1つのデザインを完成させるためには、多くの素材の組み合わせが必要になってきます。フリーで配布されているものも多数ありますが、時には自分で作らなくてはいけない、オリジナル性を求められるシーンに遭遇することもあるのではないでしょうか?今回はそんな時に参考にしたい、自身で一から作り上げることができるデザインチュートリアルまとめ「38 Best Design Tutorials for Learning Sketch 3」を紹介したいと思います。

iOS Design using Sketch. Part one: iOS Navigation Bar – YouTube
アイコンやイラスト、UI、アニメーション、ツール類など、多彩なチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで配布されているモックアップ素材。非常にクオリティの高いものが多く、利用するだけでデザイン性を高めることができます。今回はそんなフリーPhotoshopモックアップテンプレート集「Free Photoshop PSD Mockup Templates (25 New MockUps)」を紹介したいと思います。

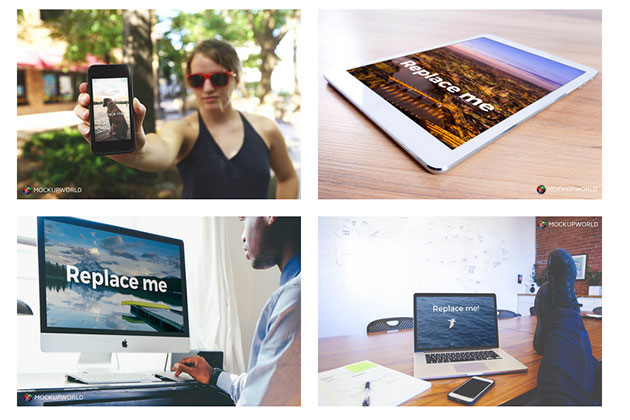
Free 10 Summer Work Mockups Bundle | MockupWorld
いろいろな種類の、ハイセンスなモックアップ素材がまとめられており、どれも使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントにはいろいろな太さのものが存在していますが、太めのラインが特徴のBold系は、文字を目立たせたいときなどに活躍してくれます。今回はそんな20種のBoldフリーフォントを集めた「20 Bold Free Fonts Perfect for Headlines」を紹介したいと思います。

Natasha | FREE FONT on Behance
Bold系でありつつ、さらに洗練されたデザイン性も兼ね備えた、ぜひデザインに取り入れたいフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーにとって必要不可欠といっても過言ではないフリー素材。種類もテーマもいろいろなタイプのものが配布されています。そんな中今回紹介するのは、デザイナーがチェックしておきたい最新のフリーリソース「50 Free Resources for Web Designers from July 2015」です。

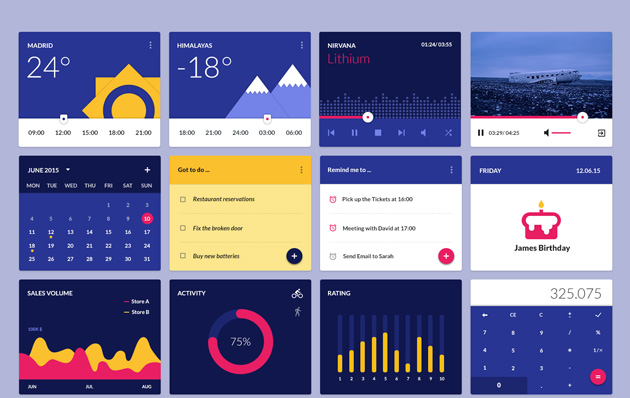
Dribbble – Material Design Widgets Ui Kit – PSD by Elad Izak
モックアップからアイコン、フォント、UIなど、多彩な種類のフリー素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトをより魅力的に見せるには、デザイン性ももちろんですが、ユーザーを惹きつける動きにもこだわることが重要。しかしただ考えているだけでは、なかなかアイデアとしてひらめくことは難しいのではないでしょうか?今回はそんなときに参考にしたい、フリーアニメーションチュートリアル「26 Free Animation Tutorials for Web Developers」を紹介したいと思います。

