国内でも多くのソーシャルメディアが数多く展開されていて、多くのサイトがFacebookやTwitterなどと連携していますが、今日紹介するのは連携の際に利用できる、ログインやブックマークに使えるソーシャルボタン集「20 Free Social Login and Bookmark Buttons Source Files」です。

Twitter & Facebook Connect Buttons
上記の他にも全部で20種類の素材が公開されていました。いくつか気になったものを下記に紹介したいと思います。
詳しくは以下
物事の流れを説明する際に非常に分かりやすいのが、時系列で整理された情報。タイムラインは時間の流れを感じることができ、どういった順番でなにがなされたのかはっきりとわかります。今日紹介するのはそんなタイムラインをjQueryで実現してくれるプラグイン「jQuery Timelinr」です。

プラグインは非常にシンプルで、簡単に実装することが可能です。
詳しくは以下
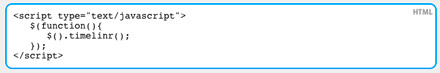
WEB上で利用するにはまずjQueryとjquery.timelinr-0.9.jsの2つのjsを読み込ませます。その後以下のjavascriptを記述すれば準備は完了です。

指定したdivタグないのリストがタイムラインとなります。こまかな調整は記述するjavascriptでオプションの値を指定することで調整が可能です。大きなところでは、縦に順に追っていくタイプのタイムラインと横に追っていくタイプのタイムラインをオプションで選択ができます。
簡単に実装できますし、限定的にはなりますが、便利に使えそうなjQueryプラグインだと思います。
普通に撮影した写真にさまざまなエフェクトを付けられるPhotoshopの加工技術。作り方にはさまざまな方法があり、常に新しい技術をチェックしておきたいもの。そんな中今回紹介するのは、たくさんの写真チュートリアルを集めた「30 Brilliant Photoshop Photo Effects Tutorials」です。

(Create a Devastating Tidal Wave in Photoshop | Psdtuts+)
写真を奇麗に見せる技術から、CGエフェクトのような加工技術まで、さまざまなチュートリアルが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
出現するだけで、誰しもが自然と空を見上げてしまう不思議な力を持つ虹。今回は、そんなパワーを持つ”虹”をモチーフに制作されたバックグラウンド素材を集めた「30 Colorful Rainbow Backgrounds」を紹介したいと思います。

(Rainbow stripes | Flickr – Photo Sharing!)
リアルな虹の写真はもちろん、イラストや抽象的な表現まで、虹色を基調にしたさまざまなバックグラウンド素材が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Design Developではさまざまなフリーフォントを紹介していますが、今回はデザイン性の高い、プロユーザーにも嬉しいフリーフォント集「Fresh Collection Of High Quality Free Fonts for Professional Designs」を紹介したいと思います。

(SD Cammello Font | dafont.com)
シンプルなフォントから、デザイン性の高いフォントまで、40種類以上のフォントが紹介されています。中でも気になったフォントをピックアップしましたので、下記よりご覧ください。
詳しくは以下
■font liquit colour by ~letsgotoshine on deviantART
円を基調にデザインされた可愛らしさを感じるフォントです。ナチュラル系のデザインにぴったり。

■Scruffy Uppercase Only Font on the Behance Network
手作り感を演出するフォントです。DIYやクラフト系のデザイン制作で使いやすいデザインフォントだと思います。

■RBNo2 free font | Fontfabric™
シンプルな中にも、レパートリーのあるフォントセット。シーンに合わせて多用途に利用できるのではないでしょうか?

