だんだんと対応するブラウザも増えてきて業界の中では利用され、案件も増えてきたHTML5。もうすでにいくつか仕事として利用している方もいれば、これからという方もいると思いますが、今日紹介するのはHTM5スニペットの共有サイト「HTML5 Snippets」です。

スニペットとは、よく利用する短いコードの断片に分かりやすい名前を付け、ソースに利用しやすくするためのもの。「HTML5 Snippets」では、基本的なフレームから、細かなパーツまで、様々なスニペットが共有されています。いくつか気になったスニペットをピックアップしてご紹介致します。
詳しくは以下
近年、日本の大学や専門学校は生徒を減少に伴い、様々なプロモーション活動が行われています。そんな中でインターネットが普及した今、学校の第二の玄関口として卓越されたwebサイトが求められています。そこで今回紹介するのは、海外の教育分野での魅力的なwebデザイン集30選「30 Exellent Web Design of Education Niche」です。
今では多くのサイトが取り入れている、SNSに対応しているwebサイトも数多く紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
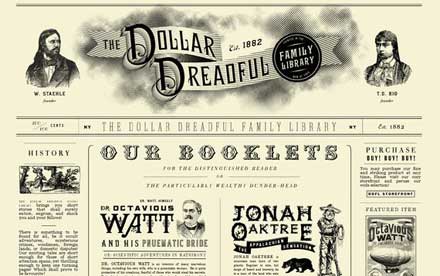
webページをデザインする際に重要なデザインテーマ、ユーザーにサイトの雰囲気を直感的に伝えるために最も重要な要素の一つですが、サイトの方向性を決定づける重要な部分であるが故に、その判断に苦労する場合も多いと思います。今回は、デザインテイストの参考になるwebサイトまとめの中から、レトロな雰囲気を演出できるwebサイトデザインをまとめた「Showcase of Retro Web Designs」を紹介したいと思います。

The Dollar Dreadful Family Library
色使いにこだわったものから、テクスチャや装飾でレロト感を演出しているものまで、さまざまな優れたwebサイトが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
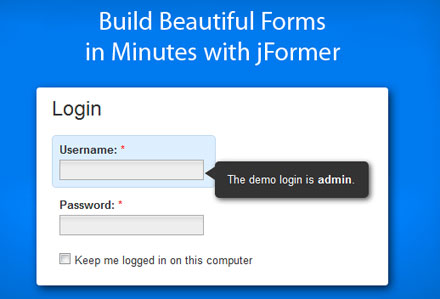
WEBサイトには欠かせないフォーム。様々な情報のやりとりに利用されていて、多くのWEBサイトで利用されていますが、今回紹介するのは一般的なコンタクトフォームから、ログインフォーム、EC用のフォームまで、様々なフォームに対応したjQueryベースのWebフォームライブラリ「jFormer」です。

「jFormer」はバリデーション機能も備えたフォームのフレームワークで、AJAXを使ったページ遷移や、入力データのレジュームなど、細かな機能も標準で備わっており、フォームの開発の時間を短縮してくれます。
詳しくは以下
基本的にフォームの部分はphpで作られており、デザインをCSSで、動きなどはjavascriptを利用しています。
多彩なデモは「Demos – jFormer」からご覧いただけます。またベーシックなコンタクトフォームのつくり方は「Installation and Documentation – jFormer」からご覧いただくけます。フォームに動きをつけたいという方には役に立つフレームワークだと思います。
webサイトをより効果的に見せるための手段としてjQueryを選択するという事も多いと思います。今回紹介するのは使えるjQueryプラグインまとめたエントリー「10Useful jQuery Plugins」です。
シンプルなものから少し変わったギミックのプラグインまで幅広いジャンルのものが紹介されています。今回はそのなかからいくつかきになったプラグインを紹介したいと思います。
詳しくは以下
arbor.js
グラフの可視化ライブラリにより画面のリフレッシュ処理や仕事の効率化が可能になります。ユーザーが必要な情報を選んで表示させたりと、見る人によって得ることのできる情報が異なるコンテンツ制作ができそうです。シンプルな線で綺麗に系統立てられているので、さまざまな場面で使いやすいと思います。

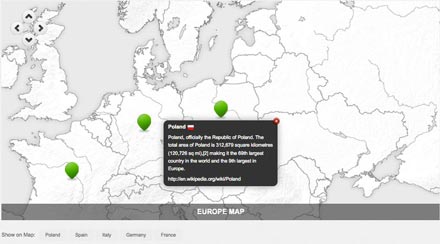
Mobily Playground – MobilyMap
任意の画像からGoogleマップのような、ドラッグ可能なインターフェイスを作成することができます。地図だけでなく大きな画像を表示させて、画像の細部までじっくり見ることができるようになるのではないでしょうか?

