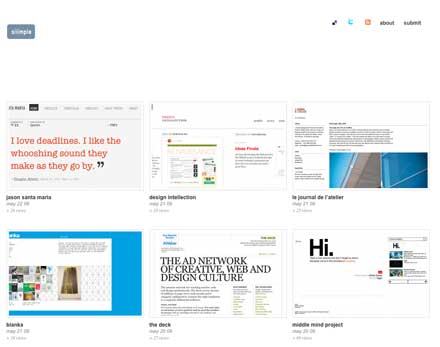
世界各国でWEBは構築されており、今日もどこかで様々なデザインのWEBページが制作されています。今日紹介するのはそんな数あるWEBデザインのなかからシンプルなWEBデザインばかりを集めたデザイン集「siiimple」です。

どれもシンプルで写真と文字、そしてすっきりとスペースを活かしたそんなデザインが多数登録されています
詳しくは以下
使い方によっては表現力豊かで、便利なFlash。今では様々なWEBコンテンツがflashで制作されていますが、今回紹介する「22 Versatile Adobe Flash Menu and Navigation Tutorials」はflashで制作できる様々なナビゲーションのチュートリアルをまとめたエントリーです。

Actionscript 3.0 Drop Down Menu (Video)
一般的なメニューからflashの表現を活かしたメニューまで、様々なものが紹介されていますが、今回はその中から特に気にあったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
WordPressの一つの魅力が豊富なテーマ。海外が中心になりますがクリエイティブで作り込まれた無料のテーマが多数公開されています。今日紹介するのは2009年に発表されたWordpressのテーマを集めたエントリー「100 Amazing Free WordPress Themes for 2009」を紹介したいと思います。
「Smashing Magazine」にてまとめられていましたので、今回はいままでDesigndevelopでは紹介したことが無いテーマを中心にいくつか紹介したいと思います。
詳しくは以下
WEBサイトを制作する時の方法は人それぞれだと思いますが、まずはPSDでモックアップを作ってからと言う方も多いのではないでしょうか?今日はフリーで使えるWEBサイトのPSDをまとめたエントリー「Best of FREE PSD Templates」を紹介したいと思います。
かなりの数のPSDが紹介されていますが、今日はその中からいくつか気になった、そして使えるかなと思ったPSDを中心に紹介したいと思います。
詳しくは以下
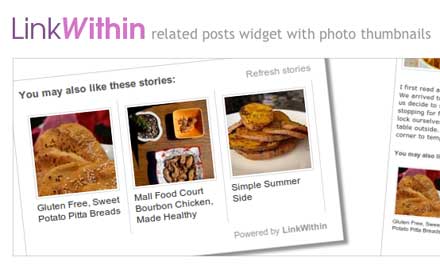
ブログの必須項目とも言える関連記事のエントリー内での表示、特にエントリーが多く、取り上げている内容が多岐に渡るブログであれば、かなり効果的に動いてくれます。今日紹介するのはjavascriptのコードを貼り付けるだけで、サムネイル月の関連記事を表示してくれるWEBサービス「LinkWithin」を紹介したいと思います。

アカウントの発行は一切必要なく、Emailとブログリンクを入力してあとは実装したいブログのシステムを選択するだけでOKです。
詳しくは以下
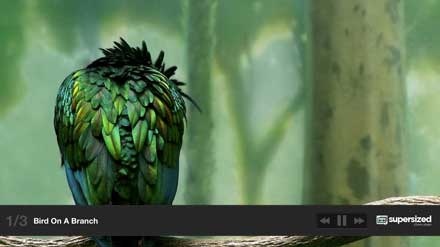
全画面の写真のスライドショーは迫力があり、写真や作品の魅力を十分に伝えてくれます。皆さんは全画面の写真スライドをWEB上で制作するときどういった物をつかっていますでしょうか?今日紹介するのはJQueryで実現するフルスクリーンスライドショー「supersized」です。

