UIの改善などグラフィカルに見せることで効果を発揮するアイコンは意味をより明確にし、伝わりやすいものにしてくれます。今回紹介するのは、そんなアイコンをもっと手軽にWebデザインに取り入れることができる、シンプルで使えるアイコンフォントセットをまとめたエントリー「9 Stunning Super Handy Icons Fonts」です。

Ico Time – Webfont & Desktop font « MyFonts
どれもクオリティが高く、デザインの品質をワンランク上げてくれそうなものばかり。中でも気になったものをピックアップいたしましたので、下記よりご覧ください。
日々、新しいフリーフォントがリリースされてえおりDesignDevelopでも多くの記事をお伝えしてきましたが、今回は最近リリースされた個性的なフリーフォント「20 Fresh New Free Fonts for Designers」を紹介したいと思います。

Free Font Alex Brush by TypeSETit | Font Squirrel
どれも既存の文字から、ひと味加えた個性的なフォントばかり。全部で20ものフォントがまとめられていまたが、その中からいくつか気になったものをピックアップして紹介したいと思います。
見出しのデザインやロゴの制作など、普通とは違った見せ方を求められる際のフォント選定には、苦労されている方も多いと思います。今回はそんな時の選択肢に是非加えてほしい、個性的な3Dフォントたちを集めたエントリー「45+ Free 3D Fonts – Time To Rearm Your Font Arsenal」を紹介したいと思います。

Blockbuster font | UrbanFonts.com
影で立体感をを表現したものや、奥行き感を出したフォントなど、さまざまな種類のフォントが揃っています。中でも気になったものをピックアップして紹介したいと思います。
世界にはさまざまな種類のフリーフォントがリリースされており、特徴的なフォント、実用性の高いフォントなど特徴がありますが、今回紹介するのはキレイで視認性の高いクリエイティブなフリーフォント集「Free Clean and Crisp Fonts」

Corduroy Slab | Free on Behance
線の太いものや細いもの、角のあるものや丸みのあるものなどフォントがまとめられています。その中から今回はいくつか気になったものを紹介いたします。
いつものデザインにマンネリ気味、ひと味違った要素が欲しい。今回はそんな時に是非活用してほしい、8つの新しい個性的なフォント「8 Fresh Free Fonts for your Designs」を紹介したいと思います。
どのフォントも特徴がありクオリティが高い、デザインに効果的にアクセントを付けることができそうなものばかりが集められています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに合ったフォント選びは重要な役割を持っており、フォント自体が持つデザイン性も全体に強い影響を与えます。そんな中今回紹介するのは、線の細さが美しい14の欧文フォントをまとめた「14 New Free Thin Fonts」です。
「線の細い」という括りの中でも、さまざまな表情のフォントがまとめられています。中でも気になったものをピックアップしたので、下記よりご覧ください。
詳しくは以下
デザインの背景素材などに利用されるパターン素材。種類やデザインが非常に豊富で、ジャンル問わずストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、高品質・高解像度のタイル状パターンセット「Free New Set of Material Design Patterns」です。

独自のカラー配色がとても印象的な、タイル状パターンがセットでダウンロードできるようになっています。
詳しくは以下
デザイン制作をしていると単一なラインではなく、デザインに合わせたニュアンスのあるラインを使用する機会も多いと思います。そんな中今回紹介するのが、多彩なライン表現が可能なPhotoshopブラシをまとめた「30 Sets of Free Lines Brushes For Photoshop Users」です。

Speed Lines – 600 DPI by ~screentones on deviantART
美しい曲線を表現したブラシから、デジタル的な表現、アナログ的な表現など、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインを行う上で、かなり重要な要素を締めるフォント。様々なフリーフォントが配布され、Designdevelopでも様々なを紹介してきましたが、今回紹介するのは2009年にリリースされたフリーフォントのなかから特にクオリティが高いフォントを集めたエントリー「The Best Free Fonts of 2009」です。
海外のサイトなので、欧文書体ばかりですが、The Best Free Fontsと言うだけあってどれも素晴らしいクオリティのフォントが揃っています。今日はその中からさらに気になったものをいくつか紹介したいと思います。
詳しくは以下
デザイン制作に必要なさまざまなテクスチャ素材は、たくさんストックしておきたいもの。そこで今回紹介するのが、金属のさまざまな質感に対応できるテクスチャ集「65+ Free Photoshop Metal Patterns」です。

