさを感じるレトロテイストのパターン素材をまとめた「40 Awesome Multi-Colored Seamless Patterns」を紹介したいと思います。

Pattern / halcyon :: COLOURlovers
レトロなパターン素材の中から、シームレスで利用できる素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
最近のオンラインストレージはどんどん拡大傾向にあるみたいで、大手以外にも大容量のオンラインストレージサービスが展開され始めています。今回紹介する「File Dropper」もその一つで5Gまでのという大容量のファイルを保存、共有することができます。

ユーザー登録は必要なく、ファイルをアップロードするだけで利用できるお手軽なサービスになっています。利用はファイルをアップロードすればURLが生成されますので、こちらを共有したいあいてに伝えるだけです。ボタンも大きく作ってあり、仕組みもインターフェイスも単純明快なので使い方に迷うと言うことはまず無いかと思います。
詳しくは以下
あえて古い質感を出すことで、雰囲気や全体の世界観を作る。そんな手法を一度は使ったことがあるかと思います。今日紹介するのはそんなヴィンテージ&レトロな質感を演出するためのphotoshopチュートリアルをまとめたエントリー「Vintage and Retro Photoshop Tutorials」です。

Wicked-Worn Vintage Pop Art Design
今回はいくつか紹介されているチュートリアルのなかからきになったものをピックアップして紹介したいと思います。
詳しくは以下
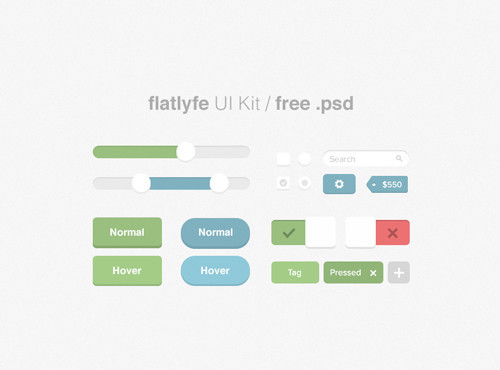
Webサービスやアプリケーションの開発においてUIデザインは必ず付いてまわるもの。けれど、0から作っていてはどうしても時間が掛かってしまうことが多いと思います。今回はそんな時に是非使ってほしい、フリーのUIデザインのまとめ「18 Useful Free UI Kits for Designers」を紹介したいと思います。

Dribbble – #flatlyfe UI Kit [FREEBIE] by Dylan Opet
シンプルなものやリッチデザインなものまで、さまざまなテイストや利用シーンを想定したUIデザインが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作をする上で非常に重要な要素となってくるフォントは、選定からがとても大切だと思います。今回はそんな選定時にリストとして加えたい、デザイン性の高いフォントまとめ「16 New Free Fonts for Designers」を紹介したいと思います。
どれもクリエイティブなテイストが嬉しい、フリーダウンロード可能なフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧下さい。
詳しくは以下
デザインのアクセントとして、またタイトルをより印象づけるためになど、コーナーや囲みを利用している方も多いと思います。今回は、そんなコーナーや囲みデザインのバリエーションが広がるブラシをまとめた「25 Lovely Looking Corner Brushes for Free Download」を紹介したいと思います。

Gothic PS corner brushes by ~AmeliaLune on deviantART
植物をモチーフにしたコーナーデザインから、幾何学模様を利用したデザインまで、さまざまなデザインブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
非常に高機能で、拡張性も高いオープンソースで提供されているCMS、Wordpress。それだけに人気も高く、国内外のWEBサイトで利用されています。今日紹介するのはフリーで利用出来る質の高いwordpressのテーマを集めたエントリー「10 Beautiful WordPress Themes Of July 2010 For Free Download」です。
キレイでシンプルなものを中心に全部で10のフリーテーマがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
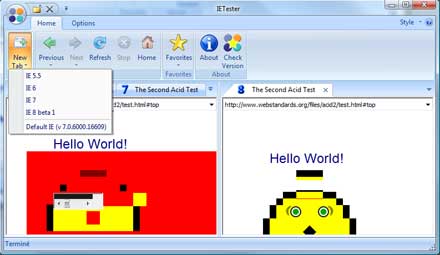
ブラウザも多様性を増してきて、新旧のバージョンを合わせるとかなりの数になり、ブラウザの中でも大きなシェアを獲得しているインターネットエクスプローラも各バージョンでの誤差やバグはWEB制作者にとって頭が痛いところだと思います。

今日紹介する「IETester」はIEの旧バージョンから最新版までの表示の違いを同時に確認できるソフトウェアです。各バージョン間の誤差を修正するための作業は非常に手間ですが、このツールを使うことで、かなり手間が軽減されるのではないでしょうか?
詳しくは以下