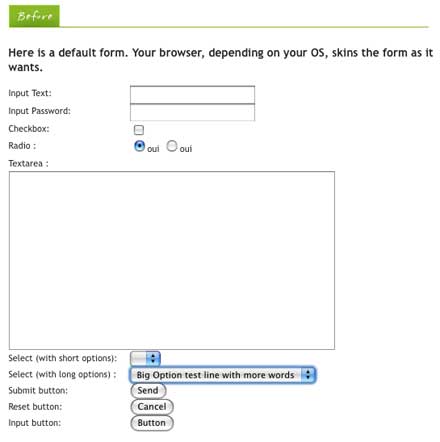
今まで様々なjQueryを使ったプラグインを紹介してきましたが、今日紹介する「jqtransform」は今まで紹介した物と少し違っていて、フォームのデザイン補助してくれると言うものです。

CSSなどでデザインせず、普通にフォームを制作した場合上記のように利用OSに準拠したプルダウンメニューやボタンなどが表示されます。このプラグインを使えば上機能なありきたりなフォームデザインを施す事が可能です。変更後のデザインは以下の通り
詳しくは以下
クリエイティブな表現には欠かせないFLASH。Actionscript 3.0によって大きく変わりしましたが、今日紹介するのはそんなActionscript 3.0を使ったFlash表現のチュートリアルをあつめたエントリー「30 Hand-picked Flash and Essential Actionscript 3.0 Tutorials」です。

3D Menu on a Cube with Perspective
様々なクリエイティブや技が紹介されていますが、今日はその中からいくつか気になったチュートリアルをいくつかピックアップして紹介したいと思います。
詳しくは以下
最近ではライブラリも多数リリースされ、様々な所で使われている「Ajax」簡単に高度なエフェクトや動作が導入可能ですが、今日紹介する「20 More Excellent AJAX Effects You Should Know」はAjaxで実現するエフェクトをまとめたエントリーです。
様々なAjaxのサンプルが紹介されていますが、今日はその中からいくつか気になった物を紹介したいと思います。
詳しくは以下
一枚のページにたくさんの情報をまとめたい時に便利なのがスライド表現。今日紹介する「10 Best jQuery Sliders」はコンパクトで高機能なAjaxライブラリjQueryを使って実装するスライド機能を紹介するエントリーです。
いくつかのスライド表現のサンプルが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBの制作には書かせないアイコン。デザイン感を統一させて用いれば、全体のクオリティを押し上げてくれます。今日紹介するのはWEB制作で使えるアイコンに特化したまとめサイト「WebIconSets.com-
The Best Icons Always at Your Fingertips」を紹介したいと思います。
![]()
それぞれのアイコンセットごとにまとめられていて、それぞれかなりの数が収録されています。アイコンの総数は全部で6200個以上となっています。今日は紹介されているセットの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
先日Designdevelopの「商用可!ベースメントに最適なWordpressテーマ「Empty Canvas」」と言う記事で極めてシンプルでなwordpressのテーマを紹介しましたが、今日紹介する「40 Stylish, Minimal and Clean Free WordPress Theme」も同じくシンプルでカスタマイズの自由度の高そうなwordpressのテーマを集めたエントリーです。
全部で40ものテーマが紹介されており、どれもシンプルでクオリティが高いものが揃っています。今日はその中からいくつか気になるものをピックアップして紹介したいと思います。
詳しくは以下
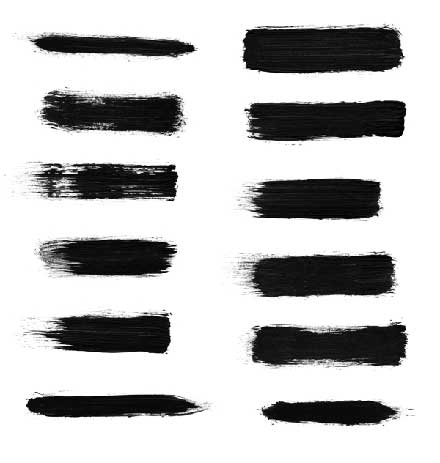
デザイン制作の際に、筆で描いたようなラインを利用する機会もあると思いますが、ソフトにデフォルトで入っている素材だけでは物足りなさを感じている方も多いのではないでしょうか?そんな中今回紹介するのが、筆の力強さを表現できるPhotoshopブラシセット「12 Free High Res Dry Brush Stroke Photoshop Brushes」です。

太さの違いを利用し動きのある筆を表現した、力加減の異なるブラシが12個もセットになっています。
詳しくは以下
限りあるWEBのスペースを有効に利用できるタブメニューは非常に便利で実用的です。その使い勝手の良さから、大手のWEBサイトなどでも良く見かけますが、今回紹介する「jQuery Sidebar Sliding Tab Menu Tutorial」は自由自在に伸び縮みするサイドバーでの試用を前提としたタブメニューです。

