仕事などを進めていく上で非常に便利なやることを記録させていくツールToDo。多くのToDoツールがリリースされており、様々なサービスが展開されていますが、今日紹介するのはjQueryとMySQLで実現するシンプルなToDoリスト「AJAX-ed To Do List With PHP, jQuery & MySQL」です。
インターフェースは至ってシンプルで、追加して消すという動きが直感的にできるようになっています。複雑な事はできませんが、ToDoで必要な最低限な機能はすぐに実装できます。
詳しくは以下
WEB制作に非常に便利なアイコン。内容の説明だったり、インターフェイスの向上だったり様々な側面で寄与してくれますが、今回紹介するのは様々なシーンで使えるプロユースなフリーアイコン集をまとめたエントリー「40 Free Professional Useful Icon Sets for Web」。
![]()
Free Mobile Berries Icon Set by templay-team
様々なタイプのフリーアイコンがまとめられています。今日はその中から特に気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
WEBデザインと言っても様々なフローがあり、受注を受けたとき、いきなり、Fireworksやphotoshopでデザインを始めるという方はなかなか少ないと思います。今回はデザインの前段階のワイヤーフレームを描くためのツールを集めたエントリー「10 Excellent Tools for Creating Web Design Wireframes」を紹介したいと思います。
基本的にモックアップをつくるための前段階のものなので、そこまで複雑な表現はできませんが、WEBのワイヤーを作るという意味で、様々な便利な機能が組み込まれています。今日はまとめられているツールのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
軽量で高機能なjavascriptライブラリjQueryその手軽さから、多くのWEBデザイナーに利用されており、世界中でそのライブラリを使い、様々なプラグインが開発されリリースされていますが、今回紹介するのは最近リリースされたjQueryプラグインを集めた「10 New jQuery Plugins You Have to Know」です。
スライダーから、ボタンエフェクトなどなど様々なプラグインが公開されていました。今日はそのなかから幾つか気になったものをピックアップしてご紹介したいと思います。
詳しくは以下
WEB上ではデザインだけでなくユーザーインターフェイス的にも非常に役に立ってくれるアイコン。全体から見ると細かい部分ではありますが、重要な部分でもあります。今日紹介するのはクオリティの高い、クリア感のある3Dフリーアイコンセット「 Incredibly Detailed 3D Icon Set」を紹介したいと思います。
![]()
上記がセット内容の一覧です。一般的によく見かける種別のアイコンがセットになって配布されています。
詳しくは以下
次世代のコードとして、すでに利用している所も徐々に増えてきたCSS3。従来のCSSと比べて格段に表現できる幅が広がっており、今までどうしても画像を利用したり、FLASHで表現していた部分がCSSのみで実現できるようになっています。今日紹介するのはそんなCSS3を使ったナビゲーション集「15 CSS3 Navigation and Menu Tutorials and Techniques」を紹介したいと思います。

jQuery Style Vertical Menu with CSS3 – No Javascript
様々な表現のCSS3ナビゲーションがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
webデザインを行う際にはテーマカラーを決めてデザインすることも多いかと思います。そこで今回紹介するのは、パープルをテーマカラーとしたwebサイトデザイン集「Examples Of Using Purple Color In Custom Web Design」です。
さまざまなトーンのパープルカラーを基調としたwebデザインが集められています。なかなかテーマカラーとして使用するのは難しいパープルを上手に使って美しいデザインに仕上げたものばかりです。気になったものをいくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
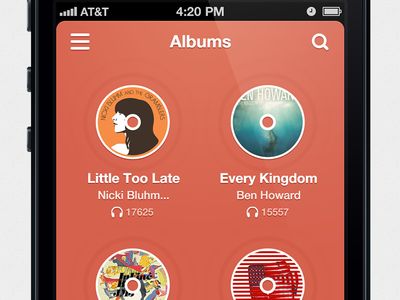
iOSの大型アップデートがあり、フラットデザインへの大幅なUI変更が話題を呼びました。そしてその波はiPhoneアプリにも及んできています。今回紹介するのはインスピレーションを得ることができる美しいフラットデザインiPhoneアプリ集「23 Flat Design iPhone Apps」です。

