様々なデザインで利用出来るパターン素材。photoshopを利用するものからWEB用の画像データのものまで様々なものが公開されていますが、今日紹介するのは質感のあるグランジパターン写真素材集「7 Subtle Grunge Pattern Textures」です。

全部で7つのパターンが公開されていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
さまざまなデザインの完成度を上げてくれるパターン。上手く利用すればデザインをより作りこんだ形に変えてくれますが、今回紹介するのはパターンを探すときに役立つリソース源を集めたエントリー「20 Great Resources to Download Free Patterns」です。
WEBで使える背景用のパターンから、デザインデータを起こすときに使えるphotoshopパターンまで様々なパターンの配布元が紹介されていました。今回はその中からいくつか気になったサイトをピックアップして紹介したいと思います。
詳しくは以下
いくつあっても嬉しいPhotoshopで使用できるパターン、今回はシンプルなものからクールなもの、かわいらしいものまでさまざまな種類のつなげて使用することができるパターンを集めた「Lots Of Patterns To Be Downloaded Below」を紹介したいと思います。

(Honeycomb Patterns for PS6+ by ~C130 on deviantART)
そのまま使用するだけで十分な存在感を発揮してくれるものから、背景として使用できる、デザインに表情を出したい時などあらゆるシーンで活躍してくれることでしょう。気になったものをいくつかピックアップしてみましたので、以下よりどうぞ。
詳しくは以下
WEBのクオリティをグッと上げてくれるパターン。使いどころにもよりますが、上手く使えば、つくりこんだ感じと、デザインの世界観をより引き出してくれます。今日紹介するのはWEB制作で使えるパターンを集めた「50+ Pattern Sets To Spice Up Your Website’s Background」です。
ドットやストライプなシンプルなものから花柄などガーリーな印象のものまで様々なフリーで利用出来るパターンがまとめられています。今日はその中から幾つか気になったパターンを紹介したいと思います。
詳しくは以下
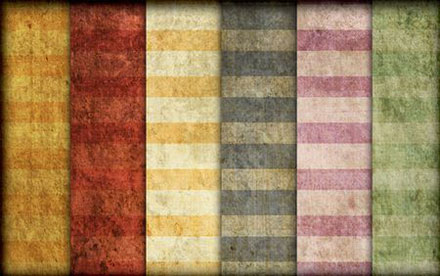
WEBなどにかかわらず、背景や下地をデザインするのに役立つphotoshopパターンファイル。画像の大きさを問わず、つなぎ目の無い画像を生成するのに非常に便利な形式です。今日紹介するのは2000個のphotoshopパターンファイルを集めたエントリー「2000 Free Photoshop Patterns」です。

Flat Grungy Summer Stripes Seamless Patterns
様々なパターンが集められており、ジャンルやテイストを超えて。フリーパターンがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
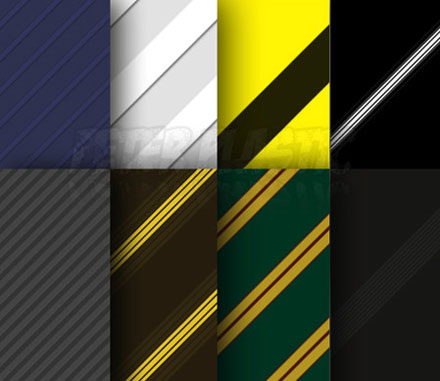
WEBサイトでの印象を決定づける一つの大きな要素の一つ背景。色ベタ、テクスチャを使ったものなどサイトによって様々な背景が制作されていますが、今回紹介するのはWEBサイトに使えるシームレスなパータン素材を集めた「200+ Seamless Patterns Perfect for Website Backgrounds」。

Photoshop Stripe patterns (20 patterns)
紙や布などといった定番のテクスチャを表現したものから、個性的な表現のパターンまで背景に使えそうなパターンセットがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
スマートフォンのWEBサイトデザインをはじめ、マテリアルデザインを導入するWEBサイトが増えてきました。マテリアルデザインとはZ軸の概念を取り入れ、WEBページ上の要素の重なりを現実世界に近い形で表わすもので、要素同士が重なるため、それだけに配色も重要になってきます。今日紹介するのはマテリアルデザインのためのカラーツールまとめたエントリー「9 Useful Tools for Creating Material Design Color Palettes」です。
いくつかのカラーツールがまとめれられていましたが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインのイメージが変わってしまう程、デザイン制作の中でフォントはとても重要な存在。しかし、なかなかデザイン性の高いフォントが見つからない時もあるのではないでしょうか。今回はそんな時に是非おすすめの6つのフリーフォント「6 Brand New Fonts For Designers」を紹介したいと思います。

