制作時に使用する素材の中で利用頻度の高いテクスチャ。いろいろな種類を探しまわっていると、どうしても時間がかかってしまいます。今回はそんな時に参考にしたい、フリーのPhotoshopテクスチャを豊富に揃えたwebサイト5選「5 Best Websites Offering Thousands of Free Photoshop Textures」を紹介したいと思います。
非常にいろんな種類のテクスチャ素材がまとめられたサイトが紹介されており、ぜひブックマークしておきたくなるサイトばかり。
詳しくは以下
デザインされたグラフィックに合うフォント探しは、ほとんどの制作シーンで行うと思いますが、時にフォントを主役にしたデザインを手がけることもあるはず。今回はそんな時におすすめ、芸術性の高いフリーフォント11種まとめ「11 Awesome Free Artistic Fonts」を紹介したいと思います。

Hipster Viral Blackletter Font #freebie on Behance
11種という厳選された種類ですが、どれも魅力的なタイプばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイト上で何かを選択する際に利用することの多いチェックボックスとラジオボタン。デザインされることはあまりなく、比較的シンプルでベーシックなタイプが利用されることがほとんどですが、今回はそこにデザインや独自の動きを追加できる、チェックボックスとラジオボタンの無料jQueryプラグイン「12 Free jQuery Checkbox and Radio Button Plugins」を紹介します。

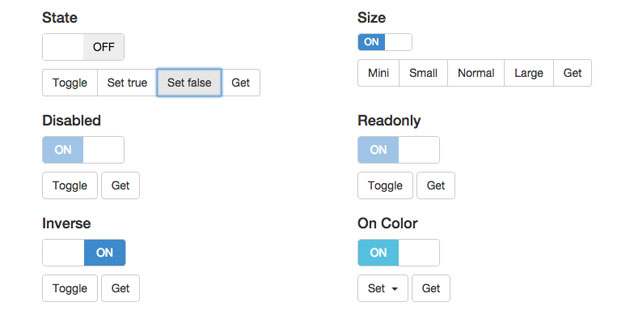
Bootstrap Switch · Turn checkboxes and radio buttons in toggle switches
派手な演出ではありませんが、取り入れることでデザインが魅力的に見える、機能性の高いプラグインが紹介されています。
詳しくは以下
デザインにラフな質感をプラスするために、選ぶフォントを手書き風のものにすることで効果が高まることも。今回はそんな質感を手軽に表現できる、チョークで書いたようなラフな質感が特徴のフォント集「20+ Awesome Chalk Fonts to Download」を紹介したいと思います。

Sketch College Font | dafont.com
厳選された、さまざまな質感の手書きフォントが紹介されており、どれも実際に使ってみたくなるものばかりが集められています。
詳しくは以下
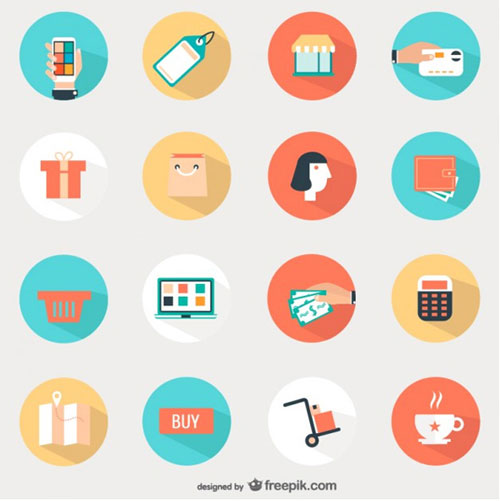
今主流のデザインテイストといえばフラットデザイン。平面を意識した面を使ったデザイン用に、対応した同テーマの素材も多数配布されています。今回はそんなフラットテイストなデザインイラスト素材を集めた「25 Flat Design Freebies You Should Download」を紹介したいと思います。

アイコン、イメージイラスト素材を中心に、カラフルで明るい印象のイラスト素材がフリーでダウンロードできるようになっています。いくつか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトを魅力的に見せるためには、デザインはもちろん、動きにも力を入れたいもの。シンプルなフラットデザインが主流となっているため、特に重要な要素となってきているのではないでしょうか?今回はそんな時に参考にしたい、さまざまな動きを表現できるチュートリアルまとめ「30 Fresh Articles and Tutorials for Web Designers」を紹介したいと思います。
いろいろなパーツに動きや、エフェクトを加えられるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
使い方によっては表現力豊かで、便利なFlash。今では様々なWEBコンテンツがflashで制作されていますが、今回紹介する「22 Versatile Adobe Flash Menu and Navigation Tutorials」はflashで制作できる様々なナビゲーションのチュートリアルをまとめたエントリーです。

