フォントのがデザインに与える影響はとても大きく、フォントの選び方でデザインの感覚がガラリとかわったりします。今日紹介するのはプロの現場でもプロの現場でも使えるハイクオリティなフリーフォントを集めたエントリー「35 Latest High-Quality Free Fonts for Professional Designers」です。
今日は今までDesigndevelopで紹介した事が無いフォントを中心にいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
デザインのクオリティを引き上げてくれる何かと便利な紙のテクスチャ。使い方によっては様々なデザインシーンで利用できる優れものですが、今回紹介するのはそんな紙のテクスチャを多数あつめたエントリー「158 Paper Textures For Kickstarting Your Backgrounds & Designs」です。

4 Retro Old Dirty Paper Textures – Download From
ベーシックなものから、破れや汚れを表現したグランジっぽいものまで様々なテクスチャが公開されています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
雰囲気と質感を高めてくれるグランジ表現。テクスチャなども人気ですが、今回紹介するのはそんなグランジ系の素材と併せて使えるフリーグランジフォントを集めたエントリー「30 High Quality Grunge Fonts for Web Designers」です。
上記のようなかすれたり、手書きで壁に書いたようなフォントが多々集められています。今日はその中から特に気になったものを紹介したいと思います。
詳しくは以下
軽量で高機能なjavascriptライブラリjQueryですが、今回紹介するのはWEBレイアウトに使えるjQueryプラグインを集めた「15 jQuery Plugins for Better Web Page Element Layouts」です。
最近よく見かける、カラムが自動的に組み変るものだったり、文字の回りこみだったり、カラムの高さを揃えたりと様々なWEBレイアウトに効くjQueryプラグインが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
WEBサイトのなかでも最も重要で、ユーザーが利用するナビゲーション、グローバルナビゲーション。今日紹介するのはそんなグローバルナビゲーションのショーケース「A Showcase of Website Navigations with Serious Click Appeal」です。
海外のサイトにはなりますが、様々なナビゲーションが集められています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
WEB制作に便利な素材アイコン。ユーザーインターフェイスを向上してくれたり、サイトのクオリティを上げてくれる頼もしい存在です。フリーでも良質なアイコンセットが多数リリースされていますが、サイトのテイストとデザインを揃えていかないと、浮いた存在になっていします。そこで今回紹介するのは制作に使えるフリーアイコンを探し出すためのWEBサイトを集めた「11 Great Resources to Find Free Icons」です。
お馴染みといったところもあるかもしれませんが、今日は紹介されているサイトを全て紹介したいと思います。
詳しくは以下
■Icon Fever
フリーのアイコンセットを探せるWEBサイト。タグによって、商用利用できるかどうか見分けることができます。
![]()
■IconsPedia
PNGのアイコンが多数ダウンロードできます。ライセンスについては、各個別のページに記載してあります。
![]()
■Very Icon
様々な探し方でアイコンをさがせるアイコン検索サイトです。
![]()
【その他紹介されているサイト】
Icon Seeker
IconArchive
Free Icons Web
365icon
Icon Easy
IconDB
Iconza
一つ一つのサイトだけでもかなりの数のアイコンが登録されており、便利に探す事ができると思います。それぞれのサイトで探し方は異なりますので、色々と試してみるのが良いかもしれません。
ベタ面だけだと、デザインがノッペリとしてしまい。案件によってはもっと質感や立体感を出さないといけないそんな場合もあるかと思います。今日紹介するのはそんなときに便利に使えるグランジテクスチャを300種類以上集めたエントリー「300+ Free Grunge Textures」です。
古びた紙、こすられた壁などキレイなグランジから、錆びた鉄を初めとした少し激しめなグランジまで様々なグランジテクスチャが公開されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
もういよいよ冬本番で、寒い日がつづいていますが、今日紹介するのはそんな冬を演出してくれる雪のテクスチャを集めたエントリー「21 High-Res Texas Snow Textures」です。

