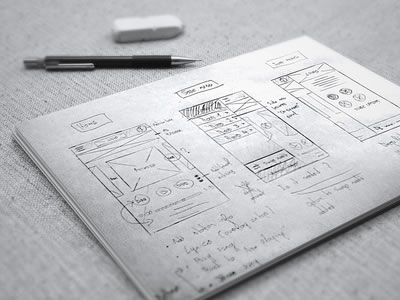
ワイヤーフレームは新しいWebサイトやサービスのUIを考える時、その構造を可視化するもので、制作する前には必ず作るというクリエイターも多いのではないでしょうか?今回紹介するのは改めて参考にしたいクリエイター達のワイヤーフレーム集「UI & Wireframe Sketches to Keep You Inspired」です。

Dribbble – App design | Phase 1: Sketching by Alex Deruette
軽めのタッチのものから、細かく描かれたものまで、さまざまなワイヤーフレームが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
インターフェイスは日々進化しており、デザインの流行り廃りデバイスの進化などを含めて多様化そして変化してきています。今日紹介するのは、最近リリースされているユーザーインターフェイスをセットにして利用できるインターフェイスキットを集めたエントリー「10 Free UI Kits」です。
最近流行りのフラットデザインからスタンダードなものまで、様々なユーザーインターフェイスキットが紹介されていますが、いくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
回線環境も機器も整ってきて、快適な環境であればほぼストレス無くWEBを閲覧できますが、本当に大きなデータを読み込ませたり、通信環境も考慮すると必要になってくるのがローディングです。ユーザーの待ち時間のストレスを緩和してくれるものですが、今日紹介するのはクリエイティブなローディングが簡単に実装できるjs「Creative Loading Effects」です。

幾つかのエフェクトが予めセットされており、それぞれのエフェクトを指定することで、簡単にローディングを実装することが可能です。幾つかエフェクトの種類についてキャプチャがありますので下記からご覧ください。
詳しくは以下
iOS7もそろそろ配布され、フラットデザインを目にする機会も今後増えてくると思います。今日紹介するのは可愛くてPOPなフラットアイコンセット「Free Flat Icons」です。

どれも単色ですが、細かな陰影も付けられていて、可愛いいながらも高いクオリティのアイコンセットとなっています。
詳しくは以下
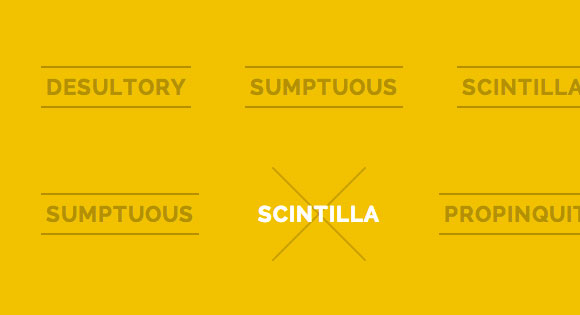
WEBの重要な要素の一つリンク。ユーザーが最も利用する機能であり、見せたいものを見せる、次のページに誘導したりそのクリエイティブには気を使わなければいけない部分でもあります。今日紹介するのはマウスオーバー時にクリエイティブなリンクエフェクトを可能にするjavascript「CREATIVE LINK EFFECTS」です。

いくつかのリンクエフェクトが準備されており、フォーカスがあたったり、下線がアニメーションとともについたり、反転したりなどなど面白い動きを簡単に実現してくれます。
詳しくは以下
最近のWEBのトレンドとして、露出が増えてきているフラットデザイン。多くのWEBサイトがそのフラットデザインを取り入れ、国内でも徐々にその流れが見えるようになってきているような気がします。今日紹介するのは、フラットデザインに便利なフリーフラットアイコンを集めたエントリー「20 Free Flat Icon Sets」です。
基本的なものからグラフィカルなものまで、様々なフラットアイコンセットが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
制作する上で、購入することも多い写真素材。魅力を伝えるためには非常に重要な要素の一つですが、今回紹介するのは、国が用意した、日本観光促進のためのハイクオリティのフリー素材「PHOTO METI」です。

このサイトでは、美しい日本の情景がスライドショーで再生され、掲載されている写真はすべて、日本の観光促進のために利用できるフリー素材となっています。
詳しくは以下
WEB上で話題になっていたMacのネット環境高速化ツール「dolipo」。様々なところで取り上げられていますが、DesignDevelopでも試してみました。