デザインはCSSで制御されており、それぞれのタブ毎に自由にカスタマイズする事ができます。
詳しくは以下
実際のDemoは「jQuery Sidebar Sliding Tab Menu Tutorial」からご覧ください。
解説は英語になりますが、図解を用いて構造を解説していたり、CSSからjavascriptまで詳しくソース付きで解説されていますのでかなり分かりやすくなっています。またサンプルファイルをダウンロードすることもできますので、簡単に実装する事が可能です。
またサイト内の右側には「jQuery Sidebar Sliding Tab Menu Tutorial」をベースにしたカスタマイズしたものが利用されているので、そちらも参考になるかと思います。サイドバーのナビゲーションにもう少し手を加えたい方は是非どうぞ。
通知ボックスを他とはひと味違うものにしたくても、アレンジの仕方がなかなか思いつかない、そんな時に知っていると便利なプラグインのまとめ「20 Best JavaScript Notification Plugins」を今回は紹介したいと思います。
警告、エラーなどのダイアログの、デザイン・アニメーションのサンプルがまとめられています。いくつかピックアップしていますので、以下よりご覧ください。
詳しくは以下
webサイトを制作する上で、必ず必要となるグローバルナビは、ユーザーがもっとも多く通過する重要な要素となっており、グローバルナビの分かりやすさ使いやすさは、webサイトの最重要課題ではないでしょうか?そこで今回紹介するのは、デザイン性が高く、ユニークな動きを手軽に取り入れることができるグローバルメニュー用JQueryまとめ「Excellent jQuery CSS Animated Navigation Menu Tutorials」です。

(Beautiful Slide Out Navigation: A CSS and jQuery Tutorial | Codrops)
どんなサイトにも使いやすいシンプルなデザインから、ポップで印象的なデザインまでさまざまなグローバルメニューが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
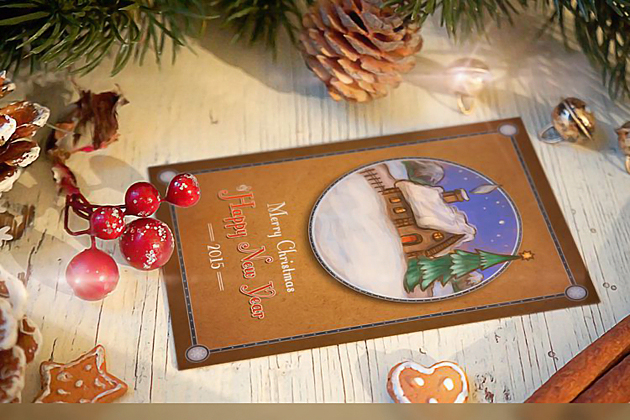
12月と言えばクリスマス。一大イベントともあって、クリスマスのデザインを手がけている方も多いのでは?今回ご紹介するのは、そんなクリスマスのデザイナーの強い味方となってくれる、デザイナーのためのフリーのクリスマス素材をまとめた「50 Free Christmas Templates & Resources for Designers」です。

Digital Space: Premium and Free Resources for Designers and Coders – Free
クリスマスカードや可愛らしいクリスマスイラストなど、使える素材が50種類にも渡り紹介されています。さらにその中から、おすすめの素材を幾つかピックアップ致しましたのでご覧ください。
詳しくは以下
(さらに…)
クリエイティブな表現には欠かせないFLASH。Actionscript 3.0によって大きく変わりしましたが、今日紹介するのはそんなActionscript 3.0を使ったFlash表現のチュートリアルをあつめたエントリー「30 Hand-picked Flash and Essential Actionscript 3.0 Tutorials」です。

3D Menu on a Cube with Perspective
様々なクリエイティブや技が紹介されていますが、今日はその中からいくつか気になったチュートリアルをいくつかピックアップして紹介したいと思います。
詳しくは以下
幅広い世代で活用されるようになったSNSですが、その中でも手軽に写真投稿ができるInstagramは人気が高く、多くの人が利用しているのではないでしょうか?そんな中今回紹介するのは、Photoshopアクション「30 Free Instagram Photoshop Actions」です。

SNSへの投稿機会が多くなった今、写真の加工も欠かせないものとなってきたように思います。写真に個性を加えたい方にはオススメのアクションですので是非ご覧ください。
詳しくは以下
webサイトのUI設計をする際に、さまざまな機能を取り入れることでより魅力的なサイトを作り上げることができます。今回はそんなシーンでチェックしたい、さまざまなツール&リソースまとめ「New Essential UI Design Tools & Resources for Web Designers」を紹介したいと思います。
jQueryやJavaScriptなど、ぜひ利用してみたいツールやリソースがピックアップされ、まとめられています。
詳しくは以下
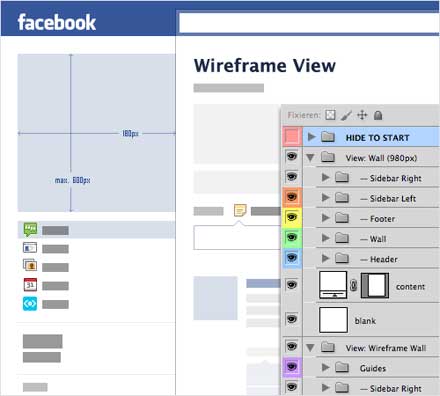
日本国内でも需要が伸び続けているFacebook。ページをカスタマイズしてオリジナリティの高いファンページの制作するという機会も増えているのではないでしょうか?そこで今回紹介するのが、FacebookファンページGUIデザインのPhotoshopデータを公開している「Facebook Fan Page GUI PSD」です。

ファンページの全体的なデザインはもちろん、設定範囲などの情報が掲載された、使いやすいGUIデザインとなっています。
詳しくは以下
WEBデザインの雰囲気をガラリと変えてくれる背景。どんな背景にしようか?とWEBデザインを行っている方であれば一度は迷ったことがあるかと思います。今日紹介するのはそんな背景画像を配布しているサイトをまとめたエントリー「36 Must Have Backgrounds and Patterns Resources for all Designers」です。
全部で36個の背景素材サイトが紹介されていますが、今日はその中から使いやすい、特に実用的だと思うサイトをピックアップしていくつか紹介したいと思います。
詳しくは以下