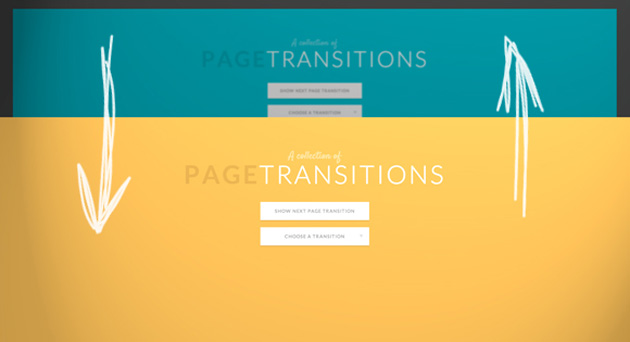
A Collection of Page Transitions
26種類の、いろいろな動きを表現できるアニメーション作成のためのチュートリアルがまとめられています。
詳しくは以下
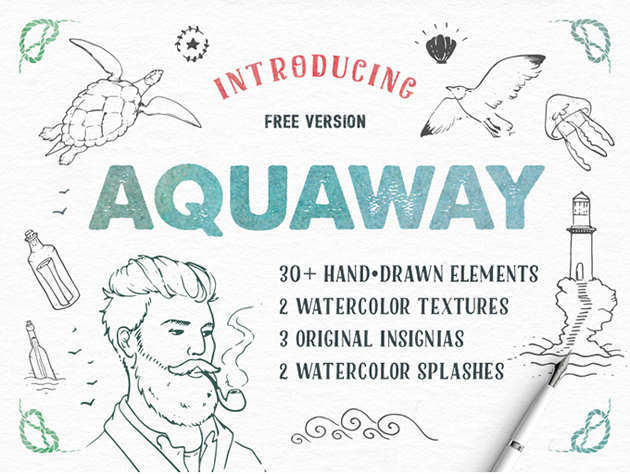
絵の具を使って描き出す水彩画。デザインに取り入れる際に自身で描いて素材にしても良いのですが、描くことに自身がない・思い通りの素材が描けないといったシーンも存在するのではないでしょうか?そんなときに活用したい、水彩・手描きのベクターをセットにしたフリー素材「AquaWay Free Vector Pack」を今回は紹介したいと思います。

手描きイラストベクターと水彩描写が、それぞれ数種セットでダウンロードできるようになっています。
詳しくは以下
常に最新の情報をチェックしておくことで、トレンドのデザインをより魅力的に見せることができるのではないでしょうか?そんな時に参考にしたい、便利なフリーリソースが集約された「50 Free Resources for Web Designers from December 2015」を今回は紹介したいと思います。

Dallegrave Free Brush Typeface on Behance
昨年2015年末に公開されているまとめ記事で、非常にクオリティの高い素材が多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
様々なサイトで利用されている高機能なjavascriptライブラリjQuery。扱いやすく多くのプラグインがでていることもあり、定番のライブラリとなっていますが、今日紹介するのはそのなかでも、写真を効果的に見せるjQueryプラグイン集「7 Awesome JQuery Photo Plugins for Developers」。

2.Thumbnails Navigation Gallery with JQuery – Demo
CSSとjQueryを上手く使って、写真を効果的に見せることができるプラグインがあつめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
サイバーな印象や技術の先端をイメージさせてくれる、デジタル系の計器グラフィック。シンプルそうでありふれていないのか、自分で制作するとかなり大変な部分もあり、非常に手間です。今日紹介するのはそんなデジタルインターフェイスが簡単に作れる「Interface Photoshop Brushes 」です。

上記のように様々な計器のデザインがphotoshopブラシになって収録されています。
詳しくは以下
コンパクトで高機能なAjaxライブラリの1つjQuery。jQueryを使って様々な機能が開発されていますが、今日紹介するのはそのなかでもjQueryを使ったナビゲーションを集めたまとめエントリー「25 jQuery Plugins for Navigation」です。
アコーディオンからドロップダウン、タブメニュー、ドックなど様々な動きを実現したナビゲーションが全部で25個公開されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
WEBデザインを行う際、Photoshopは非常に便利なツールですが、本来の用途は画像加工であるために、WEB制作用の機能に不満を感じることもあると思います。そこで今回紹介するのは、WEBデザイナーを助けてくれるphotoshopの拡張機能「Free Photoshop Extensions for Web Designers」です。

Dribbble – Interface Tools Photoshop Plugin by Elliot Jackson
作業を自動化してくれるものや、WEBと連携した機能を持つものなど、14種が紹介されています。中でも気になったものをピックアップしましたので下記よりご覧ください。
Skeuomorphism.it? – Fuck That – Make it Flat
Photoshopデータのグラデーションを削除して、あっという間にフラットデザインにしてくれるプラグイン。サイトのレイアウトを変えることなく、一気に最新のスタイルに変えてくれます。

