先日リリースされた、iOS 9.3、新機能からデザインの細部など様々な箇所がアップデートされていますが、今回紹介するのはiOS9.3のデザイン提案にベクターデータで使える「Free iOS 9.3 iPhone UI Kit」です。

新しく追加されたアイコンセット、フォント選定UI、新しいヘッダーバーなどを含めて、様々なUI部分が収められています。
詳しくは以下
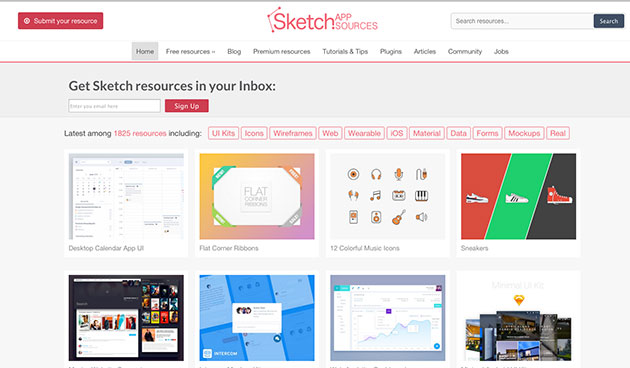
さまざまなデザインを手掛けるデザイナーにとって、参考となるイメージや素材、テーマをまとめたサイトはとてもこころ強いもの。そんな中今回は、たくさんのUIデザインをまとめたサイト「Sketch App Sources」を紹介したいと思います。

UIデザインを中心に、いろんなテーマでクオリティの高い参考デザインがまとめられています。
詳しくは以下
デザインを手軽かつ、効率的にクオリティアップにつなげることができるUIやテンプレートなどは、フリーで配布されているものも多く重宝しているという方も多いのではないでしょうか?そんな中今回紹介するのは、フリーで使用できるキットが豊富に揃ったまとめ「Best Free User Interface Kits」です。

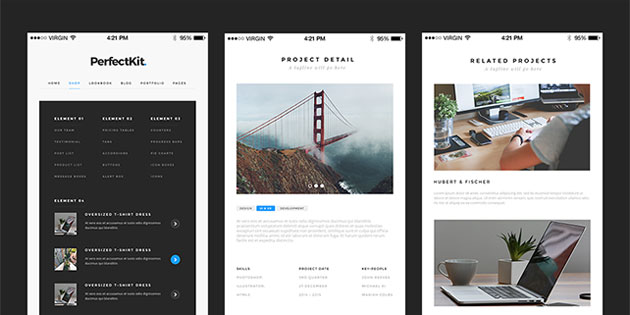
Freebie | PerfectKit – modern UI kit (desktop & mobile ready) | DesignHooks
非常にたくさんの種類のインターフェイスキットがまとめられているので、きっと欲しい・希望のものを見つけることができるはず。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで配布されているUIを使用することで、デザインクオリティを格段にアップさせることができます。今回はそんなデザインクオリティの高さが魅力の、フリーモバイルUIキットまとめ「20 Free Mobile UI Kits for iOS & Android」を紹介したいと思います。
非常にデザイン性の高いUIキットがリストアップされています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトのUI設計をする際に、さまざまな機能を取り入れることでより魅力的なサイトを作り上げることができます。今回はそんなシーンでチェックしたい、さまざまなツール&リソースまとめ「New Essential UI Design Tools & Resources for Web Designers」を紹介したいと思います。
jQueryやJavaScriptなど、ぜひ利用してみたいツールやリソースがピックアップされ、まとめられています。
詳しくは以下
デザイナーにとってテンプレート・モックアップは非常にありがたい存在。デザイナー以外でもディレクションに関わる人であれば完成イメージとして、これらを使用する機会もあるのではないでしょうか。そんな人たちにおすすめできるまとめ「30 Fresh Freebies for Web & Graphic Designers」を今回はご紹介していきます。

