WEBデザインをつくり込む時に、非常に便利なテクスチャ。細かな作り込み感を演出し、クオリティを上げてくれますが、今日紹介するのはテクスチャを効果的に使った、素晴らしいWEBデザイン集「40 Excellent Examples of Texture in Web Design」
様々なジャンルで、テクスチャを効果的につかったWEBデザインがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
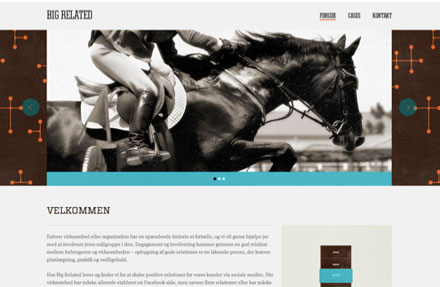
■Big Related
シンプルで洗練されたWEBデザインにレトロな質感のテクスチャが見事にはまったWEBデザイン。

■Ryan Scherf
様々なテクスチャが複合的に組み合わさって作られた、非常に質感溢れるWEBデザイン。

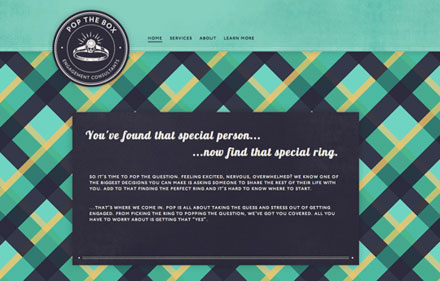
■Pop the Box
POPなテクスチャを効果的に使ったWEBデザイン。難しそうなテクスチャですが、キレイにまとめてあります。

上記の他にも様々なWEBデザインが公開されています。WEBデザインをもう一つランクアップさせたいと思っているWEBデザイナーには良いインスピレーションではないでしょうか?
40 Excellent Examples of Texture in Web Design | Inspiration
WEB制作のデザインにおいて非常に便利なFireworks。最小単位が1pxのため、スライス時にもぶれなく正確に素材が制作できたり、その他様々な面でWEB制作が便利になるように作られているソフトウェアのため、多くのWEBクリエイターが手にしていますが、今回紹介するのはそんなFireworksのテクニックやチュートリアルを集めたエントリー「50+ Excellent Adobe Fireworks Tutorials」です。
画像系から、パーツ作りまで様々なチュートリアルが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
開発者の間では次世代の規格として注目を集めているHTML5。まだまだブラウザも対応していない部分もあり商業デザインではなかなか使いづらいところもありますが、従来のHTMLと比べてかなり表現できる幅が広く、確実に今後WEBデザインの世界では必要となってくるものだと思います。今日紹介するのはそんなHTML5を学ぶためのチュートリアル10選「10 Cool and Useful HTML 5 Tutorials」です。

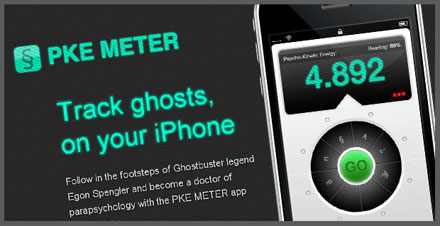
Design & Code a Cool iPhone App Website in HTML5
レイアウト的なものからJSと組合わえたものまで様々なHTML5のテクニックが学べるチュートリアルがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBページでページが見つからない時に表示されるエラー404。通常ブラウザに表示されるものはありますが、あまりにもあっさりしすぎていて、表示された場合がっかりしています。今日紹介するのはそんなネガティブな404ページをクリエイティブに製作されている事例を集めたエントリー「50 Professional and Creative 404 Error Page Designs」です。
上記の他にも様々なクリエイティブな404エラーが紹介されています。幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
HTML5 は、WHATWG および W3C が HTML4 に代わる次世代の HTML として策定を進めている HTML の仕様で、最近では徐々に使われてきていますが、ブラウザの関係上、コーポレートサイトなどではまだ利用しているところはあまりないのが現状です。ただ、間違いなく今後の主流となってくる仕様だと思います、今日紹介するのはそんなHTML5で作られたフリーWEBテンプレートを集めたエントリー「Beautiful HTML5 Templates For Free Download」
デザイン的にはまだまだ、スタンダードなものが多めですが、様々なタイプのHTML5テンプレート集がまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
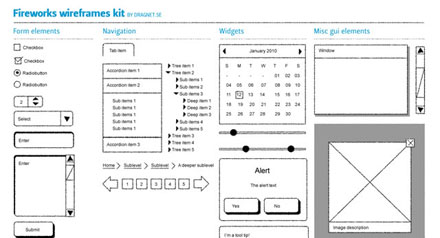
WEBサイトを制作するために作成するワイヤーフレーム。サイトの作りを決定する重要なものです。作り方は制作する人によって大きく変わると思うのですが、今日はワイヤーフレームをより簡単に作成するための素材キットを集めたエントリー「30 Fresh Web UI, Mobile UI and Wireframe Kits」を紹介したいと思います。

