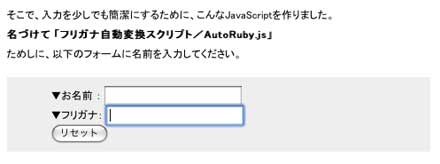
何かを登録する際、フォームでは必ずと言っていいほど、名前とフリガナを入力しなければいけません。今回紹介するるjavaScript「AutoRuby.js」はそんなフォームでのフリガナ入力を自動化してくれるというものです。

自動化と聞くとかなり複雑なカスタムをほどこそ無ければいけないのかなと思うのですが、そんなことは無く、簡単に利用することができます。簡単に手順を下記に記しておきます。
詳しくは以下
画像ビューワーのように画像を拡大して表示するという機能をjavascriptで実現しているのが今回紹介する「shiftzoom.js」です。下記のよう現在拡大されているのが全体の何処の部分なのか、表示することも可能です。

上記の拡大して見せると言う基本動作の他に様々なオプションが用意されていて、画像をフェードさせたり、ズームのタイミングを指定できたりと細かいところまで配慮されていますので、画像をメインに扱うサイトでは重宝しそうなスクリプトです。
詳しくは以下
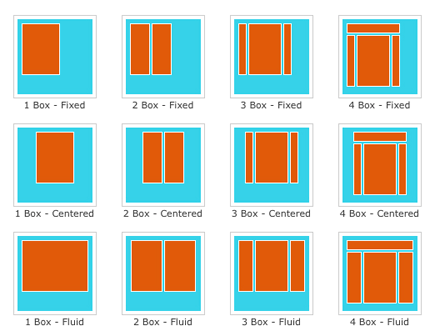
Designdevelopでは「代表的な12のCSSレイアウトテンプレートを配布する「Nice and Free CSS Templates」」など、何度かお伝えしているCSSのシンプルテンプレート集ですが、今回紹介するのもそんなシンプルなCSSのレイアウト集「Nice and Free CSS Templates」です。

標準的なレイアウトが12個用意されていて、1カラムから4カラムまで、センター配置からFluidまでと、様々なCSSによるレイアウトが配布されています。
詳しくは以下
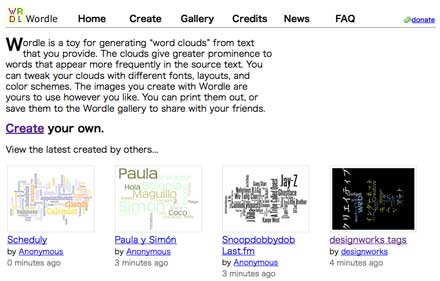
多くのブログサービスやソーシャルネットサービスでタグ機能が実装されて、タグと言う物自体がWEBをやっているとかなり一般的になってきたかと思います。ブログなどで何が多く書かれていて、どんな事が書かれているのかが視覚的に把握できるようにしたのがタグクラウドですが、今回紹介するのはそんなタグクラウドをよりクリエイティブにしてくれるサービス「Wordle – Beautiful Word Clouds」です。

文字の羅列だけでしかない、タグクラウドを、上記のように素敵なデザインに生まれ変わらせてくれます。タグはテキストで入力するか、del.icio.usのユーザ−IDから読み込む事ができましたので、早速姉妹サイトのdesignworksのdel.icio.usIDを読み込ませてタグクラウドを生成してみました。
詳しくは以下
企業向けのシンプルでスッキリとしていて、尚かつ信頼感を与えるというようなWordPressを集めたテーマ集が今回紹介する「20 Free Corporate WordPress Themes」です。会社のブログをWordpressで考えている方にはオススメのエントリーです。

全部で20個のWordpressのテーマが配布されていますが、今日は気になるテーマをいくつかピックアップして紹介したいと思います。
詳しくは以下
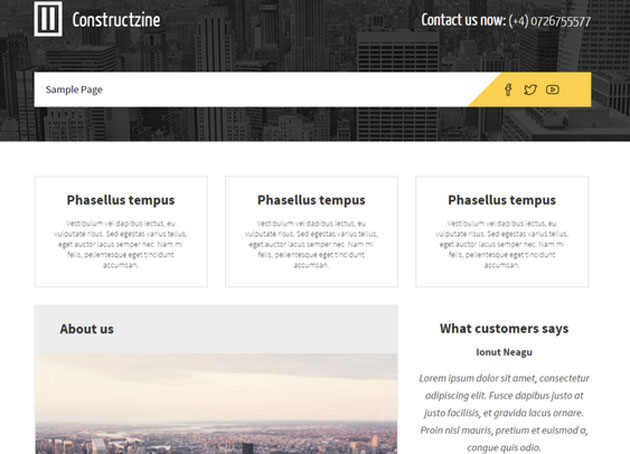
いろいろなwebサイトで採用されているwordpress。フリーで使用できるテーマは非常にたくさん配布されており、便利に利用できるようになっています。そんな中今回は、10種のレスポンシブフリーwordpressテーマ「10 Free Responsive WordPress Themes From 2015」を紹介したいと思います。

WordPress › Constructzine Lite « Free WordPress Themes
パソコンはもちろん、スマートフォンやタブレットにも対応することが当たり前の現代に必須のレスポンシブ対応テーマが紹介されています。
詳しくは以下
かなり有名なサイトで、もはや紹介しなくても良いんじゃないかと思うぐらいですが、ブックマーク変わりに記事にしたいと思います。今回紹介する「Maniackers Design」は作り込まれた、高品質なフリー、シェアフォントを配布しているサイトです。