大枠の仕組みはサーバー側へリクエストをパイプライン化して、サーバからのレスポンスを待たずに複数のリクエストを投げられるようにすることで、レスポンスとアクションの時差を縮めたり、メタデータを一つづつ読み込まず適量を同時に読み込むため体感速度を向上できるとのことです。
詳しくは以下
今までWordpressのテーマについてはdesigndevelopでも「100+ クールで実用性の高いWordpressテーマ集「Free WordPress Themes」」や「企業用フリーWordpressテーマ「20 Free Corporate WordPress Themes」」と色々と紹介してきましたが、今回紹介する「Top 12 Stunning WordPress Themes」も使えるWordpressのテーマを集めたエントリーです。
個性的なものからシンプルなものまで様々なWordpressのテーマがピックアップされていますが、どれもデザイン的に素晴らしかったのでその中から特に気になったテーマをいくつか紹介したいと思います。
詳しくは以下
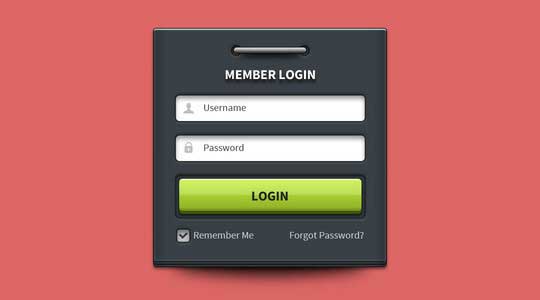
チェックしたことがあるという方も多いであろうデザイン共有サイト「Dribbble」は、クオリティの高いデザインが多数アップされており、制作の参考に利用している方も多いと思います。そんな中今回紹介するのは、「Dribbble」で比較的最近リリースされたデザイン素材をまとめた「40 Fresh Scalable Free PSDs Released By Dribbble」です。

Dribbble – Login Form UI element by GraphicsFuel (Rafi)
フォームやボタンなどのWEBサイト制作に使いやすい素材をはじめ、アイコンやiPhoneやiPadのモックまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
制作の現場には欠かせないphotoshop。様々な表現を実現する事ができますが、今日紹介するのは制作の素材として使える、PSDファイル集「30+ Free Quality PSD Files to Download」です。

30+ Free Quality PSD Files to Download
WEBデザインからグラフィックデザインまで様々な制作物に使えそうな素材が公開されています。今日はその中からいくつか気になったPSDファイルを紹介したいと思います。
詳しくは以下
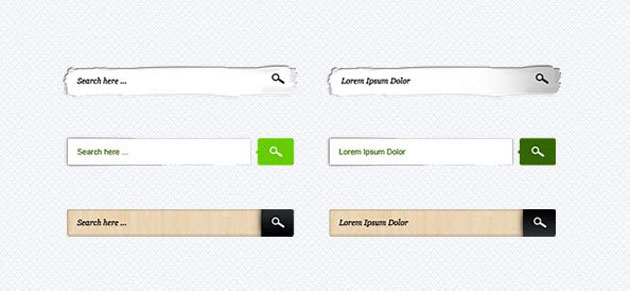
サイト内を検索する時に使用するサーチボックス。基本シンプルなデザインで配置されることが多いですが、今回はデザイン的に表現したい時に参考にしたい、実用的なPhotoshopサーチボックスをまとめた「36 Useful Search Box Designs In Photoshop Format」を紹介します。

Search Field PSD Collection – Free PSD Files
いろいろなタイプのデザインで構成されたサーチボックスが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの雰囲気を決定付ける大きな要素の一つフォント。今日はその中でもアナログ感溢れる手書きフォントを集めたエントリー「45+ Most Wanted Beautiful Free Hand Drawn Fonts」を紹介したいと思います。
手書きのフォントに関してはDesigndevelopでも何度かとりあげてきましたので、お馴染みのフォントもありますが、今日はその中でも今まで紹介した事が無く、気になったフォントをいくつか紹介したいと思います。
詳しくは以下
WEBデザインと言えば、HTML5やCSS3が最近では話題を集めていますが、まだまだ現場ではXHTML+CSSという形が主流だと思います。今回紹介するのは、WEBデザインに便利なCSSフレームワークのまとめたエントリー「Choosing The Best CSS Framework: A Complete Guide」です。
様々なるCSSフレームワークが集められていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下