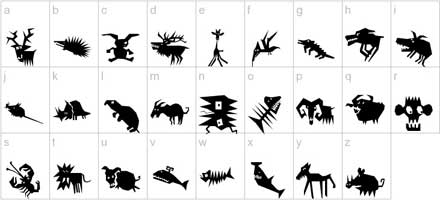
A・B・Cといったようなアルファベットや、日本語のひらがななどではなく、イラストが各文字として割り当てられた「Dingbat Fonts」をまとめた「A Collection of Free Dingbat Fonts」を、今回は紹介したいと思います。

(AnimaliaScissored dingbat | UrbanFonts.com)
モノクロのさまざまなテーマのイラストフォントがいくつも紹介されています。気になったものをまとめてみましたので、以下よりご覧ください。
最近は特に温かみのあるデザインが好まれるようになっており、手書きや筆記体のようなフォントが人気を集めています。そんな中から今回は、フリーで利用できる手書きと筆記体のフォントを集めた「Free Handwriting And Script Fonts – 70 Examples」を紹介ししたいと思います。
さりげなさを感じるフォントから、ポップな可愛らしいフォントまで、さまざまなフォントが紹介されています。中でも特に気になった物をピックアップしましたので、下記よりご覧ください。
詳しくは以下
女の子や子ども向けのサイトデザインに欠かせない、優しさや可愛らしさを感じるフォントですが、標準フォントの中だけで表現するのはなかなか難しいかもしれません。そこで今回紹介するのが、女の子や子ども向けのデザインにぴったりのフォントを集めた「25 Cute Fonts」です。

(Chocolate Dealer Font | dafont.com)
女性が書いたような手書き感のあるフォントから、ハートやイラストを用いたフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
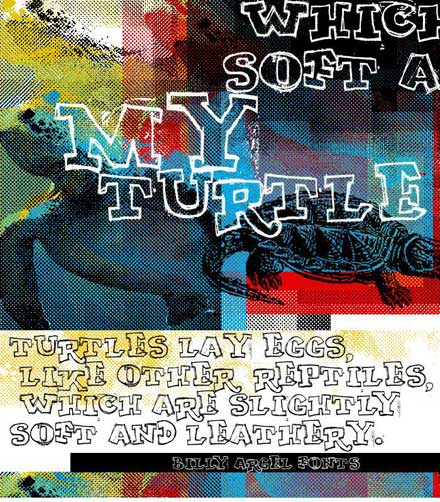
街などで見かけることグラフィティアートは、独自のフォントを使ったデザインが特徴です。そんな中今回は、グラフィティアートをイメージさせるフォント集「50 Awesome Graffiti Fonts」を紹介したいと思います。

(MY TURTLE font by Billy Argel – FontSpace)
シンプルなフォントとは対照的に、使用するだけで個性を演出できるデザインフォントが多数紹介されています。中でも気になったものをピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
デザイン性の高いフォントを利用することで、人々にコンセプトやデザインイメージを伝えやすくなると思います。そんな中今回紹介するのが、タトゥーのデザインに使用される文字を想像させるフォント集「25 Stunning Tattoo Fonts」です。

(The Quickest Shift – FREE FONT by ~KeepWaiting on deviantART)
個性的なデザインのフォントを中心に、デザインのポイントやアクセント付けに活躍してくれそうなフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ビジュアル性の高いフォントは、タイトルやデザインイメージを印象的に魅せる重要な素材ですが、フリーフォントの中からクオリティの高いフォントを探すのは、時間と手間がかかる作業だと思います。そこで今回紹介するのは、個性的なスタイルがユニークなフリーフォント「Morning Glory – Free Font」です。

文字が細かいパーツに分けられて繋がっているフォントとなっており、インパクトを与えることができるビジュアル性が魅力的です。このフォントを利用したコンセプトムービーが公開されていましたので、まずは以下からご覧ください。
詳しくは以下
デザインのクオリティや良し悪しを決めるのに非常に重要な存在であるフォント。フリーで使用できるものも豊富に配布されていますが、数が多いだけにその中から最適なものを探そうと思うととても大変なもの。そんな時に参考にしたい、デザイン性の高い100種のフリーフォントまとめ「The 100 best free fonts」を紹介したいと思います。
100種という豊富な種類のフォントがまとめられており、どれもデザイン性の高いものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
イラストや写真などの他、テキストを使ってデザインを魅力的に表現する方法もありますが、表現の幅がどうしても狭くなってしまいがち。今回はそんなシーンに活用したい、デザイン性を高められるエフェクトチュートリアル「New Photoshop Text Effect Tutorials」を紹介したいと思います。