大元はデザイン事務所のWEBサイトなので、フォントのクオリティもさすがで、国内の雑誌やフォントブックにも常連で収録されていたりします。
詳しくは以下
webサイト制作には、全体の設計からデザイン感の決定、どんな色や書体を使うのかなど、いろいろな企画工程が必要になってきます。今回はそんな工程をできるだけ短縮しながら、精度の高いデザインに仕上げたい時におすすめなwebテンプレート集「20 Free Web Templates for Web Designers」を紹介したいと思います。

Mentum – PSD Single Page Template – graphberry.com
ハイクオリティな、現在の主流のデザイン感をしっかりと抑えたテンプレートがまとめられています。
詳しくは以下
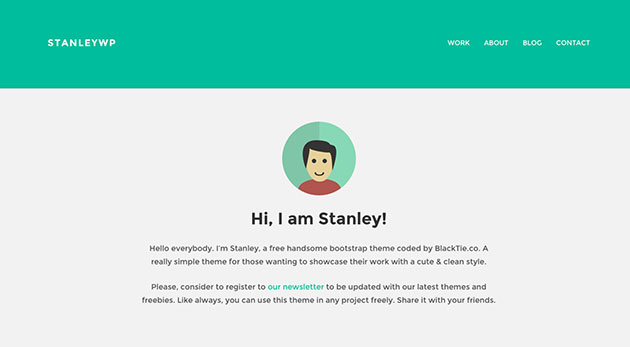
デザイン性の高いwordpressのテーマは数多く配布されており、中にはフリーで使用できるものも多く存在しています。そんな中今回は、wordpressでのサイト構築に活用したいフリーテーマ集「50 Responsive, Beautiful and Free WordPress Themes」を紹介したいと思います。

StanleyWP – Twitter Bootstrap WordPress Theme – GentsThemes.comGentsThemes.com
主流のデザインを取り入れた、クオリティの高いテーマが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
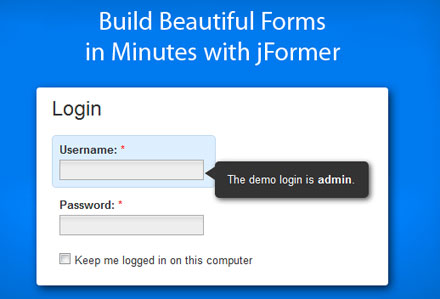
WEBサイトには欠かせないフォーム。様々な情報のやりとりに利用されていて、多くのWEBサイトで利用されていますが、今回紹介するのは一般的なコンタクトフォームから、ログインフォーム、EC用のフォームまで、様々なフォームに対応したjQueryベースのWebフォームライブラリ「jFormer」です。

「jFormer」はバリデーション機能も備えたフォームのフレームワークで、AJAXを使ったページ遷移や、入力データのレジュームなど、細かな機能も標準で備わっており、フォームの開発の時間を短縮してくれます。
詳しくは以下
基本的にフォームの部分はphpで作られており、デザインをCSSで、動きなどはjavascriptを利用しています。
多彩なデモは「Demos – jFormer」からご覧いただけます。またベーシックなコンタクトフォームのつくり方は「Installation and Documentation – jFormer」からご覧いただくけます。フォームに動きをつけたいという方には役に立つフレームワークだと思います。
画像等にちょっとしたデコレーションをしたり、特定のイメージが付かない背景画像を作成する時に利用したい抽象的なイメージ。抽象的なだけに決まった表現がなく、1からデザインするには時間がかかります。そこで今回紹介するのが、さまざまな抽象表現ができるPhotoshopブラシを集めた「New Collection of Cool Abstract Photoshop Brushes」です。

(75 Abstract Brushes II by =rocked-out on deviantART)
やわらかなラインを表現できるブラシから、光の動きを表現するブラシまで、さまざまなブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
人々の生活シーンを、デザイン制作の中で再現することは多いと思います。そんな中今回は、生活のさまざまなシーンを想像させるベクターシルエット素材をまとめた「30 Sets of Free Vector People Silhouettes For Your Next Design Project」を紹介したいと思います。
大人から子どもまで、デザイン制作に使いやすいベクター素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
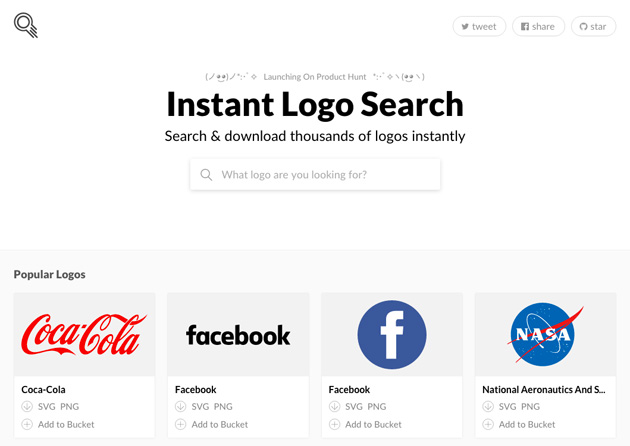
WEBデザインやプロモーションの企画・提案・制作の現場では、度々企業やサービスのロゴマークが必要になることがありますが、今回紹介する「Instant Logo Search」はそんなロゴマークを簡単に探しだすことができる WEBサービスです。

多彩なロゴが公開されており、「Twitter」や「Facebook」など、もはや欠かせないものから、スターバックス、NETFLIXなどなど、様々なジャンルを超えたロゴマークがあつまっています。
詳しくは以下
クオリティの高いwebデザインを完成させるためには、細部にまでこだわったパーツづくりがキーポイントになってきます。しかし、全てを0から作り出すのは大変。そこで今回紹介するのが、無料で利用可能な、さまざまなテイストのUIキットをまとめた「20 Free Top Shelf UI Kits for Web Designers」です。
テクスチャを活用したデザインから、ポップなデザインまで、さまざまなデザインのUIキットが集められています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下