Website Wireframes Kit for Adobe Fireworks (.png)
手書き風のものから、キッチリ作られたものまで様々な素材キットが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
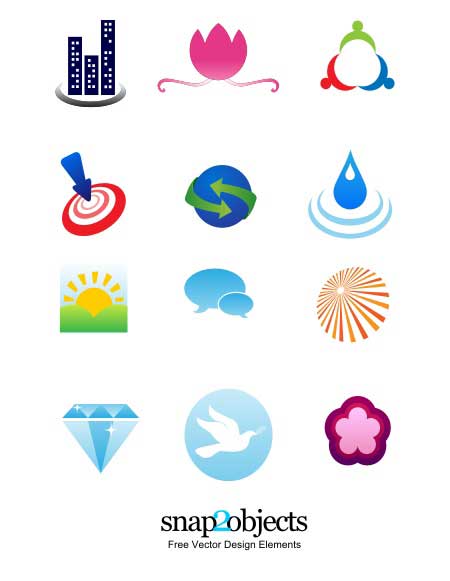
Designdevelopではデザイン制作に便利なフリーのベクターデータを多々紹介してきましたが。今回紹介する「30+ High Quality And Free Vector Object Sets To Beautify Your Designs」はクオリティが高くPOPな印象なベクターデーターを集めたエントリーです。

Free Vector Design Elements Pack 02
ライセンス:Creative Commons Attribution 3.0 License.
タイトルにも書いたとおり、集められているベクターデータは全体的に色使いも明るくかわいらしい感じのベクターデータが多い気がします。優しい柔らかな表現をしたい時にはかなり役立つかと思います。今回は紹介されている物の中から、気になったベクターデータをいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインの中でも非常に重要な役割を持つフォント。デザインにあった最適なものを選ぶことがとても大切です。今回はそんな選定時に参考にしたい、デザイン性のあるフリーフォントが多数まとめられた「101 best free fonts of 2016, so far」を紹介したいと思います。
どのフォントもハイクオリティで使ってみたくなるものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン構築をする際に便利に利用できるHTML5&CSS3。目的に合わせて組み込まれていると思いますが、どのようにしたら実現できるかわからないことも多いのではないでしょうか?そんな時に活用したい、HTML5&CSS3チュートリアル「Useful And Fresh HTML5 & CSS3 Tutorials」を今回は紹介したいと思います。

(Caption Hover Effects | Codrops)
デザインに動きや機能性を簡単に取り入れられるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
バレンタインを間近に控え、さまざまなショップがハートで飾り付けられていると、どこかウキウキした気分になるのではないでしょうか。そんな中今回は、気分をアップさせてくれるハートをモチーフにデザインされたパターンをまとめた「100+ Free Valentine and Heart Patterns」を紹介したいと思います。

(DinPattern – Free seamless patterns » Finding A Cure)
可愛らしいハートパターンはもちろん、エレガントな雰囲気を演出できるパターンやユニークなパターンまで、さまざまなハートパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
背景イメージや、時にはメインのグラフィックとしても使用できるパターンは非常に重宝する素材。完成されたパターンもたくさん配布されていますが、今回は自分で制作するためのチュートリアル集「20 Pattern Tutorials For Your Future Designs」を紹介したいと思います。

Geometric Pattern in Illustrator | Abduzeedo Design Inspiration
美しいグラフィックパターンを作成できるチュートリアルが20種類紹介されています。
詳しくは以下
psd形式でデザインされた素材は非常にクオリティやグラフィックの表現力が高く、使うだけでデザインのレベルをグッと引き上げることができます。そんな中今回紹介するのは、いろいろな種類のpsdファイルをチェックできるまとめ「Christmas Freebies 2015 (Free PSD Files) 」です。

Dribbble – Free Black Textured Buisness Card Mockup Psd Dribbble by Zee Que | Designbolts
タイトルがクリスマスとなっていますが、クリスマスシーズンにかぎらず使用できる素材がたくさんまとめられています。
詳しくは以下
国内でも多くのソーシャルメディアが数多く展開されていて、多くのサイトがFacebookやTwitterなどと連携していますが、今日紹介するのは連携の際に利用できる、ログインやブックマークに使えるソーシャルボタン集「20 Free Social Login and Bookmark Buttons Source Files」です。

Twitter & Facebook Connect Buttons
上記の他にも全部で20種類の素材が公開されていました。いくつか気になったものを下記に紹介したいと思います。
詳しくは以下
名刺、ロゴ、ブランドイメージ、広告など企業が必要とするデザインは多くあります。その全てを一からクリエイトしていくことはなかなか大変なこと。そんなときにあると便利なまとめ「12 Free Business Cards, Resumes, Corporate Identity Packages」をご紹介していきたいと思います。

Free Envelope PSD Mockup + Letterhead Mockup | ZippyPixels
名刺やパッケージのテンプレートから新聞広告のモックアップまで、幅広く収録されている中からいくつかピックアップしているのでぜひご覧ください。
詳しくは以下
前回「ロゴデザインのリソースサイト集「105+ Logo Design Tuts And Resources」」という記事でロゴデザインのためのインスピレーションサイトを紹介しましたが、今回もロゴデザインのリソースとなりうるサイトを集めた「Top 10 Sources of Logo Design Inspiration」と言うエントリーを紹介したいと思います。
以前紹介したWEBサイトと、一部被るサイトもありますが、今回は前回紹介していないものをピックアップして紹介したいと思います。
詳しくは以下
デザインに奥行きと世界観を与えてくれるパターン。一枚敷くだけでデザインのクオリティがグッとあがったりしますが、今日紹介するのは背景デザインに使える20のシームレスパターンを集めたエントリー「20 More Tileable and Seamless Pattern Sets (500+ Patterns)」。
全部で20ものパターンが集められていますが、今日はその中から特に気になったものをピックアップして紹介したいと思います。
詳しくは以下