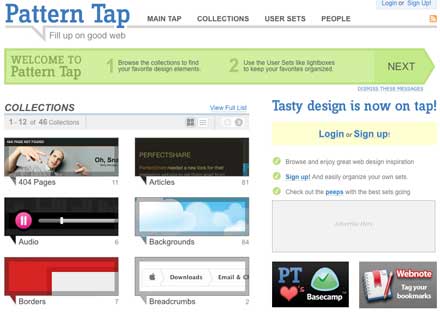
Desingdevelopでは「404ページのデザイン集「49 Nice And Creative Error 404 Pages 」」や「コメント部分のデザイン集「30 Must See Comment Designs」」とWEBデザインの一部分に特化したデザイン集を今まで紹介してきましたが、今日紹介するのはそんなWEBデザインの特定の箇所のデザインを分類してまとめたデザイン集「Pattern Tap」です。

「404pages」「Calendars」「Buttons」などなどWEBデザインでは欠かせない部分のデザインが集められ、まとめられています。現在46のエレメントが公開されていて、それぞれ数十個のデザインサンプルが収録されています。今日は公開されている物の中から気になる物をいくつかピックアップして紹介したいと思います。
詳しくは以下
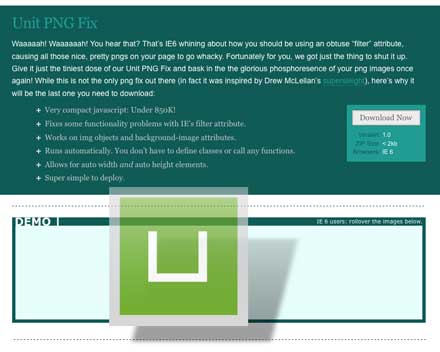
GIF画像に変わるライセンス・フリーの画像形式として登場したPNGフォーマット。最大280兆色までカラーが扱え、圧縮率も優れていて、可逆圧縮形式を採用、W3C推奨となにかとメリットがあるPNG画像ですが、ブラウザへの対応が完璧ではなく、透過PNGにいたってはIE6でも正常に読めない状況です。

そこで今回紹介する「Unit PNG Fix」はそんな透過PNG画像をIE6で正常に表示してくれるjavascriptです。
詳しくは以下
今まで、WEBデザインの細かい部分に絞ったデザイン集を「コメント部分のデザイン集「30 Must See Comment Designs」」や「日付表示のデザイン集と素材集「Gallery Of Date Stamps And Calendars」」などと紹介してきましたが、今日紹介するのは404ページのデザイン集「49 Nice And Creative Error 404 Pages」です。
通常404ページというのはエラーページであり、本来なら余り好ましくない所なのですが、「49 Nice And Creative Error 404 Pages」で紹介している404ページはクリエイティブ性が高く本来ならガッカリさせてしまうページを素晴らしい形で演出しています。今日はいくつか紹介されている中から気になるものをピックアップして紹介したいと思います。
詳しくは以下
WEBを制作している人だとなじみの深いバナー。WEBを巡回していると様々なWEBサイトで設置されており良く見かけますが、今日紹介するのはそんなバナーを簡単にオンライン上で制作できるのWEBサービスが今回紹介する「Make Free Banners」です。

ドロップ&ドラッグで簡単にオリジナルのバナーを作ることができます。カスタムは文字のサイズの色とクリップアートが使えるだけなので、クオリティの高い物を作るのは大変ですが、さっと作りたい時には便利なWEBサービスです。
詳しくは以下
以前Designdevelopではローディングアニメーションが簡単に生成できるWEBサービスを「99個のサンプルからローディングgifアニメーションが簡単に作れる「Load Info – gif generator」」と言う形で紹介しましたが、今回紹介するのはフリーでつかえるローディングGIFアニメアイコンをまとめて配布しているエントリー「120+ Free Ajax Activity Indicator Gif Icons」です。

シンプルな物から、極小の物まで様々なローディングアニメーションが公開されています。アニメアイコンはGIFアニメで貼り付けられていますので、動きを確認しながらダウンロードすることができるようになっています。
詳しくは以下
ドット絵は細かく作り込まれた精巧なと言う感じではないですが、微妙な陰影と作り込み感でディフォルメされた暖かみや可愛いものが作れます。今回紹介する「205 16×16 cms ect icons pngs by ~zman3 on deviantART」はそんなドット絵のタッチを活かしたフリーアイコンセットです。
![]()
配布サイズは「205 16×16 cms ect icons pngs 」と言う名前の通り16×16でPNG形式で配布されています。WEBデザインで使うような種類のアイコンは網羅されていて、わりと汎用性の高いアイコンセットになっています。
詳しくは以下
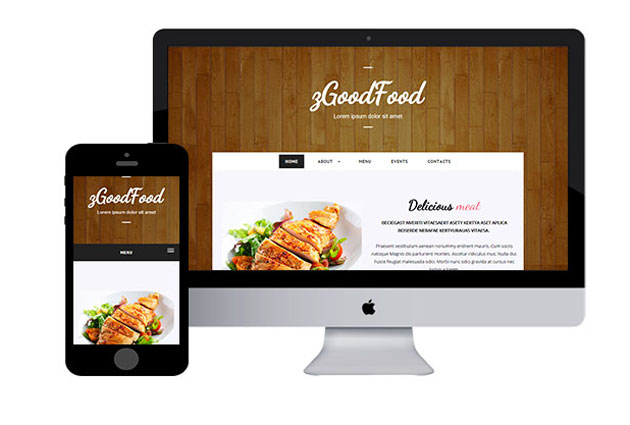
テンプレートを使用することで、作業効率を上げながらデザインクオリティを高めることができたり、コスト削減をすることが可能となります。そんな中今回紹介するのは、HTML&PSD形式のフリーテンプレートをまとめた「20 Fresh and Free HTML and PSD Templates plus GUI Packs」です。