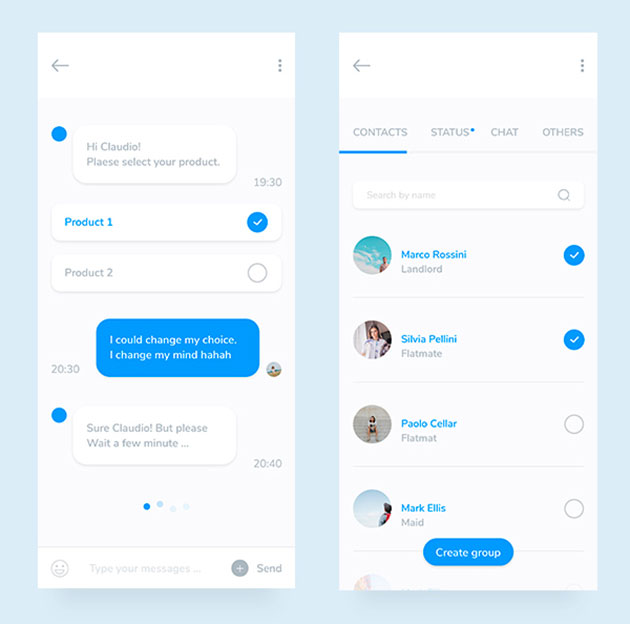
Mobile Chat App Design – free download by Claudio Parisi – Dribbble
トレンド感のあるシンプルかつフラットなデザインで表現された完成度の高いテンプレート・モックアップ。下記にいくつかピックアップしているので、チェックしてみてください。
詳しく見る
デザインの印象に大きく影響を与えるフォント。世界では様々な有料なフリーフォントが制作され、公開されていますが、今日紹介するのはアナログ感を演出できるフリーフォントを集めたエントリー「40+ Awesome Free Comic Fonts」です。
大きく崩したもの、ある程度規則性を持たせながら、適度に柔らかくしたものなど、様々なコミックフォントが全部で40紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
企画職ではなくても、デザイナーなら制作を避けては通れないプレゼン資料や企画書。パワーポイントで実用的にというのも有りですが、デザイナーならプレゼン資料や企画書もこだわりたいもの。今回紹介するのはそんなプレゼン資料のデザインを集めた「Note & Point」を紹介したいと思います。

グラフィカルなものから、ちょっと固めなものまで、様々な内容のプレゼン資料が公開されています。プレゼン資料はすべて、パワーポイント形式、またはPDFでダウンロードできるようになっており、表紙だけではなく、中身も見る事ができます。数多くの資料が公開されていますが、今回は評価が高いプレゼン資料のなかからいくつか紹介したいと思います。
詳しくは以下
規則正しい法則に基づいて描かれた幾何学模様のアートワークはアナログ的なアートワークとはまた違った、美しさを感じるものもあります。今日紹介するのは、幾何学的なラインアートのベクター素材セット「18 Geometric Line Art Vectors」です。

上記のようなラインで描かれた図形が全部で18個収録されています。収録されている全素材は以下からご覧ください。
詳しくは以下
Photoshopをもっと便利にしてくれるアドオンやプラグイン。便利なのはわかっているけれど、数が多すぎて、どれをダウンロードしていいか分からない、なんて感じている方も多いのではないでしょうか。そんな中今回ご紹介するのは、Photoshopのアドオンをまとめた「40 Photoshop Add-ons: Discover Actions, Filters, Plugins, and Panels」です。

40 Photoshop Add-ons: Discover Actions, Filters, Plugins, and Panels
時短に繋がるプラグインや、普段のデザインをより良いものへと変えてくれる使いやすいアクションなどが40種類も揃う、デザイナー必見のサイトです。今回はその中から、おすすめのツールを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
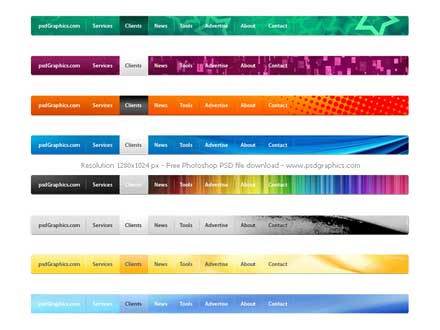
WEBを構成する要素で重要な要素の一つ、ナビゲーション。ユーザーが実際操作する所だけあってそのサイトの印象を決めると言っても過言ではない部分です。今日紹介するのはそんなシンプルなナビゲーションの素材をセットにしたPSD素材集「PSD website navigation menus set」を紹介したいと思います。

基本的には同じ構成、配置になっていますが、ナビゲーションバーの中のイメージが微妙に変わっています。
詳しくは以下
ストックフォトというのはかなり一般的になっていますが、今日紹介するのはアイコンが購入できるストックアイコンサイトをまとめたエントリー「List of 15 Icons Website」を紹介したいと思います。
全部で15個のサイトが紹介されていますがいくつかピックアップして紹介したいと思います。販売だけではなく、フリーで使えるアイコンが公開されている所もあります。
詳しくは以下
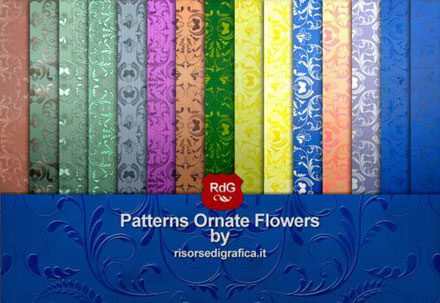
テクスチャにもさまざまな種類が存在しますが、柄が非常に凝ったタイプのものが欲しい時は、自身で制作する手間を省きできれば素材を利用して効率良くデザインしたいもの。今回はそんなシーンにおすすめの、美しい装飾を表現したテクスチャセット「17 Tremendous Ornate Patterns And Textures」を紹介したいと思います。

(Patterns Ornate Flowers 01 Gallery)
アンティークで美しい装飾がデザインされたテクスチャが17種紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下