Awkward Viewline
単純な直線上にすべてのメディアタイプを表示するためのプラグインです。例えば、製品ラインをいくつも表示したいときに使用すると便利です。画面のスクロールもとても滑らか使いやすく、インパクトを与えることができそうです。

liteAccordion
最近サイトでよく見かける、クリックすると画像が横スクロールするタイプのプラグインです。わずか4.5キロバイトのデータ量なので、気軽に使うことができます。basicやblackなどのテーマ選択やオートプレイ等の選択ができるというのも嬉しいです。

サイトの表現方法は無限に広がっており、アイデアを形にできる環境が整っているので、JQueryプラグインを効率的に使用して、新たなアイデアを形にすることができそうです。他にもたくさんのテンプレートが紹介されていますので、気になる方は下記よりご覧ください。
国内での知名度はまだTwitterやfacebookなどと比べると格段に劣りますが、それでも多くの方が利用しているスクラップブック的なWEBサービスtumbler。テーマを設定でき、思い思いなデザインで利用することができますが、今日紹介するのはクリエイティブなンブラーのテーマを集めたエントリー「20 Astonishing Free Tumblr Themes」。
沢山のテーマが公開されていますが、今日はその中から幾つか気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
自然の風景や雰囲気を演出できるデザイン素材は数多く存在しますが、今回紹介するのは、葉っぱがテーマのPhotoshopブラシ集「A Compilation of Free Photoshop Leaf Brush Sets」です。

foliage 01 by *ShadyMedusa-stock on deviantART
リアルな葉っぱから、イラストのような葉っぱまで、さまざまな表現に対応できるPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィックデザイナーであればまず間違いなく毎日のように使うソフトウェア「illustrator」。非常に多機能で、レイアウトだけではなく、様々な表現が可能ですが、今回紹介するのはイラストレーターで描くアイコンチュートリアルを集めたエントリー「55 Adobe Illustrator Icon Design Tutorials」です。
![]()
How to Create a Yellow Submarine Icon with Gradient Meshes
立体的なものからステッカーのようなもの非常にリアルなものと様々な表現のイラストレーターによるアイコンの作り方がまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
構成力の高さが問われるシングルページ。見やすさとデザインを兼ね備えたページサンプルを参考にしたいとお思いの方もいらっしゃるのでは?そこで今回紹介するのが、構成が美しいシングルページを集めた「20 Fantabulous Single Page Websites」です。

(Tristan Barlow | Creative Designer | Front-End Developer | Burrito Enthusiast)
文字を中心に構成されたシンプルなシングルページから、コンセプト性の高いシングルページまで、さまざまなデザインが紹介されています。中でも気になったページをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに大きな影響を与えるフォント。様々なフォントがリリースされていますが、今回紹介するのはフリーで使えて、なおかつ、クオリティの高いフォントを集めたエントリー「50 First-class & New Downloadable Fonts For Professional Designs」を紹介したいと思います。
スタンダードなものから、クリエイティブなものまで、様々な種類のフォントが全部で50種類紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザイン制作に非常に便利なベクターデータ。今日紹介する「ClickPopMedia」はそんなベクターデータの中でもグラフィカルなベクターデータを中心に公開、配布しているサイトです。グラフィック的な要素が強いので、万人に役立つと言ったわけではないのですが、探していたと言うものがあればかなり役立つサイトになっています。

扱われているのは「イギリス風ベクターデータ」「筆ブラシ」「テープとテープ台」「鉛筆」とモチーフが決まっているベクターデータが中心です。公開されているベクターデータの中からピックアップして下記にいくつか紹介しておきます。
詳しくは以下
自分では制作するのが大変な素材を、手軽に再現してくれるブラシ素材はとても便利なもの。今回はそんなブラシを30種まとめた「30 Fresh & Free Photoshop Brush Packs」を紹介したいと思います。

(Photoshop Brushes: Ink #4 | Titi Montoya – All Forms of Art)
オブジェクト自体を描き出せるものから、背景素材として利用できるものなど、多彩な表現を可能にするブラシ素材が揃っています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
EBサイトを構築するにあたって欠かせないCSS。様々な表現が可能なものですが一から組んでいくとそれなりに時間が掛かるものです。そこで便利なのが、よく使う要素や表現を簡単に利用することができるCSSフレームワーク。今日紹介するのはWEBデザイナーのために12の軽量なCSSフレームワーク「12 Small CSS Frameworks」です。
すべて5KB以内に収まるという非常に軽量なCSSフレームワークのみまとめられていましたので、その中からいくつかピックアップして紹介したいと思います。
詳しくは以下