Actionscript 3.0 Drop Down Menu (Video)
一般的なメニューからflashの表現を活かしたメニューまで、様々なものが紹介されていますが、今回はその中から特に気にあったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
写真加工やデザインにアクセントを加えたりなど、デザインに幅広く活用することができるテクスチャ。特にマーブルやドット、ストライプなどパターンになったテクスチャは、利用する機会も多いのはないでしょうか。今回ご紹介するのは、そんなマーブルテクスチャー素材をまとめた「18 Ink Marble Paper Textures」です。

18 Ink Marble Paper Textures — download free textures by Pixelbuddha
カラフルで個性あふれるマーブルテクスチャーが、18種類もセットになったお得な素材です。
詳しくは以下
普段着から、プロモーション用のアイテムまで幅広く、年中活躍してくれるTシャツ。少し季節はずれな気もしますが、今回紹介するのはTシャツをデザインする時に役立つ、デザインカンプに使えるTシャツテンプレート「19 Free Blank T Shirt Template Designs」です。

Blank Tee Photos – a set on Flickr
人とセットになったもの、Tシャツだけのもの、そしてボディのカラーバリエーションなど様々なタイプのテンプレートが公開されています。今回はそのなかからいくつかピックアップして紹介したいと想います。
詳しくは以下
WEB制作者の話題では最近耳にする機会も多いCSS3。多くのWEB制作に携わる人にとっては無視できない存在だと思います。もうすでに利用されているという方もいるかと思います。今日紹介するのはCSS3を便利に使うためのCSS3用のオンラインツールをまとめたエントリー「10 Useful CSS3 Tools for Your Next Web Development」。
コードを参照するものから、ジェネレータ系まで様々なオンラインツールがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
様々な端末がリリースされている昨今、それぞれの端末に併せてレイアウトを組んでいくというのは非常に面倒で非効率的です。そこで最近は端末のWide幅に応じて、レイアウトを最適化するレスポンシブな組み方が主流になってきつつあります。今日紹介するのはjQueryプラグインで実現するレスポンシブレイアウトプラグインを集めたエントリー「25 jQuery Plugins to help with Responsive Layouts」です。
様々なタイプのレスポンシブレイアウトを可能にしてくれるjQueryが集められていますが今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
リアルなアイコンや立体的なアイコンなど最近はフリーアイコンと言えどかなり手が込んだ物が配布されていますが、今日紹介する「Sticker Pack 2」はステッカーのような質感にこだわったフリーアイコンセットです。
![]()
この「Sticker Pack 2」3つの種類が公開されており、CandyBar(MacOSXアイコン制御アプリケーション)、Macintosh、Windowsと様々なタイプのアイコンが公開されています。内容はそれぞれですがどれも上記のようにペラっとしたステッカーのような仕上がりになっています。
詳しくは以下
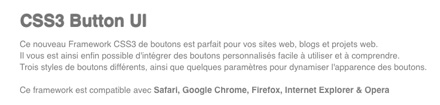
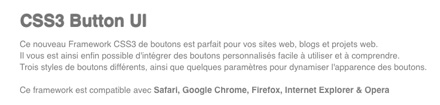
まだまだ対応ブラウザの問題から、コーポレートサイトなどでは導入が難しいCSSですが、スマートフォンなど環境が整ってきたこともあり、利用し始めているという方も多いと思います。今日紹介するのは、角アール、シャドウなどCSS3を利用した表現を簡単に実装できるCSS UIフレームワーク「CSS3 Button UI」です。

予め、CSSが設定されており、簡単なクラスを割り当てるだけで、CSS3をのボタンを再現することができます。
詳しくは以下
コードの呼び出し例は以下のとおり。

上記は画像で貼り付けてありますが、マウスオーバーの処理もセットされていて、実用的に利用できそうです。その他にも角アールのものや文字の前に画像を表示させるものなどがセットされています。その他のデモは配布元の「CSS3 Button UI」からご覧ください。ボタンはCSS3でとお考えの方は是非どうぞ。
背景などにデザイン的に配置するパターン素材。いろいろな種類がありますが、特にwebサイトなどの背景はスクリーンサイズを考慮して継ぎ目なく配置したいもの。今回はそんな時に便利な、シームレスなフリーベクターパターンまとめ「27 Seamless Free Vector Patterns」を紹介したいと思います。

Dribbble – Free Autumn Wallpaper by Carla Corrales
パターンの境目を気にすることなく使用できるベクターパターンがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下