How to Conform Text to a Surface Using a Displacement Map in Photoshop | Design Panoply
テキストデザインをより魅力的に演出できるエフェクト例がまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
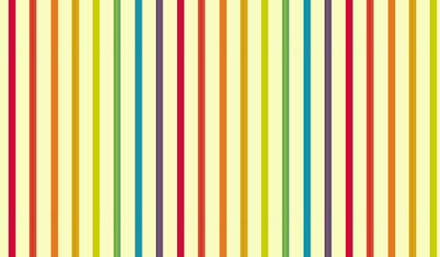
デザイン制作にはさまざまなアイデアと技術が必要になりますが、そんな中でもなるべく制作時間を押さえながら、高いクオリティを追求したいもの。そこで今回紹介するのが、デザイン制作に使いやすいクオリティの高いストライプパターンをまとめた「Collection of High Quality and Free Stripe Patterns for Your Design Projects」です。

Pattern / Let’s Stripe Again :: COLOURlovers
カラフルなパターンから、シンプルなパターンまで、デザインの幅を広げられる素材が豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
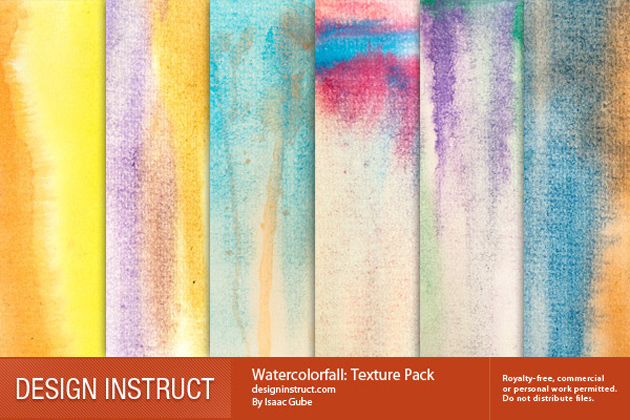
テクスチャにはさまざまな種類があり、フリーで多くダウンロードできる環境が多く存在するということもあり、たくさんストックされている方も多いのではないでしょうか?そんな中今回は、テクスチャストックに新たに追加しておきたい、水彩テクスチャセット「Free Dripping Water Color Textures」を紹介したいと思います。

絶妙なニュアンスの、高解像度な水彩テクスチャがセットになっています。
詳しくは以下
制作に便利なフリーテンプレート。デザインやレイアウトによってはそのまま、もしくはサイト制作のベースとして便利に利用できますが、今日紹介するのは、100以上のハイクオリティなXHTML/CSSフリーテンプレートを集めたエントリー「100+ Stunning XHTML/CSS Free Templates [HQ] 」です。
数多くのフリーテンプレートがまとめられていますが、今日はその中から特に気になったものをピックアップして紹介したいと思います。
詳しくは以下
インターフェイスは日々進化しており、デザインの流行り廃りデバイスの進化などを含めて多様化そして変化してきています。今日紹介するのは、最近リリースされているユーザーインターフェイスをセットにして利用できるインターフェイスキットを集めたエントリー「10 Free UI Kits」です。
最近流行りのフラットデザインからスタンダードなものまで、様々なユーザーインターフェイスキットが紹介されていますが、いくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
パソコン上でデザインをするのが当たり前な現代では、ソフトにデフォルトで組み込まれているパターンやテクスチャも豊富。しかしどうしても似たようなデザインになってしまいがち、ということもあるのではないでしょうか?そんな中今回紹介するのは、リアルなグランジ感が演出できるテクスチャセット「Seven Simple Grunge Textures」です。

インクの擦れたような雰囲気のテクスチャから、風化した塗装のようなテクスチャまで、7種類のテクスチャがセットになっています。
詳しくは以下
テクスチャをデザイン制作に利用することも多いと思いますが、アナログ感のあるテクスチャは制作するのにも時間がかかるので、イメージにぴったりのテクスチャを見つけられると嬉しいものではないでしょうか?そんな中今回紹介するのは、染みや色の塗り重ねなど 独特の雰囲気の中に美しさを感じられるテクスチャセット「Seven Ethereal Stained Textures」です。

コーヒーをこぼしたようなテクスチャから、色を塗り重ねたようなテクスチャまで、7枚のテクスチャがセットになっています。
詳しくは以下
appleのデバイスには、iMacを始め、iPadやiPhone、iPad miniなどさまざまなタイプの種類が存在しています。そんなappleデバイスのモックアップを集めた「Exciting PSD Mockups for Apple Products」を今回は紹介したいと思います。
いろいろなテイストのapple製品のモックアップがまとめられており、目的に応じて使い分けることができます。
詳しくは以下