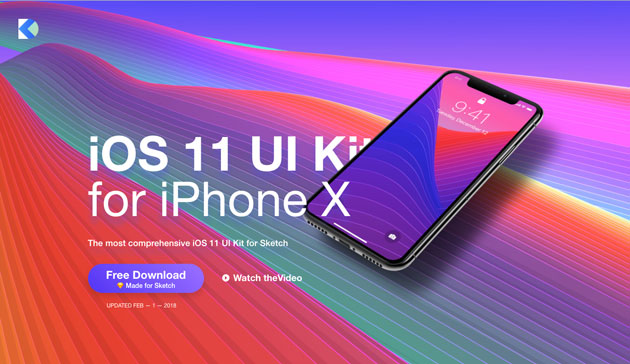
日々進化し続けるテクノロジーの変化にともないアップデートされるiOS。webデザインに関わる方なら誰もがその変化や最新の技術に目を向けておくべきです。そんな中今回紹介するのは、iOS11とiPhoneXモックアップに最適なテンプレート「iOS 11 UI Kit for iPhone X」です。

Webデザインにとって重要な役割をもつUIが豊富に揃ったセットです。気になった方は是非チェックしてみてください。
詳しくは以下
Webサイトを構築する上でWordPressは、サイト作成や更新が今までのツールよりも簡単にできる点でもとても魅力的なツールです。今回紹介するのは、2018年にリリースされた良質なWordpressテーマ「10 of the Best WordPress Themes for 2018」です。

TheGem – Creative Multi-Purpose High-Performance WordPress Theme by CodexThemes
様々なシーンで活用できるWordpressテーマが数多く紹介されているまとめです。
詳しくは以下
デザイナーにとってフォントの選定は重要な作業です。しかし、フリーフォントが数え切れないほど多く存在する中からイメージにあったフォントを探し出すのは案外大変なこと。そんな時に役に立ってくれるのが今回紹介する、グラフィックデザイナーのためのフリーフォント25種「25 Freshest Free Fonts for Graphic Designers」です。

TERM – | FREE FONT | on Behance
様々なテイストのフォントが集約されたサイトは時間短縮にもつながる、便利なサイトです。気になった方は是非チェックしてみてください。
詳しくは以下
フォントはデザイナーにとってはとても重要なもので、常に新しい書体を探しているという方も多いと思います。今回照会するのは、正当派からクリエイティブなものまで、ハイクオリティなフリーフォントを集めたエントリー「8 Fresh High-Quality Free Fonts」です。
かっちりとした、美しいフォントから、あまり見ないタイプのフォントまで、様々なフォントがまとめられていました。今日はその中からいくつか気になったものをピックアップして照会したいと思います。
詳しくは以下
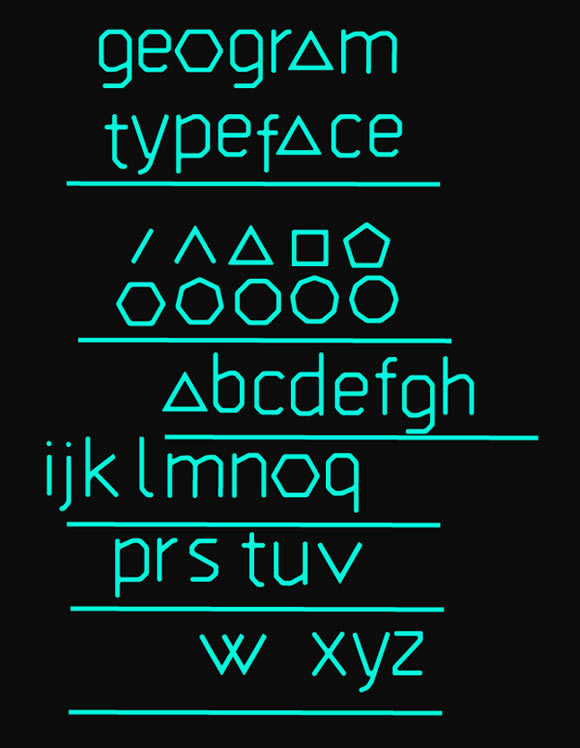
geogram typeface
規則性を持った、アルファベットと記号が組合わさったフォント。

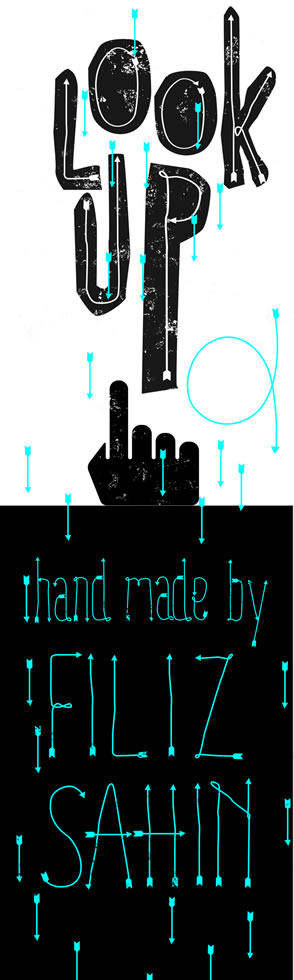
Look Up
フォントが全て矢で描かれていて、極力遂げ入れないように一筆書きのようになっています。