(Typography: Font "Aurora" on Behance)
ハイクオリティなデザインフォントが揃っており、使用するだけでおしゃれな雰囲気を演出できそうです。
詳しくは以下
イラストレーターなどのデザインソフトを使うことで、さまざまなグラフィック表現が可能となりますが、頭で思い描いているデザインをどうやったら作り出せるかわからない時もあるのではないでしょうか?今回はそんなシーンで参考にしたい、最新のベクターグラフィックチュートリアル「New Vector Graphics Tutorials」を紹介したいと思います。

Create a Highlighter Text Effect Vector in Adobe Illustrator – Vectips
イラストレーターでの制作チュートリアルを中心に、いろんな種類のグラフィック制作方法が紹介されています。
詳しくは以下
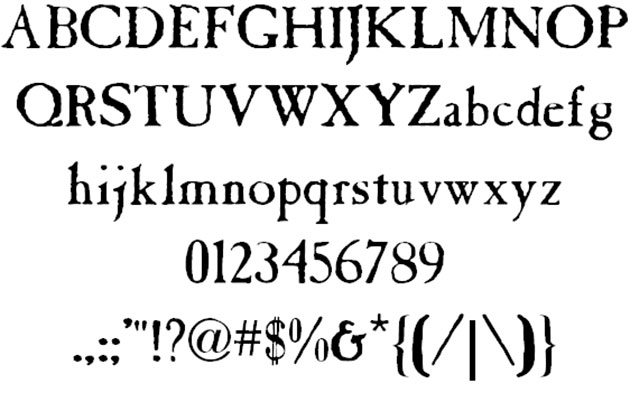
デザインにレトロ感を演出したい時は、ヴィンテージテイストのフォントを取り入れることでより雰囲気を強く表現できると思います。そんな中今回紹介するのは、ヴィンテージ調のデザインフォントまとめ「30 Vintage Fonts Perfect for Retro Style Design」です。

Caslon Antique font by Alan Carr – FontSpace
ヴィンテージな質感のデザインフォントがまとめられています。中でも気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
WEB制作のデザインにおいて非常に便利なFireworks。最小単位が1pxのため、スライス時にもぶれなく正確に素材が制作できたり、その他様々な面でWEB制作が便利になるように作られているソフトウェアのため、多くのWEBクリエイターが手にしていますが、今回紹介するのはそんなFireworksのテクニックやチュートリアルを集めたエントリー「50+ Excellent Adobe Fireworks Tutorials」です。
画像系から、パーツ作りまで様々なチュートリアルが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
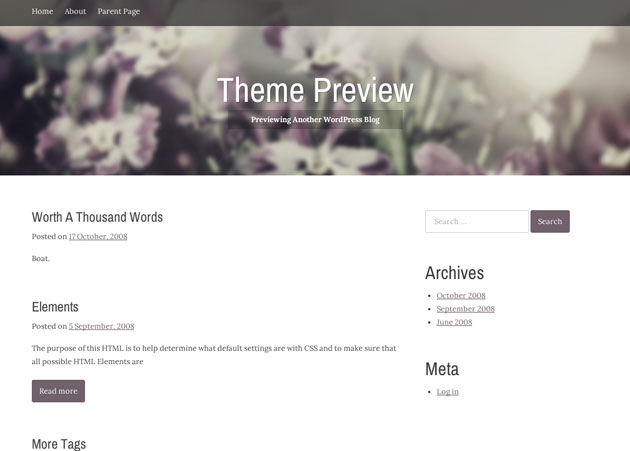
更新作業などを容易にしてくれるwordpress。フリーでダウンロードできるテーマを利用してより手軽にwebサイトが構築できるようになっています。そんな中今回紹介するのは、クリーンかつシンプルテイストなフリーwordpressテーマ集「40 Clean and Simple Free WordPress Themes」です。

(WordPress › deLighted « Free WordPress Themes)
使い勝手のよい、シンプルなwordpressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
近いうちに発売が開始されるのではと噂されているiPhone8。毎回注目の新しい機能追加などがあることもあり、今から期待されています。今回はそんなiPhone8のモックアップ素材「iPhone 8 Mockup PSD Freebie」を、いち早くご紹介したいと思います。

今注目のデバイスのモックアップが、発売前に手に入るのは嬉しいところ。持って入れば基本アイテムとして活用できる素材となっています。
詳しくは以下
(さらに…)
WEBサービスやゲームなどユーザーの分身として機能するアバター。昔から自分でカスタマイズして制作することが主流となっていますが、今回紹介するのは目・口・髪型・ヒゲなど組み合わせで使えるアバターベクターセット「Avatar Icon Creator Pack」です。

「Avatar Icon Creator Pack」はかなりの数のパーツワークがセットになっており、それらを組み合わせることで、様々なアバターが制作できるというものです。
詳しくは以下