先日、jQueryのプラグインを「新しくて、素晴らしいjQueryプラグイン「30 Fantastic New jQuery Plugins」」という記事で紹介したばかりですが、今回はクリエイティブなjQueryプラグインを集めたエントリー「28 Fresh jQuery Tutorials」を紹介いたします。

Fullscreen Gallery with Thumbnail Flip
このエントリーでは、スライダー、ギャラリーなどを中心に演出に凝った、見せるためのjQueryプラグインが多数まとめられていました。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
制作に便利なフリーテンプレート。デザインやレイアウトによってはそのまま、もしくはサイト制作のベースとして便利に利用できますが、今日紹介するのは、100以上のハイクオリティなXHTML/CSSフリーテンプレートを集めたエントリー「100+ Stunning XHTML/CSS Free Templates [HQ] 」です。
数多くのフリーテンプレートがまとめられていますが、今日はその中から特に気になったものをピックアップして紹介したいと思います。
詳しくは以下
IE6だけに出現する「バグ」を修復するために、多くの時間が費やされている現状。今回は、いつまで、IE6対応が必要なのかを考えるための指針ともなる、現在の世界でのIE6の使用率を現した世界地図「The Internet Explorer 6 Countdown」が公開されていましたので、紹介したいと思います。

世界中でのIE6使用率もかなり低下しているように見えますが、アジア圏では、まだまだユーザーの多さも感じられる結果となっています。
詳しくは以下
国内での知名度はまだTwitterやfacebookなどと比べると格段に劣りますが、それでも多くの方が利用しているスクラップブック的なWEBサービスtumbler。テーマを設定でき、思い思いなデザインで利用することができますが、今日紹介するのはクリエイティブなンブラーのテーマを集めたエントリー「20 Astonishing Free Tumblr Themes」。
沢山のテーマが公開されていますが、今日はその中から幾つか気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
使い方によっては、コンテンツが無いということを期待感に変えてくれる、Coming Soon & Under Constructionのページ。今日は魅力的なComing Soon & Under Constructionのページを簡単に実現させてくれる、テンプレート集「45+ Neat Coming Soon and Under Construction Templates」を紹介したいと思います。

MofM WordPress Coming Soon Template | WordPress | Mojo Themes
今回あつめられたテンプレートは有料のものになりますが、単純に、comingsoonだけではなく、公開日までのカウントダウンや、ソーシャルメディアとの連携など、考えられて制作されているものばかりです。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
さまざまなテイストのデザインが豊富に配布されているpsd素材。いくつあっても嬉しい、そんなpsd素材をダウンロードできるサイトをまとめた「30+ Best Websites to Download Free PSD Files」を今回は紹介します。

(photoshop | Abduzeedo | Graphic Design Inspiration and Photoshop Tutorials)
バリエーション豊かに、いろいろなデザインで活用できる素材を収録したサイトばかりが集められています。中でも気になったサイトをプックアップしたので、以下よりご覧ください。
詳しくは以下
昨今SNSの活用方法の幅も広がり、広い世代の方が利用するようになってきました。様々な場所で、インスタ映えするような食べ物や撮影スポットを求めている人を見かけます。今回紹介するのは、投稿写真をより魅力的に見せるSNS用のテンプレート「Social Media Booster Kit」です。

InstagramやFacebookで活用できるテンプレートのセットです。
詳しくは以下
デザインの中でも奥が深い案件のひとつロゴデザイン。世の中には様々なロゴが存在しますが、その中でもブランドやそのロゴをつかうサービスのコンセプトを組みながらも、独自性を持たせ、なおかつアイデンティティを確立させる…。もちろんそれ以外にも沢山ロゴが担う役割は沢山ありますが、何にせよ難しいです。
今日紹介するのはそんなロゴデザインを行なう為のチュートリアルを集めたエントリー「70 Excellent Logo Design Tutorials and Resources」を紹介したいと思います。このエントリーではどのようにロゴが生まれたかと言う過程が見られるサイトが紹介されています。。今日は紹介されている中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
ブラシには非常にさまざまな種類があり、簡単に複雑な描写を描き出せるということもあり、頻繁に利用しているという方も多いのではないでしょうか?そんな中今回紹介するのは、スクリーントーンをブラシで手軽に表現できる「44 Pixel Screentone Brushes」です。

網目状のスクリーントーン描写を、ブラシで手軽に作り出すことができるセットです。
詳しくは以下
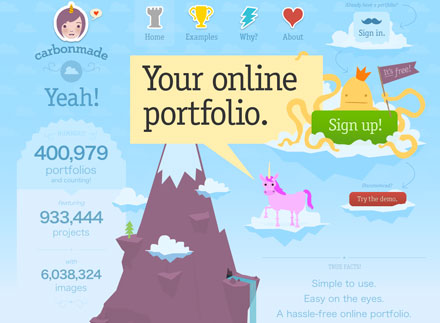
WEBでは多くの人に自分のデザインや作品を公開する術がありますが、今回は誰でも簡単に自分のポートフォリオが作成できるWEBサービス「Carbonmade」。HTMLなども全くわからなくても利用できるようになっています。

現在約40万ものポートフォリオが公開されており沢山の方が利用しているようです。無料で出来る範囲は5つのプロジェクトで35イメージまで。有料版は50のプロジェクトが作成でき500イメージ+10ビデオが公開できるようになっています。
詳しくは以下
画像加工やCG制作になくてはならないソフトとなっているPhotoshopは、非常にたくさんの機能が備わっており、さまざまなクリエイティブを生み出すことができます。そんな中今回紹介するのが、Photoshopの効果を有効活用したテクスチャの制作チュートリアルをまとめた「40 Great Photoshop Texture Tutorials」です。

Mix&Mash: Transform a boring piece of wood
メタリックな表現や、チェックなどのファブリックを再現したテクスチャまで、さまざまなシーンを生み出すことができるチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
無料版として利用することができるフリーフォントは非常に便利な存在であり、デザイン性が高いものも数多く展開されています。そんな中今回紹介するのは、スタイリッシュなデザインのフリーフォント17種「17 New Stylish Free Fonts For Designers」です。

Harlott (Free Font) | artimasa
洗練された印象のデザインフリーフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
実物により近い描写はPhotoshopで制作することが可能ですが、技術や方法がわからないと非常に難しく時間がかかってしまうもの。そんな時是非参考にしたい、リアルなテイストのテクスチャやオブジェクト制作のためのチュートリアル「27 Tutorials for Creating Realistic Textures & Objects in Photoshop」を今回は紹介します。

(Create an Address Book Icon in Photoshop – Tuts+ Design & Illustration Tutorial)
本物を思わせるリアルテイストなオブジェクト・テクスチャをPhotoshopで作り出す方法・手順が丁寧に紹介されています。
詳しくは以下
アスキーアートとは記号などの文字を組み合わせて作成した絵のことで、画像を掲載する機能のないBBSでも書き込めるので、インターネットがパソコン通信と呼ばれていた時代から使われている伝統的な物です。今回紹介するのはそんなアスキーアートを画像から生成してくれるWEBサービス「ASCII Art Generator」です。

ソースの都合上、上記の画像は「ASCII Art Generator」でアスキーアートに変換した物をスクリーンショットで撮った物ですが、画像で選択しているように本来はすべて文字で作られています。