いつも使い慣れたフォントでデザインを安定的に作ることもできますが、たまには少し気分を変え、新しいフォントにチャレンジすることで、デザインの幅が広がるのではないでしょうか?そんな中今回ご紹介するのは、デザイナーに向けた新しいフォントのまとめ「9 Hot New Free Fonts For Your Designs 」です。

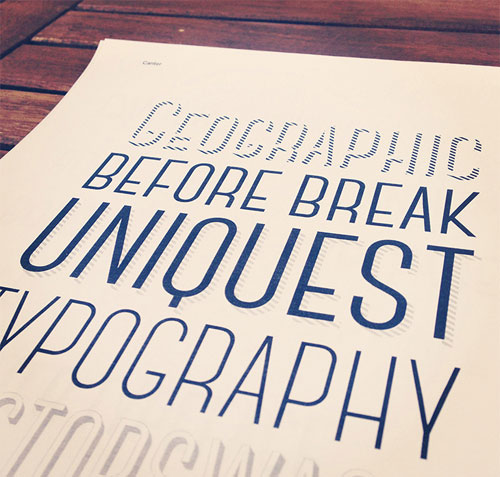
Canter free font | Fontfabric™
特徴のあるフォントが多数まとめられていて、凝ったデザインや味のあるデザインに使えそうです。中でも気になったものをピックアップしたので、下記よりご覧ください。
詳しくは以下
フリーフォントは種類豊富に配布されており、フォント自体のデザインテイストもさまざま。そんな中今回紹介するのは、印刷などで擦れた文字・汚れた文字を表現したフォントのまとめ「45 Dirty And Rough Free Fonts For Your Design」です。
活版印刷によるインクの擦れ感が表現されたものや、ヴィンテージテイストなものまで、さまざまなフォントがまとめられています。気になるものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
フォントはデザインに強い影響を与える重要なもの。特にシンプルなデザインにおいては、フォントを変えるだけで雰囲気が大きく異なります。そんな中今回は、Web上に公開されているフリーフォントの中から50個を厳選したまとめ「50 FREE FONTS」を紹介したいと思います。

(Dribbble – Moonshiner: New Free Typeface by Mattox Shuler)
フラットなものからベーシックなもの、印象的なフォントまで、さまざまなシーンに合わせられるクオリティの高い欧文フォントが数多く紹介されています。
詳しくは以下
デザイン性に優れたフォントを使用するだけで、制作物のクオリティは格段にアップするもの。今回はそんなシーンに是非チョイスしたいフリーフォントまとめ「30 Free Creative and Quirky Fonts」を紹介したいと思います。

(Glitch (free font) on Behance)
シンプルで定番として使用できそうなタイプから、フォント自体にデザインが施されているものまで、バリエーション豊富に紹介されています。
詳しくは以下
タイポグラフィはweb・グラフィックデザインの最も重要な要素の1つとして、デザインに強い影響を与えてくれる存在。フォント選びに気を使われている方も多いのではないでしょうか?そんな中今回紹介するのは、個性的なデザインに最適なフリーグリッドデザインフォントまとめ「20 Free Grid Fonts For Designers」「20 Free Grid Fonts For Designers」です。
計算された美しいフォントから珍しいテイストのフォントまで、様々なデザインのグリットフォントがまとめられています。その中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインを表現する上で、重要なフォント。多くのデザイナーが良いフォントを常に求めていると思います。今日紹介するのは、商用可能で最新かつ使える!フリーフォントをまとめたエントリー「A Collection Of Useful & New Fonts」です。
シンプルなものからシンボリックなフォントまで、全部で10種類のフォントがまとめられていましたが、今回はその中空特に気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
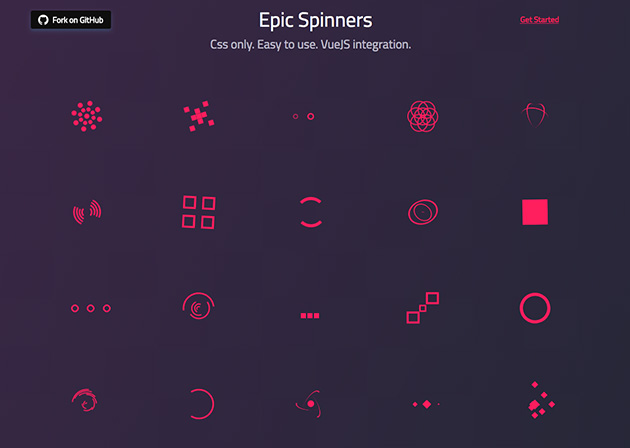
webサイトにアクセスする時や、重いデータを読み込む際などに利用するローディングアニメーション。案外、いつも同じものになってしまいがちです。今回はそんな時に参考にしたい「Epic Spinners」を紹介したいと思います。

シンプルで美しい動きが魅力のローディングアニメーションがセットになっています。
詳しくは以下
作り込んだデザインを一瞬にして再現してくれるphotoshopブラシ。自分の探している物が見つかれば、制作する上でものすごくチカラになってくれます。今日紹介するphotoshopブラシ集「34 Super Cool Photoshop Brushes」はグランジからフィルム、切手などなど様々なジャンルにまたがってphotoshopブラシを集めたエントリーです。
沢山のphotoshopブラシ集が紹介されていますが、今日はその中から気になったものをいくつかピックアップして紹介致します。
詳しくは以下
デザイン表現や、写真の加工などに便利なテクスチャはいくつあっても嬉しいもの。今回紹介するのは、光のきらめきを表現できるテクスチャ「Ultimate Collection Of Bokeh Textures」です。

