DesignDevelopで「Javaで動くFlashライクなスライドショー「COULOIR」(現在は修正済み)」と言う記事を紹介した際にlivedoorブックマークでのコメントで「いまだに Javascript と Java の区別が付かない人がいることがげんなり。」と言うコメントを頂きました。正直区別がついていなかったので、JavaとJavascriptの違いを調べてきました。

JavaというのはSun Microsystemsというアメリカの会社が作ったプログラムを書くための言語で、C言語など、既存の言語の欠点を踏まえて一から設計された言語。ネットワーク環境で利用される事を強く意識した仕様になっているみたいです。汎用性が高くプラットフォームに依存することなく動作する。その汎用性の高さは「Write Once, Run Anywhere(一度コードを書けばどんな環境でも動作する)というキャッチコピーがつけられるほど利便性が主張されています。
Sun Microsystems社とNetscape Communications社が開発した、Webブラウザなどでの利用に適したスクリプト言語。Javaに似た記法を用いる事が名匠の由来ですが、互換性は無く全くな別もの。静的な表現しかできなかったWebページに、動きや対話性を付加することを目的に開発され現在は幅広いWEBページで何らかな形で導入されています。
WEBサイトでこれから公開するというコンテンツを知らしめるためのページcoming soonページ。アクセスをしてくれたユーザーに対して、期待感を与えるとともに、残念な感じを与えないようにしなくてはならない難しいページですが、今日はcoming soonページのデザインを集めた「25 Beautiful Examples of “Coming Soon” Pages」というエントリーを紹介したいと思います。
様々なジャンルのWEBサイトのcomingsoonページが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
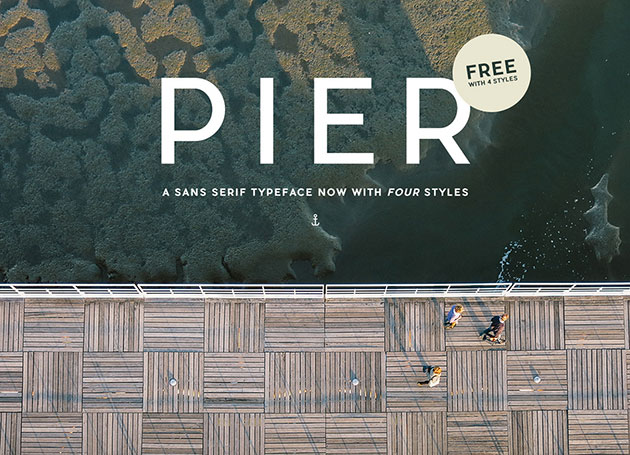
さまざまなテイストのデザインフォントが展開されており、いろいろな種類をストックされている方も多いかと思います。そんな中今回紹介するのは、幾何学的にデザインされたフリーフォント「20 Gorgeous Free Geometric Fonts to Download」です。

PIER SANS // FREE TYPEFACE with 4 New Styles on Behance
幾何学的とありますが、シンプルなテイストをベースに個性が演出されたフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
矢印というのはとても便利なもので。ポジティブな印象を与えたり、注目させたり、ステップを踏ませたりと向きや使い方次第で様々な印象を与えることができますが、今日紹介するのは手書きの矢印のフリーベクターデータセット「HANDDRAWN VECTORS」です。

ラフなものから、サインペンでかいたものまで幅広く、全部で120もの矢印が収録されています。
詳しくは以下
デザイナーはイラストレーションやフォントの処理など様々なテクニックが求められます。高度な技術を求められた時、チュートリアルがあるととても便利です。今回紹介するのは、制作時に役立つillustratorのチュートリアル「Illustrator Tutorials: 35 Fresh and Useful Adobe Illustrator Tutorials」です。

Create a Shattered 3D Geometric Text Effect in Adobe Illustrator – Vectips
初心者にも役立つ基本的な操作から、高度な技まで幅広くチュートリアルが紹介されています。
詳しくは以下
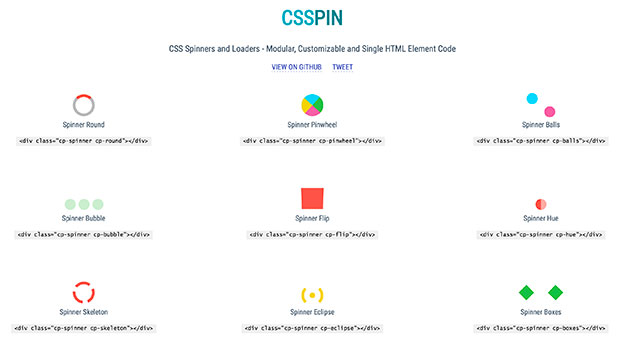
WEBサイトに欠かせないUI/UXの一つローディング。この小さなアニメーションで多くのストレスが軽減でき、かつ世界観を表現できます。ローディングアニメーションには様々な作り方がありますが、今回紹介するのはCSSのみで実現するカラフルポップなローディングアニメ「CSS PIN」です。

全部で10個のローディングアニメーションが公開されており、どれもクリエイティブでポップな印象を受けます。
詳しくは以下
リアリティのある素材は、Photoshopを利用して作成する方も多いと思いますが、グラデーションや影などの微妙なニュアンスの付け方が難しく、制作に時間がかかってしまうことも。そんな時に是非利用したい、最近発表されたクオリティの高いPSD素材をまとめた「40+ Fresh & Free High Quality PSD Files For Download」を紹介します。
立体感やリアリティのあるアイコンなどの素材が豊富に紹介されてます。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
誰もが手軽にWEB制作を行えるようになっていきていますが、個人で制作する際に、ユーザーへの配慮が行き届いたWEBサイトを制作するのはなかなか難しいかもしれません。そんな中今回紹介するのが、最近発表されたPSD UIキットをまとめた「20 New Free PSD UI KITs」です。

Free PSD: Dark Gloss UI Kit | | FreeUIKits.comFreeUIKits.com
WEBサイトからアプリまで、さまざまなシーンで利用できるUIキットが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーにとってフォントの選定は重要な作業です。しかし、フリーフォントが数え切れないほど多く存在する中からイメージにあったフォントを探し出すのは案外大変なこと。そんな時に役に立ってくれるのが今回紹介する、グラフィックデザイナーのためのフリーフォント25種「25 Freshest Free Fonts for Graphic Designers」です。

TERM – | FREE FONT | on Behance
様々なテイストのフォントが集約されたサイトは時間短縮にもつながる、便利なサイトです。気になった方は是非チェックしてみてください。
詳しくは以下
独特な濁りをもつ日本の伝統色。ビビットなカラーとはまた違った独特の魅力がありますが、今日紹介する「Japanese Traditional 24」はそんな日本の伝統色をあつめた立体感があるイラストレーターのグラフィックスタイルライブラリです。


現在上記の2種類公開されていて、立体のディテールが少し違います。落ち着いた雰囲気を創り出してくれそうなグラフィックスタイルだと思います。
詳しくは以下