実装もものすごく簡単で、ソースファイルを丸ごとダウンロードできますので、収録されているphpを改変していけば簡単にカスタマイズもできるようになっています。
詳しくは以下
デザイン制作時に欠かせないフォントはフリーで利用できるものも多く、デザインテイストに合わせて、さまざまなフォントを選択できるようになっています。そんな中から今回紹介するのが、タイトルとしても使いやすいデザインフォントをまとめた「22 Free Gothic Fonts For Designers」です。

Cartographer Font | dafont.com
ポップなテイストから、手書きのイラストのようなフォントまで、さまざまなデザインフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
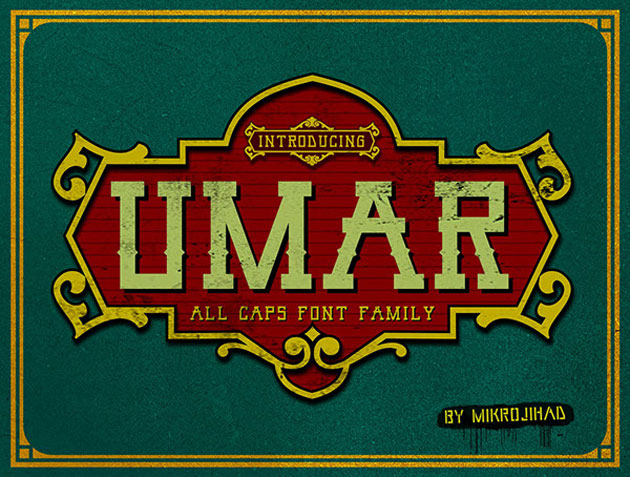
デザイン性のあるフォントを制作物に使用するだけで、デザインが生き生きとしてくるといったシーンも多いのではないでしょうか?今回はそんな時に是非利用したい、フレッシュなフリーフォント15種「15 Fresh Free Fonts for Designers」を紹介したいと思います。

Umar Typeface – Free Fonts on Behance
デザインに特徴のある、クリエイティブなフォントが15種紹介されています。気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
背景素材などでよく利用されるシームレスパターン素材。継ぎ目なく敷き詰められる点が非常に便利な素材です。今回はそんなシームレスベクターパターンをまとめた「Pattern Design – 35 Seamless Free Vector Patterns」を紹介したいと思います。

Abstract Hexagon Pattern Background on Behance
デザイン的に非常に凝ったつくりが特徴のベクターパターン素材が多数紹介されています。
詳しくは以下
間も無く発売されるiPhoneX。販売開始を楽しみにしている人は多いのではないでしょうか。そんな中、デザインに携わるデザイナーやデベロッパーはいち早く新機種に対応するため、ディスプレイサイズや構造を知っておく必要があります。今回は、新機種iPhoneXのUIデザインのヒント集「UI Design Tips for iPhoneX」の紹介です。

全面ディスプレイになったiPhoneXは今までとは異なる点がいくつかあります。疑問を解決するためのヒントが紹介されていますのでWebデザイナー必見です。
詳しくは以下
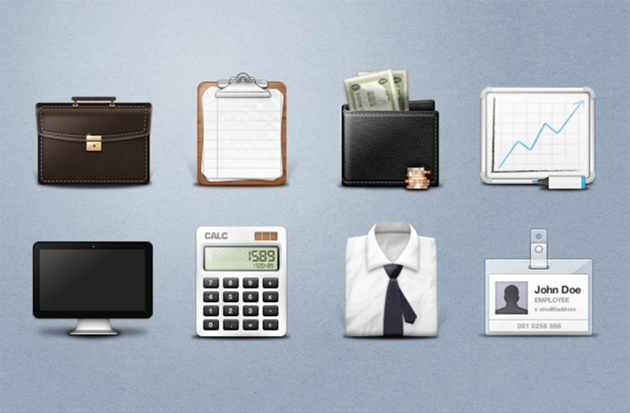
webサイト制作などに欠かせないアイコン。これ一つで情報をわかりやすく伝えることができるためスペースの削減にも繋がります。今回ご紹介するのはそんなアイコンの中から個性的なデザインのものをまとめた「20 Free Product Feature Icons Sets」です。