(Freebie: 12 Grungy Bokeh Textures | Psdtuts+)
大きさや色など、さまざまな形をした光を映しだしたテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしてみました。
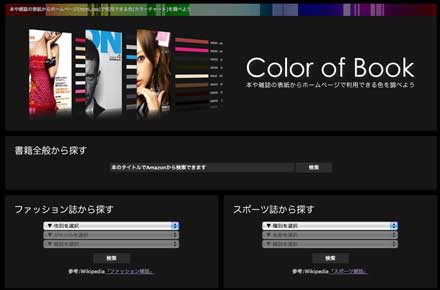
WEBページの印象を決定づける一つの要素が、色。色によって創り出される印象は非常に大きいものです。だからこそ配色と言うのはとても難しく、答えが無いだけに悩む事が多いのですが、今回紹介する「Color of Book – 雑誌の色からhtml,cssで利用できるカラーチャートの紹介」は既存の雑誌から、html,cssで利用できるカラーチャートを生成してくれるWEBサービスです。

書籍はamazonからのテキスト検索と、ジャンル別でファッション誌、スポーツ誌から、性別やジャンルから検索する事ができます。
詳しくは以下
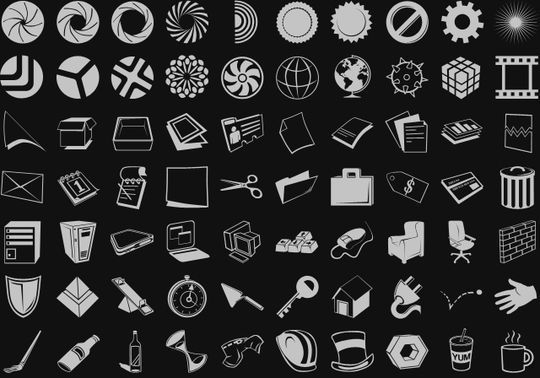
ビットマップの制作ツールとして有名なPhotoshopですが、拡大縮小に向いたシェイプを扱うこともできます。今回はそんなPhotoshopのシェイプをまとめた「15 Useful Free Photoshop Custom Shapes Set」を紹介したいと思います。

nathan.blenke.com – Nate's Shapes – Photoshop Custom Shapes
使いやすいアイコンや装飾・模様など、バリエーション豊富にまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
自然に生えている木、加工された木など、多彩な表情を楽しめる木の中から今回は、さまざまな質感の板が表現できるテクスチャをまとめた「19 Useful And Realistic Wood Textures」が公開されていましたので、紹介したいと思います。

Peeling Red Paint on Old Barn | Royalty Free Texture
年輪の模様が美しいテクスチャから、古びた雰囲気のテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
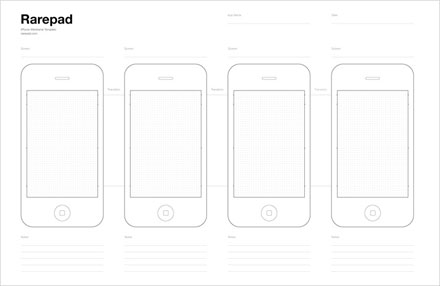
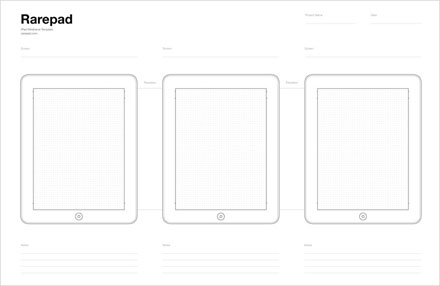
皆さんはサイトを設計する際にどのようなフローを行っているでしょうか?今日紹介するのはサイト構築の初期の設計時に利用できる、シンプルなiphone,ipad,ブラウザのワイヤーフレーム用テンプレートセットを紹介したいと思います。

それぞれのテンプレートでプロジェクトネーム、スクリーンネーム、ノートなど実務で利用しやすいようなテンプレートになっていて。実機。ブラウザの部分にはドットなども入れられており、制作者サイドにたった校正となっています。その他のテンプレートは以下からご覧ください。
詳しくは以下


こちらはiphone,ipad,ブラウザの三種のテンプレートがセットになっていて、pdfで配布されておりますので、印刷して利用するのも便利です。ワイヤーのラフを書く際にもっとイメージを実機やブラウザに近づけた状態で行いたいという方は是非どうぞ。
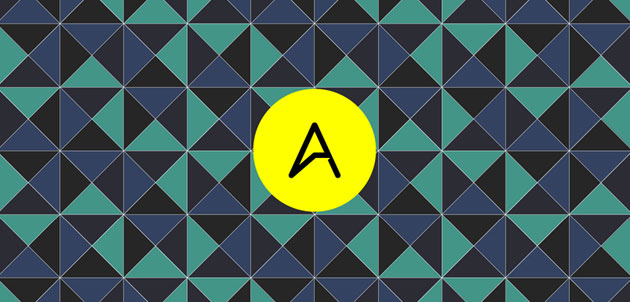
背景イメージや、時にはメインのグラフィックとしても使用できるパターンは非常に重宝する素材。完成されたパターンもたくさん配布されていますが、今回は自分で制作するためのチュートリアル集「20 Pattern Tutorials For Your Future Designs」を紹介したいと思います。

Geometric Pattern in Illustrator | Abduzeedo Design Inspiration
美しいグラフィックパターンを作成できるチュートリアルが20種類紹介されています。
詳しくは以下