フリーフォント素材は、デザインの制作時間を短縮するために重要なアイテムだと思います。他にもたくさんのフォントが紹介されていましたので、気になる方は是非原文もチェックしてみてください。商用利用の範囲などは、各サイトで利用規約の確認をお願いします。
デザイン制作に多くの場合必要となるフォント。フリー素材も数多く発表されています。そんな中今回紹介するのは、最近発表された新しいフリーフォントを集めた「7 Fresh Free Fonts for Your Designs」です。

(Piron Free Font V.2 « typedepot)
シンプルなフォントはもちろん、デザインテイストに合わせやすいフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
お正月と言う事で、様々なイベントが各地で開催され思い出が沢山と言う方も多いかと思います。今日紹介するのは撮りためた、写真、動画、音声等を簡単に加工してくれるオンラインツールを集めたエントリー「30+ Free Online Multimedia (Photo, Audio, Video) Editors 」を紹介したいと思います。

そのままでも良いけれど、編集する事で、より魅力的に見せてくれます。今回紹介するツールはすべてオンラインツールということで、インストールなどの手間は必要なく、インターネットが利用できる環境であれば、簡単に利用できます。いくつか紹介されていますが、今回はそのなかからきになるものをいくつか紹介したいと思います。
詳しくは以下
クリエイティブ系の仕事だと、Macを使って業務をしていると言う方は多いかと思います。クライアントがWindowsで環境の違いで問題がなんてことは最近ではなくなってきたとは思いますが、まだまだあるかと思います。

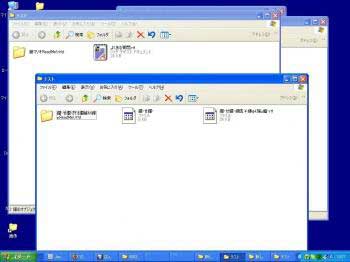
windowsでの文字化け例Macの手書き説明書(さんより)
環境の違いで起きる問題の一つとして、Macではファイル名の文字コードにUnicodeが使われていて、Windowsとの文字コードに違いから解凍した圧縮ファイルの中身が文字化けしてしまうと言う事象が起きます。今日はそんな問題を解決してくれるツール「MacZip4Win」を紹介したいと思います。
詳しくは以下
デザイン制作をする上で非常に重要な要素となってくるフォントは、選定からがとても大切だと思います。今回はそんな選定時にリストとして加えたい、デザイン性の高いフォントまとめ「16 New Free Fonts for Designers」を紹介したいと思います。
どれもクリエイティブなテイストが嬉しい、フリーダウンロード可能なフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧下さい。
詳しくは以下
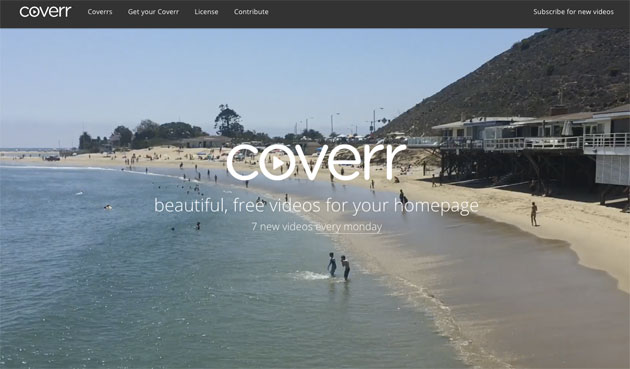
最近のWEBデザインの主流として背景に大きな動画を流すというものがありますが、なかなかイメージに合う動画を撮影するのは難しいものです。今日紹介するのは背景用の動画を探す時に便利な、300以上の背景用フリー動画素材を集めた「Coverr」です。

都会の雑踏から、料理しているシーン、大自然、買い物をしてるシーンなど様々な背景用の動画が無料で配信されています。
詳しくは以下
デザイン制作時に使うことの多い布地などのテクスチャは、たくさんの種類を保持しておきたいもの。そんな中今回紹介するのが、高解像度が嬉しい!フリーファブリックテクスチャセット「Free High-Resolution Fabric Textures」です。