こんなの欲しかったと思えるようなアイコンが紹介されています。その中からおすすめのアイコンを幾つかピックアップしましたので、以下よりご覧下さい。
詳しくは以下
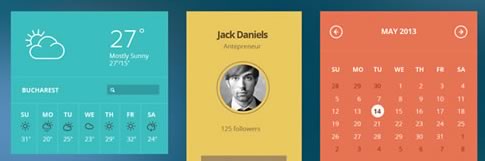
スマートフォン向けUIデザインや、PC・タブレット向けのWebデザイン、また名刺やポスターなど、世界にはさまざまな種類のデザインがあります。今回はデザインのイメージを掴みたい時に活用できるベースモックアップ集「9 Free PSDs for Showcasing your Design Work」を紹介したいと思います。

10 Super Useful Free Flat UI Kits | Freebies
デザインの分野を超えた、さまざまなバリエーションが用意されています。今回はその中でも気になったものをピックアップしたので、下記よりご覧ください。
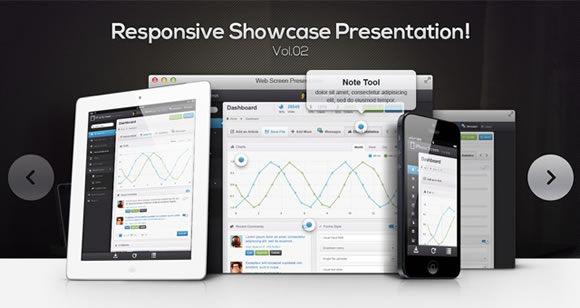
Responsive Showcase Psd Vol2 | Psd Web Elements | Pixeden
PC、タブレット、スマートフォン全てを対応するレスポンシブWebデザインのモックアップ。デザイン制作の他に、コーディングにも参考になりますね 。

Letterpress Business Cards MockUp | GraphicBurger
拘った名刺デザインのモックアップ。紙を変えたり、文字を打ち直したり、さまざまに見せ方を変えることができます。

Poster Frame PSD MockUp | GraphicBurger
ポスターの使用イメージを作成する時に便利なモックアップ。画を差し替えるだけで簡単にイメージを見せることができます。

PSDで用意されているので改変がとても楽で、便利です。クライアントにイメージを見せたい時に、また実物の雰囲気を見せられる、便利なモックアップ集となっています。
今やWEB制作で標準ともいえるCSSとXHTMLによるレイアウト。今日紹介するのはそのCSSとXHTMLによって作られた無料のテンプレートを集めたエントリー「101 High Quality CSS And XHTML Free Templates」です。
様々な種類、ジャンル、デザインテイストのテンプレートが集められています。今日はその中から気になったテンプレートをピックアップして紹介したいと思います。
詳しくは以下
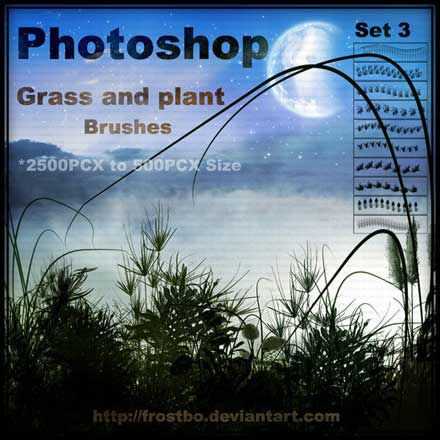
デザインワークの広がりに欠かせないPhotoshopブラシは、さまざまなテイストに合わせて利用できるようストックしておきたいもの。そこで今回紹介するのが、比較的最近発表された、表現力の幅が広がるPhotoshopブラシセットをまとめた「50+ New and Free Photoshop Brush Packs」です。

Grass and Plant SET 3 PS by *FrostBo on deviantART
自然のある風景を再現できるブラシから、特徴的なラインを表現できるブラシまで、さまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントにはいろいろな種類がありますが、フリーで配布されているものは特にチェックすることが多いもの。デザイン性の高いものも非常に多く配布されています。そんな中今回紹介するのは、デザインの質を向上させてくれるデザインフリーフォントまとめ「20 New Free Fonts For Designers」です。

Globe Grotesk Display on Behance
さまざまなテイストのフリーフォントが紹介されており、どれも使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下