zGoodFood – Free Responsive Html5 Css3 Templates | Themes
PC・スマートフォン等のいろいろなタイプのテンプレートがまとめられており、どれも使ってみたくなるものばかり。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
新芽が芽吹く春が近づいてくると、自然を意識したデザイン制作も多くなってくるのではないでしょうか?今回は、そんな自然な雰囲気を感じられるデザイン制作にぴったりな、葉をモチーフにしたパターン素材をまとめた「70+ Leaves Pattern for Nature Inspired Designs」を紹介したいと思います。
グリーンの葉はもちろん、さまざまな季節を感じられるパターンが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
パンクやヘビーメタルなどのミュージックシーンでもよく利用されるガイコツのモチーフは、コアなファンも多いマークの一つではないでしょうか?今回はそんなガイコツを表現できるベクター素材をまとめた「A Collection Of Free Vector Skulls」を紹介したいと思います。

Motorhead Vector :: Vector Open Stock | vector graphics and vector art to download for free!
リアルな雰囲気のガイコツから、キュートな雰囲気のガイコツまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
前回ブログの日付表示という部分的なデザインを取り上げたデザイン集を「日付表示のデザイン集と素材集「Gallery Of Date Stamps And Calendars」」と言う記事で紹介しましたが、今回はコメント欄のデザインをひたすら紹介するエントリー「30 Must See Comment Designs for Web Designers」を紹介したいと思います。

全部で30のコメント欄のデザインが公開されていますが、今日はその中でも気になるデザインをピックアップして昇華ししたいと思います。
詳しく以下
冬のシーズンになると見かけることの多くなる雪をイメージしたデザイン。簡単なようで、雪のニュアンスをしっかり出そうと思うと意外に大変なもの。そんな中今回は、雪の降る景色を手軽に描き出せるブラシまとめ「20 Snow Brushes Every Designer Should Own」を紹介したいと思います。

Snow Brushes by Kyaro on DeviantArt
ブラシを使って簡単に雪景色を作り出すことができます。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
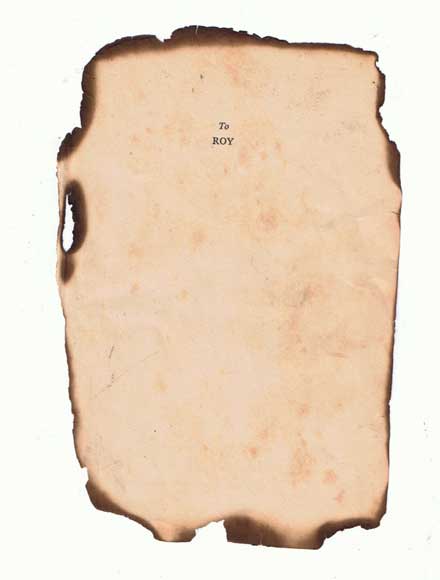
紙のテクスチャは非常に使い勝手が良く汎用性もあり、アナログな質感を与えてくれますが、今回紹介するのは紙のテクスチャの中でも少し変った、炎で焦げ目をつけた紙のテクスチャセット「Fire up your Design: 7 Burned Paper Textures」。

全部で7枚のテクスチャが公開されていますが、いくつかそのなかから下記に紹介したいと思います。
詳しくは以下
私たちの周りには多くのロゴマークがあるのをご存知でしょうか。ロゴはその商品や店舗を象徴する大切な役割を担っています。そんな中今回紹介するのは、 シンプルでモダンなフリーロゴデザインキット「The Logo Kit – Free Sample」です。

シンプルなアイテムのみをセットにしたベクターデータがセットでダウンロードできるようになっています。
詳しくは以下
スマートフォンの操作は独特で、普段利用している方であれば、当たり前のように利用できますが、スマートフォンを購入した手のユーザーにとっては用語で説明しても伝わりにくく、「スワイプ」「ティルト」などなかなか言葉からは想像しにくいものもあります。今日紹介するのはスマートフォンの操作をアイコン的に伝えられる、ジェスチャーベクターデータ「IPHONE GESTURES」です。

スワイプ、タップ、ピンチ、ズーム、ティルト、シェイク、マルチタッチといった基本的な操作が手の動きやスマートフォンの動きとともに表現されています。
詳しくは以下
もうすぐハロウィン。日本でもすでに世の中はハロウィンムードになっており、いろいろな場所でハロウィンデザインを見かけることが多くなりました。そんな中今回は、いまからでもハロウィン気分を盛り上げることができる、「Free Vintage Vector Halloween Stamps」を紹介したいと思います。

ヴィンテージ感あふれる、ハロウィンのさまざまなシーンをモチーフにした切手型の素材がダウンロードできるようになっています。
詳しくは以下