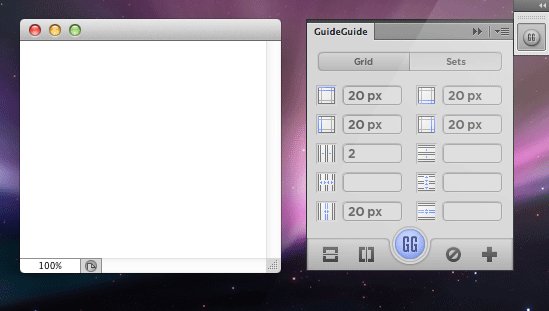
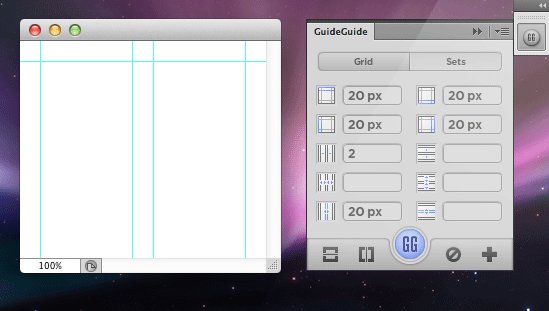
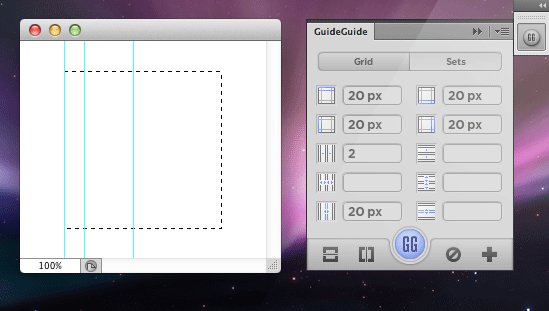
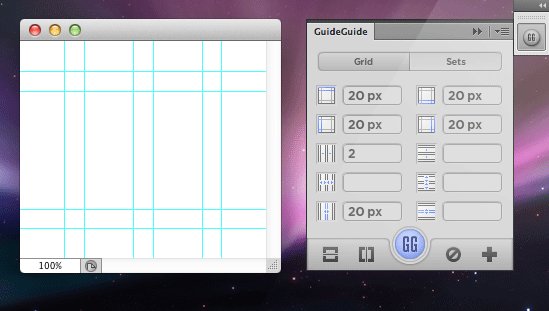
GuideGuide
列、行、幅などに数値を入力するだけで、グリッドをできる機能。手軽に組み替え、確認できるのが嬉しい拡張機能。

BlendMe.in Photoshop and Illustrator Extension – Browse thousands of Icons, Vectors and other assets directly from Photoshop
Photoshopのツールパネルに検索バーを追加してくれるプラグイン。キーワードを入力するだけでWebからアイコンやベクターデータを検索してくれます。

高機能なPhotoshopをWebデザイナー向けにカスタマイズしてくれる拡張機能。上手く活用してデザインのクオリティを高めたり、制作時間の短縮を図っていきたいですね。気になった方は、是非原文もご覧ください。
WEBを制作する際に非常に便利なのがアイコン。細部のクオリティを高めてくれたりユーザーインターフェイスを補完してくれたりと様々な役割を担っていますが、今回紹介するのはWEBで使えそうなミニアイコンを1000個セットにしたアイコンセット「Free Farm-Fresh Web Icons」です。
![]()
システム的なアイコンから、ユーザーサイドなものまで様々なアイコンがセットで公開されています。アイコンの配布サイズは16×16px、または32×32pxで個別もしくは1000個セットでダウンロードすることができます。下記に収録されているアイコンの一部を紹介したいと思います。
詳しくは以下
日本のWebサイトでランディングページは訴求ありきで、広告的な表現が強いものが多いのですが、今回紹介するのはシンプルで洗練されたランディングページテンプレート集「40 Beautiful Landing Page Templates」です。

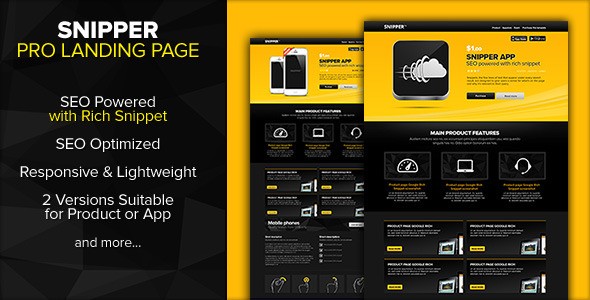
Marketing – SNIPPER Landing page Powered with Rich Snippets | ThemeForest
プロモーションや、コーポレートサイトに活用出来そうなレイアウトなど、さまざまなシーンを想定したものが紹介されています。中でも気になったものをピックアップしましたので下記よりご覧ください。
誰もが手軽にWEBサイトを持つことができるようになっていますが、見やすさとユーザービリティに配慮したサイトを制作するのはなかなか難しいもの。そんな中今回紹介するのが、デザイン性の高いWEBサイトデザインテンプレートをまとめた「30 Fresh PSD Website Templates for Free Download」です。
Photoshopで制作されたWEBサイトデザインのテンプレートが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下