使いやすく見やすい、ユーザーに満足してもらえるUXデザインをより短時間で作ることは、デザイナーであればぜひマスターしておきたいもの。そんな中今回は、特にSketchを利用している方におすすめ、様々な場面で役に立つSketchテンプレートを集約した「Must-Have Sketch Templates for New UX Designers」を紹介したいと思います。

FREEBIE – Flowchart kit for Sketch by Greg Dlubacz – Dribbble
Sketchで活用できる秀逸なテンプレートがまとめられており、どれも非常に魅力的なものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
綺麗なグラデーションカラーは魅力的にグラフィックを表現してくれます。今回はブルーやピンクをメインに宇宙をイメージした、グラフィックやWebデザインどちらにも使用できるアイテム「Space Vector Typography」を紹介します。

色鮮やかなグラデーションに惑星を配置、宇宙のイメージを個性的に表現した魅力溢れるベクターデータです。
詳しくは以下
デザインのトレンドの一つであるポリゴングラフィックですが、一から作り上げるのは少々手間がかかるもの。今回ご紹介するのは、そんなポリゴングラフィックをもっと手軽に使いたい…!と言う方におすすめなポリゴングラフィックで動物たちを描いた素材集「Polygonal Animals Set」です。

Polygonal Animals Set — download free vectors by PixelBuddha
美しく丁寧に仕上げられたポリゴングラフィックが全部で20種類揃ったダウンロードフリーの素材集です。
詳しくは以下
(さらに…)
高品質なフリーフォントはデザインに欠かせない存在です。いざという時に備えて、幾つかフリーフォントをストックしておけば、デザインの幅も広がりますし時短にも繋がります。今回はそんなデザインに役立つ、最新のフリーフォントをまとめた「23 Fresh Free Fonts for Graphic Designers」をご紹介します。

SALMELA – FREE CALLIGRAPHY FONT on Behance
23種類もの商用利用可のデザイン性の高いフリーフォントが紹介されています。その中から、幾つかおすすめのフォントをピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
情報解禁やコンテンツ公開前のWebサイトでよく利用されるのが、リリース日までの日付をカウントダウンする表現。カウントダウンと共に時間が刻々と過ぎていく様子は、ユーザーの期待感を煽るのにぴったりです。今回ご紹介するのは、そんなカウントダウンページを作るためのフリーのデザインテンプレート集「Top 15+ Free Website Under Construction, Coming Soon Templates」です。

Black HTML5 Coming-soon Web Template – WebThemez
どれも秒単位で公開日をカウントできる、様々なテイストのテンプレートが15点以上紹介されています。その中から特に気に入ったテンプレートを幾つか紹介します。
詳しくは以下
柔らかいイメージを作りたい。そんなデザインもあるかと思います。そんな時に役立つのが、POPで面白い印象を与えてくれるコミックフォント。今日はそんなフリーコミックフォントを集めたエントリー「30 Free Comic Fonts」を紹介したいと思います。

Font: JL QUIXS by ~jelloween on deviantART
手書き風なモノから、立体的なモノまで、様々なフォントが紹介されています。今日はその中からいくつ描きになったモノをピックアップして紹介したいと思います。
詳しくは以下
イラストや写真などの他、テキストを使ってデザインを魅力的に表現する方法もありますが、表現の幅がどうしても狭くなってしまいがち。今回はそんなシーンに活用したい、デザイン性を高められるエフェクトチュートリアル「New Photoshop Text Effect Tutorials」を紹介したいと思います。

How to Conform Text to a Surface Using a Displacement Map in Photoshop | Design Panoply
テキストデザインをより魅力的に演出できるエフェクト例がまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
デザインにさまざまな加工を施すことができるPhotoshop。しかし多機能なだけに使いこなすことができないといった場合も多いのではないでしょうか?そんな中今回紹介するのは、Photoshopを使った効果的なエフェクトまとめ「20 New Photoshop Addons for Premium Effects」です。

