フリーで使用できるテンプレートはたくさん存在しており、いろいろな形式やデザインのものを活用しているデザイナーの方も多いかと思います。そんな中今回は、デザイン制作に便利なハイクオリティHTML&PSDテンプレート「20 Free HTML and PSD Templates」を紹介します。

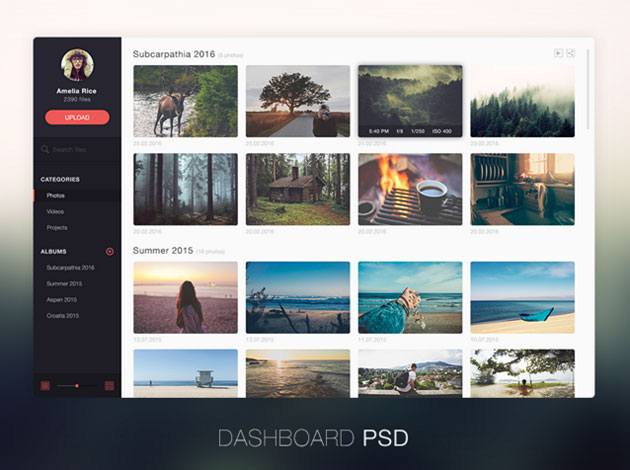
Photo management design PSD | Free PSDs & Sketch App Resources for Designers – uipixels
さまざまなテイストのテンプレートが揃っており、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントはデザインの仕上がりを大きく左右する非常に重要な存在で、自分の考えるデザインの雰囲気に合わせるためにも、しっかり選定しておきたいところ。今回はそんな時に参考にしたいまとめ「18 New Free Fonts for Graphic Design」を紹介したいと思います。
さまざまなテイストのデザインフォントが18種ピックアップされています。気になったものを紹介していますので、下記よりご覧下さい。
詳しくは以下
グラフィックをより魅力的に加工できるPhotoshopは、デザイン現場に欠かすことができないソフト。搭載されているツールも非常に便利で、その中でもブラシツールは手軽に凝った描写が可能です。今回はそんなブラシをまとめた「Best Free Photoshop Brush Sets for Your Designs」を紹介したいと思います。

(Suspended Color Ink Drop Brushes | Free Photoshop Brushes at Brusheezy!)
さまざまな素材感を演出できるブラシが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなメディアを制作する際に、必要となるイメージ写真。制作の度に撮影できれば最も効果的なイメージ画像を使用することができますが、撮影にまでコストをかける事ができない状況も多々あるかと思います。そこでおおいに活用される、フリーで利用できる写真素材を扱うストックフォトサービスサイトをまとめた「30 Best Websites To Download Free Stock Photos」を今回は紹介したいと思います。

(morgueFile free photos for creatives by creatives)
風景や人物、さまざまなシチュエーション・シーンなど、多くの写真を扱うサイトが紹介されています。中でも気になったサイトをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
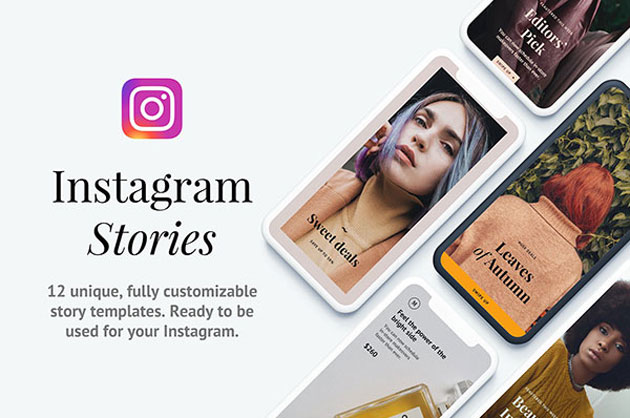
Instagramにお気に入りの場所やおしゃれなカフェ、見た目も可愛いスイーツなど様々な写真を投稿している人は多いのではないでしょうか。最近では”フォトジェニック”から”ストーリージェニック”に変わりつつあるようで、動画の投稿が注目されています。そんな中今回は、Instagramのストーリー投稿に活用出来るテンプレート「12 Instagram Story Templates」の紹介です。

動画投稿もおしゃれにしたいという思いを叶えてくれるテンプレートのセットです。
詳しくは以下
画像加工やCG制作になくてはならないソフトとなっているPhotoshopは、非常にたくさんの機能が備わっており、さまざまなクリエイティブを生み出すことができます。そんな中今回紹介するのが、Photoshopの効果を有効活用したテクスチャの制作チュートリアルをまとめた「40 Great Photoshop Texture Tutorials」です。

Mix&Mash: Transform a boring piece of wood
メタリックな表現や、チェックなどのファブリックを再現したテクスチャまで、さまざまなシーンを生み出すことができるチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
もうすっかりWEBの世界ではお馴染みのRSSアイコン。お馴染みになっているだけに様々な形にリメイクされたり、デザインされたりしていますが、今回紹介する「Fresh, Free and Gorgeous RSS/Feed Icons」はかなり斬新な切り口でデザインされたRSSアイコンです。
![]()
上記のように飲み物だったり、新聞風だったり、看板だったりとRSSの本来の意味を汲みながらユニークに表現されています。
詳しくは以下
WEB制作で欠かせない存在のアイコン。今日紹介する「DryIcons.com – Free Icons and Graphics」はクオリティの高い、アイコン素材とグラフィック素材を無料で公開、配布しているWEBサイトです。
![]()
アイコンは種類が豊富で、テイストも様々ですが、どちらかと言えば3Dっぽい作り込んであるタイプのアイコンが多い気がします。アイコンはセットになって配布しているので、新規サイト立ち上げなんかのと記には非常に使い勝手が良さそうです。まず公開されているアイコンの中からいくつか気になるセットを紹介したいと思います。
詳しくは以下
常にいろいろな素材が公開され続けるインターネット上で、欲しい素材をピンポイントで探し出すのはなかなか難しいもの。今回はそんな時に参考にしたい、最新の注目素材をまとめた「50+ fresh resources for designers, February 2016」を紹介したいと思います。
モックアップ、フォント、テンプレート、web用ツールなど、非常に多彩な種類の素材がまとめられています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下