雪と言っても新雪から、植物の上に積もった雪、少し引いた雪景色などなど、様々なバリエーションのテクスチャ用の画像鵜が収録されています。全部で21個のテキスチャが公開されていますが、今日はその中からいくつか気になったテクスチャを紹介したいと思います。
詳しくは以下
ユーザーとの直接的なつながりの第一歩となるwebサイトのコンタクトフォームは、エンターテイメント性もさることながら、見やすさや使いやすさが重要。そんな中今回紹介するのが、思い通りのコンタクトフォームを生成できるWordPressプラグインまとめ「10 Free Contact Form Plugins for WordPress」です。

Contact Form 7 – Just another contact form plugin for WordPress. Simple but flexible.
用途に合わせて使いやすいさまざまなフォームプラグインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの重要な要素の一つであるフォント。同じ意味の言葉でも、そのカタチから受ける印象と言うのは非常に強く、それ故にデザインをする上で、フォント選びは非常に重要となります。今日紹介するのはプロユースに耐えれる、高品質なフリーフォントを集めたエントリー「50 High-Quality Free Fonts for Professional Design」です。
キレイ目な書体から、インパクトがあるものもあで幅広く収録されています。今日はその中から気になったものをピックアップして紹介致します。
詳しくは以下
デザインの印象を決める重要な要素であるフォント選びには、誰もが力を入れるもの。そんな中今回紹介するのが、新しく発表されたクオリティの高いフリーフォントをまとめた「55 Latest Free Fonts for Professional Designers」です。

free font Drebeden on the Behance Network
デザイン性の高いフォントからシンプルなフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
印刷業界の変換期も佳境を超えた感じがして、CS系での仕事がどんどん増えてきた感じがしますが、それでもMac OS9オンリーで仕事をしていらっしゃる方もまだいるみたいです。自分も含めて周りの話を聞いていて、OSの移行、ソフトのバージョンアップしての問題で、必ずと言って良いほど出てくるのがillustrator&photoshopのショートカットの変更です。

ショートカットは大きな基本は変わっていないものの、細かなところで修正があり戸惑う事も多いみたいです。そこで今回紹介するのは「DTP Transit」さんが公開している「illustrator&photoshop CS3のキーボードショートカット50」です。厳選して50のキーボードショートカットを参照しやすいように一覧表にして公開されています。
詳しくは以下
Webサイトやロゴ、UIのデザインを制作する時どんなツールを使っているでしょうか。中でも、慣れていないとちょっと倦厭されがちなPhotoshopですが、便利な機能が詰まっているので慣れてしまえば様々な用途で使えます。今回は、動画で学べるPhotoshopチュートリアル「10 Free Video Series for Learning to Design in Photoshop」を紹介したいと思います。
ランディングページからロゴまで、初心者でも安心な動画を使ったチュートリアルのまとめです。
詳しくは以下
デザインに雰囲気や味のある質感を出すことができるグランジ素材は、自分で素材として作成しようと思うとなかなか大変な作業になってしまうかと思います。そこで今回は、手軽にアナログ感を演出できるグランジphotohopブラシ「1000 Grunge Photoshop Brushes (40 Sets)」を紹介したいと思います。

(Floral Photoshop Brushes – Free Photoshop Brushes | Brush King)
デザインがどこか寂しい、もっとデザインに厚みを出したい時などに活躍してくれるデザインブラシが多数収録されています。中でも特に気になったものをピックアップしました。下記よりご覧ください。
詳しくは以下
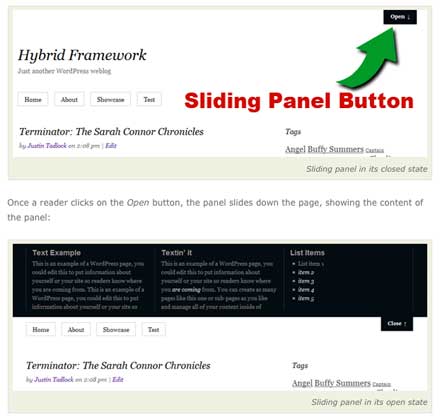
国内外問わず非常に多く使われているオープンソースのCMS、Wordpressですが、その魅力の一つに非常に多くの拡張機能が簡単にプラグインを導入するだけで実現できてしまう所があります。今日紹介するのは上から迫り出てくるようなスライドパネルを簡単に実装でいる「Sliding Panel」を紹介したいと思います。

上記のように画面上部に出たボタンを押すとスライド式で迫り出てきます。
詳しくは以下