Trendy Fashion Photo Action | GraphicRiver
Photoshopで簡単にできる、さまざまな機能を使ったエフェクト機能がまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
CSS3は現在広く利用されているCSS 2を拡張したもので、従来のCSSでは表現が難しかったドロップ車道や、角丸など、画像に頼らずに、表現ができ、新しい表現の可能です。今日紹介するのはCSS3で作られたユーザーインターフェイスキット「CSS3 UI Kit」です。
サーチボタン、角丸ボタン、完全な円形のボタン、プルダウン、ページングなどなどユーザーインターフェイスの基本となるパーツがセットになっています。
詳しくは以下
前回「photoshopのアイコンチュートリアルの決定版「40+ Hand-picked Photoshop Icon Designs」」と言う記事でアイコンのチュートリアル集を紹介しましたが、今回紹介するのもアイコンのチュートリアル集「40 Icon Tutorials for Photoshop」。前回と同じく40個のアイコンのチュートリアルが集められています。前回紹介したエントリーと被っているモノもありますが、Wiiリモコン、LG LCD Monitor Iconといったgadget系のアイコンもあり少し毛色が違う感じです。
今日は紹介されている中で、前回紹介した「40+ Hand-picked Photoshop Icon Designs」と被っていないチュートリアルの中から気になったものをいくつか紹介していきたいと思います。
詳しくは以下
ネット上ではさまざまな種類の素材が配布されていますが、今回紹介するアイテムは思わず心が躍ってしまう、ポップでカラフルなトロピカル素材キット「Tropical Nature Kit」です。

常夏をイメージさせてくれる可愛らしいイラストレーション素材が揃っており、セットでダウンロードできるようになっています。
詳しくは以下
以前「仕上がりを見ながらFavicon制作できる「favikon」」と言う記事で、仕上がりを確認しながらFaviconを作成できるWEBサービス「favikon」を紹介しましたが、今回も同じく仕上がりを確認しながらFaviconを制作できるWEBサービス「Genfavicon」を紹介したいと思います。
![]()
操作する順に連番が振ってあるインターフェイスは「Favikon」と比べると親切かなと思いますが、操作、仕上がりなどは「Favikon」と大差はありません。ひとつ異なる点は、16×16、32×32、48×48、64×64、128×128とトリミングのサイズを選んでトリミング後の画像データを生成したfaviconと共に保存できるようになっているところです。
詳しくは以下
世界中のレタッチや画像加工で利用されているプロユース仕様のソフトウェアPhotoshop。簡単な色補正から本格的な合成、絵作りなどスキルを高めれば本当に色々なクリエイティブを可能にしてくれます。今日紹介するのはフォトショップチュートリアル2016年ベスト「Best of 2016: 30 Tutorials for Photoshop Fans」です。

Cutout Paper Style in Photoshop
全部で30ものチュートリアルがまとめられていますが、今日はその中から気になったものピックアップして紹介したいと思います。
詳しくは以下
フリー素材には種類がいろいろ存在していますが、数が膨大すぎてどれを選んで良いのか迷ってしまうこと、意外に多いのではないでしょうか?今回はそんなときに参考にしたい、いろいろな種類が揃ったリソース集「Fresh Free Graphic Design Resources for Designers」を紹介したいと思います。

Free PSD Goodies and Mockups for Designers: 7 FREE FRESH HANDMADE PATTERNS IN VECTOR
フリーで利用できる素材が集められており、さまざまな場面で活躍してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
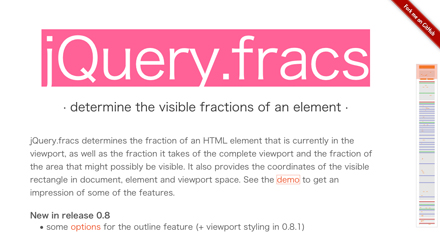
一枚に連なった、長いWEBページも最近増えてきていて、ユーザーにとっては全体像がよくわからなかったりするなんていうときが時にはあるかもしれません。そこで今回紹介するのは、サイト全体のプレビュー画像をサイトサイドに出力してくれるjQuery「jQuery.frace」。

上記のようにサイトのサイドバーに全体を縮小してどの範囲が見えているかを直感的に理解できるような機能を付加できます。
詳しくは以下