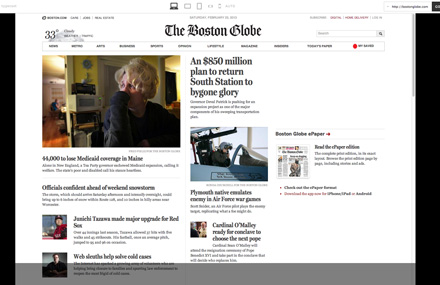
現在では様々な端末がリリースされ、その全てで最適な表示をさせるためにレスポンシブなWEBサイトが求められていますが、端末ごとのチェックはとても面倒なもの。今日紹介するレスポンシブ時代のビューポートチェックWEBサービス「Responsive.is」は、WEB上で様々なビューポートをシュミレートしてくれるものとなっています。

PC、タブレット縦、タブレット横、スマートフォン縦、スマートフォン横と様々なビューポートが確認でき、全体のどの部分を表示しているのかも分かるようになっています。下記は様々なビューポートで同一のサイトを表示したものとなります。
詳しくは以下
世界には様々な企業やサービスがあり、数々のロゴが日々生み出されていますが、今回紹介するのは見た目が似ているロゴマーク、ロゴタイプを集めたエントリー「When logos look alike」です。

Sumpter & Gonzalez LLP and Stylegala
そっくりというか色違いの様なモノから、一部アイデアが被ってしまったのだろうというモノから様々な事例が取り上げられていました。今日はその中から気になったモノをいくつかピックアップして紹介したいと思います。
詳しくは以下
定番ではなく、ちょっと変わったニッチなタイプの写真素材の探索に時間を多く費やしてしまったという経験は、デザイナーなら誰にでも1度はあるのではないでしょうか。そんな中今回はプレーンなパスタのフリーテクスチャをまとめた「A Collection Of Free Pasta Textures」を紹介したいと思います。

(Food Texture Pack | Free Pasta Textures! | High Resolution Textures)
一般的なパスタから日本ではあまり見かけないようなパスタまで、様々なパスタテクスチャがまとめられています。いくつか気になるものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
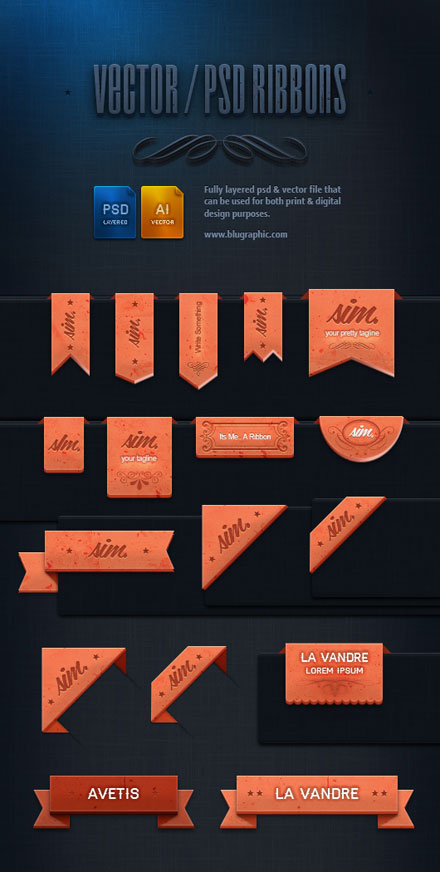
web上に多数配布・公開されているpsdデータには非常にさまざまな種類があり、デザインに。いろんなバリエーションを出すことができるため、豊富に所持してしておくと便利なもの。今回はそんなコレクションに是非加えたい、ポイント使いに最適なリボン型psd素材「17+ Elegant Ribbons (Psd)」を紹介したいと思います。

立体的かつリアルな質感が表現された、クオリティの高いリボンのデザインが再現されたpsd素材です。
詳しくは以下
商品に施されているパッケージデザインのはさまざまなものがありますが、今回はクリエイティブなグラフィックが魅力のパッケージデザイン「25 Inspirational Package Designs」を紹介したいと思います。