ジーンズやしわのある布地など、解像度300dpi、幅が2000px以上という高品質な素材が6種類セットとして紹介されています。
詳しくは以下
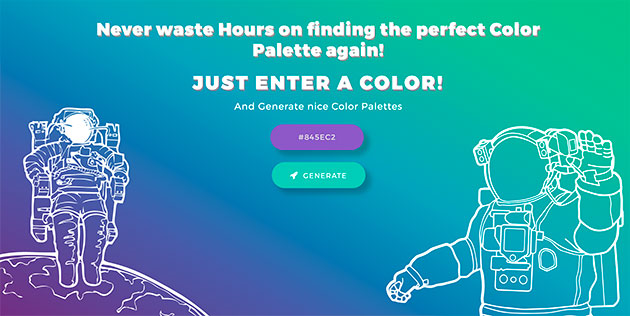
グラデーションカラーを取り入れたデザインは、現在の主流トレンドの一つとなっていますが、思うような色合いを作りだすのはなかなか難しいもの。そんな時に参考にしたい「ColorSpace」を今回は紹介したいと思います。

美しいグラデーションを簡単に生成することができるwebジェネレーターです。
詳しくは以下
自身で使っているPCにはphotoshopがインストールしてあり、ブログに載せる画像の補正やリサイズはすべてphotoshopで行なっています。しかしphotoshopは高価なものであまり一般のPCに標準でインストールされているものではないので出先で使用するのは困難な場合が多いです。そこで今回紹介するのはオンラインで無料で使えるPhotoshopライクな無料ツール「Splashup」です。

かなりphotoshopに近いインターフェイスでログインや面倒な手続き無しで利用できるため出先や等でちょっとした画像修正をする時に力を発揮してくれます。
詳しくは以下
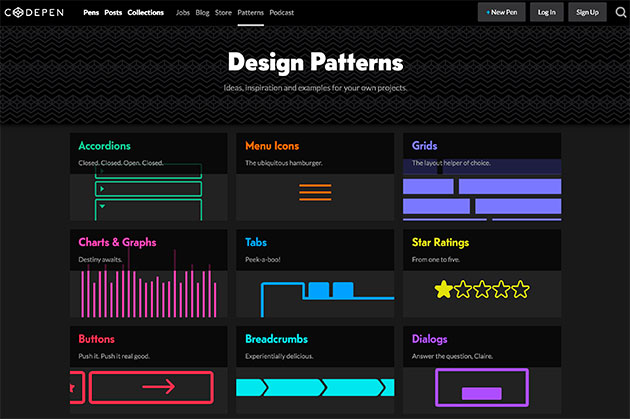
開発する上で重要なのが各種要素の動きや挙動、見た目だけではなくて、動きもクオリティに大きく関わってきます。今日紹介するのは各要素ごとのデザインサンプル・HTML・CSS・JSのコードまで参照することができるデザイン集「CodePen Design Patterns」です。

アコーディオン・メニューアイコン、タブ、ドロップメニュー、ローディングといった、WEBサイトのインターフェイスを構成する上で重要な要素ごとにまとめられています。
詳しくは以下
ふんわりと優しい印象をあたえてくれる水彩画。グリーティングカードや招待状にはもちろん、Webサイトなどにあしらうと雰囲気のあるデザインになります。そんな時に活躍してくれるのが今回紹介する、動物や花でおしゃれにデザインを演出できる水彩イラストセット「Mystical Winter Watercolor Set」です。

シックで落ち着いたカラーで描かれた、クオリティの高いイラストセットです。
詳しくは以下
インターネット上には膨大な数の素材が存在しており、時にどこから探して良いのか迷ってしまうこともあるのではないでしょうか?そんな時参考にしたい、いろいろな種類の最新フリー素材をピックアップしたまとめ「50 Free Resources for Web Designers from March 2015」を紹介したいと思います。

Dribbble – Free SVG Device Templates by Max Burnside
アイコンやフォント、ブラシ、テンプレートなど、多彩な種類の素材が厳選され、1つの記事にまとめられています。
詳しくは以下