Dribbble – Musix App – Albums by Scardi Shek
どれもシンプルで美しい、バランスのとれたUIたち。全部で23ものアプリがまとめられていましたが、その中でも気になったものをピックアップしましたので、下記よりご覧ください。
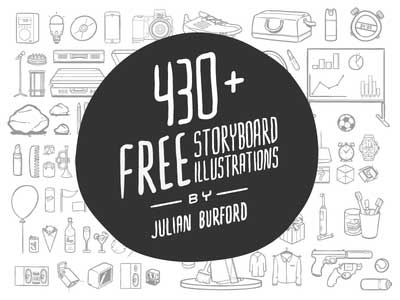
デザイン用のイラスト制作のためび、毎回手描きで起こしている方も多いと思いますが、伝わりやすい作品にするために細かく書き込んでいくと、ついつい時間がかかってしまうものです。そんな時に是非利用したい、多彩な種類が魅力の線画イラストレーションがセットになった「430+ FREE storyboard illustrations」を紹介したいと思います。

イラスト制作やアイコンデザインを手がけるクリエイター・Julian Burford氏が無料配布している、使いやすいイラストセットとなっています。
詳しくは以下
デザイン制作に欠かせないパターン素材の中でも、デザインのサイズに合わせた自由な展開できるシームレスパターンは常に人気が高い素材ではないでしょうか。そんな中今回紹介するのは、25種類のシームレスパターン素材が揃うパターンセット「25 Seamless Web Patterns (JPEG + .PAT)」です。

ダーク系からライト系の色まで幅広く、シンプルで汎用性の高いパターンデザインが25種類もセットになっています。
詳しくは以下
photoshopを勉強する上で非常に役立つのが統合する前のPSDを参照すること、何処の部部がどう重なっていて、どんな処理がされているかがわかり、グラフィックがどう成り立っているかがわかるため見ていて非常に勉強になります。

今日紹介するのはそんなデザインされたPSDファイルをフリーでダウンロードできるサイト「Free PSD Graphics」です。photoshopでつくられたデザインのPSDが無償で配布されています。
詳しくは以下
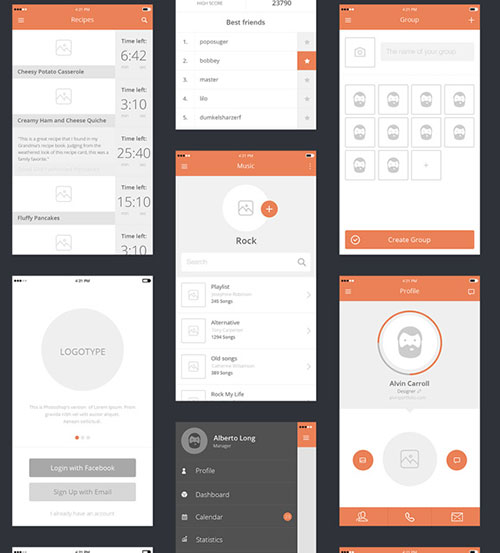
デザインの構成を決めるためには、いろいろなデザインを見たり、アイデアを捻出したり、必要なページをリストアップしたりと、いろいろな作業が発生してしまいます。今回はそんな時に参考にしたい、iPhone/iPad用フリーモックアップテンプレート集「100+ iPhone/iPad UX Mockups」を紹介したいと思います。

フラットデザインテイストの、さまざまな種類のデザインテンプレートがまとめてダウンロードできるようになっています。
詳しくは以下
海外の素材系では定番のグランジを表現する素材。テクスチャやphotoshopブラシ等様々な素材が展開されていますが、今日紹介するのはベクターデータで使えるグランジ素材「15 Free High-Quality Subtle Grunge Vectors」を紹介したいと思います。

全部で15のグランジ表現に使えるベクターデータが公開されています。一部収録されているベクターデータが公開されていましたので下記に紹介したいと思います。
詳しくは以下
インターネット上にはさまざまな種類の素材が配布されていますが、決められたテーマだけでなく、いろんなパターンから選択したい時も時にはあるのではないでしょうか?そんな中今回紹介するのは、デザイン制作の参考資料・素材として活用できるコンテンツツール「9 Awesome Free Tools To Make Unique Creative Content」です。
デザイン制作をする時に活用すれば、よりクオリティの高い制作物を完成させることができそうな便利なツールが紹介されています。
詳しくは以下
web制作をする際に、既存サイトのレイアウトやデザイン感などを参考にすることは、とても多いかと思います。そんなシーンにアイデアソースとして役立てたい、クリエイティブ性の高いwebサイトを集めた「20 Creative Web Designs」を今回は紹介します。
デザインはもちろん、ユニークな演出でユーザーを楽しませてくれるwebサイトが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下