食品や雑貨、プロダクト、化粧品など、いろんな分野のパッケージの優秀なデザインが集められています。
詳しくは以下
テクスチャをデザイン制作に利用することも多いと思いますが、アナログ感のあるテクスチャは制作するのにも時間がかかるので、イメージにぴったりのテクスチャを見つけられると嬉しいものではないでしょうか?そんな中今回紹介するのは、染みや色の塗り重ねなど 独特の雰囲気の中に美しさを感じられるテクスチャセット「Seven Ethereal Stained Textures」です。

コーヒーをこぼしたようなテクスチャから、色を塗り重ねたようなテクスチャまで、7枚のテクスチャがセットになっています。
詳しくは以下
webサイトを制作する上で、必ず必要となるグローバルナビは、ユーザーがもっとも多く通過する重要な要素となっており、グローバルナビの分かりやすさ使いやすさは、webサイトの最重要課題ではないでしょうか?そこで今回紹介するのは、デザイン性が高く、ユニークな動きを手軽に取り入れることができるグローバルメニュー用JQueryまとめ「Excellent jQuery CSS Animated Navigation Menu Tutorials」です。

(Beautiful Slide Out Navigation: A CSS and jQuery Tutorial | Codrops)
どんなサイトにも使いやすいシンプルなデザインから、ポップで印象的なデザインまでさまざまなグローバルメニューが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
質感を演出するのに非常に便利なグランジのテクスチャ。グランジと一言に行ってもその質感は激しいものからキレイ目なものまで様々ですが、今日紹介するのはキレイ目なグランジテクスチャを集めた「30 Awesome Textures for Creating Subtle Grunge Designs」です。
背景に敷いても、質感は与えながらも上に文字やイラストレーションを載せても邪魔しないそんなテクスチャが中心にまとめられています。いくつかのテクスチャが公開されていますが、今日はその中からいくつか気になったテクスチャをピックアップして紹介したいと思います。
詳しくは以下から
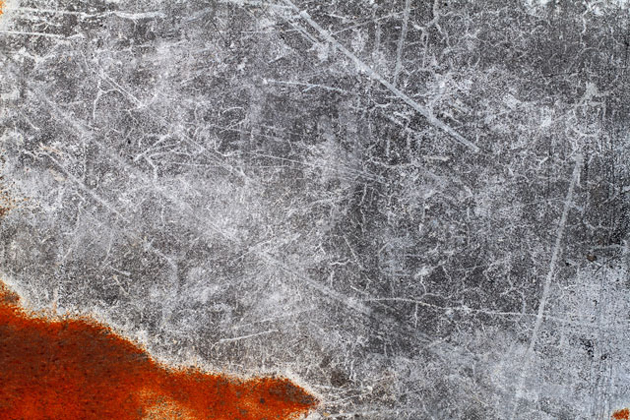
写真素材からデザインのヒントやインスピレーションを得たりすることはよくあるもの。時には写真がないとデザインが成り立たないといった場合もあります。今回はそんな写真素材の中でも、荒廃的な雰囲気が印象的なPhotoshopテクスチャのまとめ「Seven Free Industrial Grunge Textures」を紹介したいと思います。

Free High Resolution Textures – Lost and Taken – Seven Free Industrial Grunge Textures
金属のプレートをテーマに、塗装の剥げたもの、錆びたもの、汚れたものなど、工業的な印象を受ける7枚のテクスチャセットとなっています。
詳しくは以下
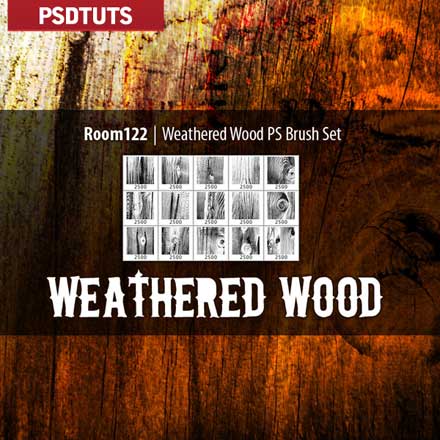
デザインに質感を与えてくれるphotoshopブラシ。photoshopで作り込んで行く時には非常にありがたく便利な物です。今回紹介するのは高解像度の木目photoshopブラシ「15 Weathered Wood Photoshop Brushes」です。

全部で15種類の木目のブラシが収録されていて、木目の種類も様々なものが収録されています。ブラシは名前の通り、少し質感のあるものが収録されています。
詳しくは以下