(All sizes | ASL4009 ~ Metal Line Pattern | Flickr – Photo Sharing!)
リアルな質感を表現する写真素材から、美しさの際立つCG素材まで、豊富なテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Webデザインのように閲覧環境が限定されるプロダクトであっても、質感を高めることによってデザインに深みを与えてていくことができます。今回紹介するのはそんな質感を手軽に高めることができる、クリエイティブなスクエアパターンを集めたエントリー「30+ Creative Square Patterns To Inspire You」です。

Pattern / 5 Stones :: COLOURlovers
カラフルなテクスチャや手作りの暖かみを感じられるものなど、多数のパターンが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
国内でもオープンソースのCMSとして、広く使われているwordpress。その一つの魅力に豊富のテーマがあり、国内外のクリエイター達によって様々なテーマが公開されています。今日紹介するのは2009年に公開されたテーマのなかから選りすぐられた100個のテーマを紹介する「100 Premium Like But Free, Fresh WordPress Themes: Year 2009」と言うエントリーです。

BlueBubble – Free Premium WordPress Portfolio Theme–View Demo
メディアやWEBマガジン用のテーマから、ポートフォリオやブログ向けのテーマまで様々なWordpressのフリーテーマが紹介されています。今日はその中からとくに気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
WEBデザインならではのエフェクトは、私たちの目を楽しませてくれたり、あっと驚かせてくれたりします。今回ご紹介する「WebGL Distortion Hover Effects | Codrops」は、WEBの中でもよく目にするホバーアクションのエフェクト集になります。

歪みの効果を与え、滑らかに動くスタイリッシュなホバーアクションです。
詳しくは以下
デザイン制作素材として欠かすことのできないテクスチャ。非常にさまざまな種類が展開されており、日々新しいものをストックされているというデザイナーの方は多いのでは。そんな中今回は、手軽に味のあるニュアンスを加えることができる便利なダンボールテクスチャまとめ「30 Free and Useful Examples of Cardboard Texture」を紹介したいと思います。

(Texture: cardboard 2 by ~Galloping-Textures on deviantART)
比較的シンプルな定番のものや、ダンボール自体にデザインが加えられている個性的なタイプなど、いろんな種類が収録されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真加工をする際に使用するPhotoshop。非常にいろいろな機能が搭載されていますが、より使いやすい仕様にカスタマイズするためにプラグインを取り入れている方も多いのではないでしょうか?今回はそんな時に参考にしたい「9 Free Amazing Photoshop Plugins For Designers」を紹介したいと思います。

Photoshopの機能性を今よりもっと高められるプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
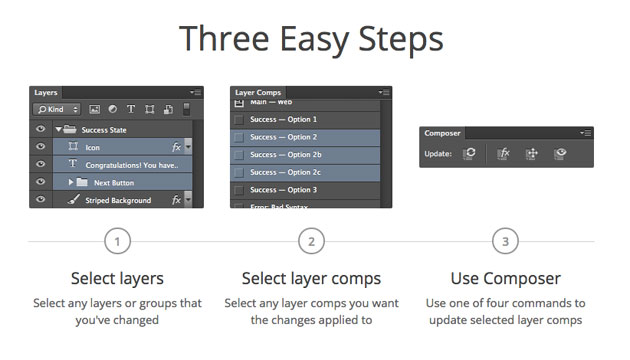
様々な処理を一瞬で行なってくれるphotoshopのアクション。デザイナーなら一度はお世話になったことがある機能だと思いますが、今日紹介するのは2013年にリリースされたphotoshopアクション集めたエントリー「55 Brand New Adobe Photoshop Actions for 2013」です。
最近リリースされたphotoshopアクションが全部で55個紹介されています。今日はその中から特に気になったアクションをピックアップして紹介したいと思います。
詳しくは以下