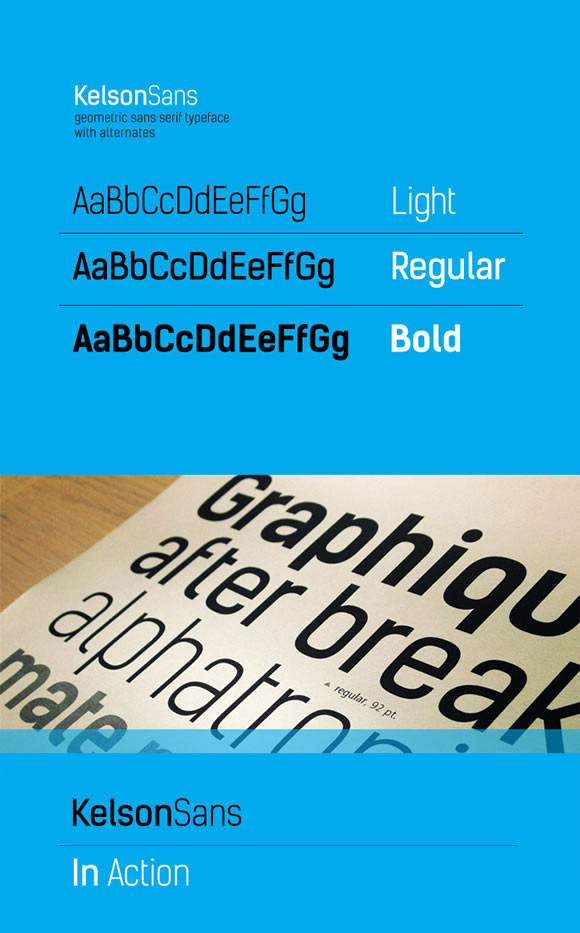
Kelson Sans
Light Regular Boldと3種類のファミリーで展開されているフォント。色々と使い勝手が良さそうなフォントです。

フォントの利用規約はフォント毎に異なりますので、利用については最終の配布元をご確認ください。上記の他にも様々なフォントがまとめられていました。フォントを探している方は是非原文もご覧ください。
デザインのトレンドとともに、フォントも次々と新しいタイプのものが登場し続けています。そんな中今回紹介するのは、比較的新しく公開されたフリーデザインフォント15種「15 Latest Free Fonts for Designers」です。

ModernFex (Free Font) on Behance
デザイン性に拘りが感じられるフリーフォントが15種紹介されています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトに文字や情報などを入力する際に使用する入力フォーム。一般的には文字を打ち込むとカーソルが右側に動いていくシンプルなものが主流ですが、今回紹介するのは、クリエイティブな入力フォームサンプルまとめ「Creative Form & Input Field Design Examples」です。
入力フォームに独自な動きや、フォーム自体にデザインが施された、他のサイトとちょっと差を付けたい時に活用できる例がまとめられています。
詳しくは以下
暗めの配色を利用したデザインは、テクスチャの付け方や構成に悩むということも多いかもしれません。今回紹介するのは、ダークなイメージ制作に役立つテクスチャまとめ「45 Awesome Abstract Textures」です。

city stars bokeh texture by =DyingBeautyStock on deviantART
ダークな中に可愛さを表現したデザインから、とことん恐ろしい雰囲気にこだわったものまで、さまざまなテクスチャ素材が45種類も紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
あまり無いかも知れませんが、PDFで原稿がきたり、調べ物をした時の資料がPDFでその内容をデザイン落とし込みたいときに、手元にテキストを選択できるツールが無いときに力を発揮してくれそうなWEBサービスが今回紹介する「PDFTextOnline」です。名前の通り、PDFファイルからテキストを抽出してくれると言うものです。

WEBサービス自体は英語版ですが、日本語のPDFのテキストにも対応してくれています。WEBサービスですのであまりにも古い環境でない限り、どんな環境でもブラウザさえあれば使えるのが魅力的ですね。
詳しくは以下
wordpressやMT、その他パッケージを利用する場合はバックパネルのデザインは考えなくても良いのですが、フルスクラッチでシステムを作る場合、管理パネルまでも作るという場合が多いと思います。管理パネルのデザインは見た目だけではなく、使い勝手にも大きな影響を与える部分ですので、しっかりと考えてつくり込みたいところです。今日紹介するのはそんな管理パネル、バックパネルのデザインを楽にしてくれるデザインテンプレート10選「10 Free CSS and HTML Admin and Backend Templates」。
利用するシステムに応じてそのままでは使えない場合が多いかと思いますが、様々なタイプの管理パネルのデザインテンプレートがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
パターン素材の中で、比較的定番の部類に入るであろう花柄。女性らしいデザインなどによく利用されます。今回はそんな花柄のシームレスパターンをまとめた「Create Pretty Designs With Free Seamless Flower Patterns」を紹介したいと思います。

seamless vintage rose pattern by dengwei1361159 on deviantART
華やかな印象をあたえてくれる華柄パターンが厳選されまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
PC上で作り上げるデザインだけでなく、自然のものを取り入れることでデザインに深みがでてくることも多いのではないでしょうか?今回紹介するのは、自然界の植物として最も昔から存在する苔やカビを集めたテクスチャまとめ「35 Appreciable Lichen and Moss Textures」です。

特徴的な生え方と、独自の広がり感や質感を持つ苔やカビを映しだしたテクスチャ素材が35種類も紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下