何枚かの写真を合成することで、表現の難しい世界観を完成させられることも多く、合成にぴったりのテクスチャをお探しの方も多いのではないでしょうか?そんな中今回紹介するのが、さまざまな世界観が表現できる灰テクスチャまとめ「30 Attractive and Useful Ash Texture」です。

Ashen Texture 1 by ~PariahRisingSTOCKS on deviantART
まだ火種が残っているシーンから、地層のように固まっているシーンまで、さまざまな灰のテクスチャが紹介されています。中でも気になったものをいくつかピックアップしたので、下記よりご覧ください。
詳しくは以下
画像加工やCG制作になくてはならないソフトとなっているPhotoshopは、非常にたくさんの機能が備わっており、さまざまなクリエイティブを生み出すことができます。そんな中今回紹介するのが、Photoshopの効果を有効活用したテクスチャの制作チュートリアルをまとめた「40 Great Photoshop Texture Tutorials」です。

Mix&Mash: Transform a boring piece of wood
メタリックな表現や、チェックなどのファブリックを再現したテクスチャまで、さまざまなシーンを生み出すことができるチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作の際になかなか気に入ったフォントが見つからず、特に予算がない時には、無料のデザインフォントを探すことも多いはず。そんな時に役立つ、プロのデザイン制作にも使いやすいデザイン性の高いサンセリフフォントをまとめた「10 Beautiful and Free Humanist Sans Serif Fonts」を紹介したいと思います。

Huerta Tipográfica | Download Telex ht
アルファベット一つ一つの美しさを感じられるサンセリフフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまな種類のテクスチャの中でも、グランジがかった雰囲気のあるタイプはよく利用されていて、種類豊富にストックされている方も多いと思います。今回はそんなグランジをチェック柄にかけたテクスチャセット「7 Diagonal Checkered Grunge Textures」を紹介したいと思います。

斜めに入ったダークトーンのチェックと味のあるグランジとのミックスの個性が光るテクスチャとなっています。
詳しくは以下
ステッカーやタグなどを利用して動きのあるデザインを表現することも多いと思いますが、そんなステッカーやタグを一つ一つ制作していくには時間もかかります。そんな中今回紹介するのが、コラージュやワンポイントデザインに使いやすい、ステッカーやタグをモチーフにしたPSD素材「40 Beautifully Designed Stickers, Tags And Badges In PSD Files」です。
可愛らしい素材からシーンを問わず使いやすい素材まで、さまざまなPSD素材が紹介されています。中でも気になったのをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインする上で便利なモチーフの一つが矢印。何かを注目させたり、行き先を示したり、ループを表現したりと、いろいろな表現を簡単にしてくれますが、今日紹介するのは手書き風の矢印のphotoshopブラシセット「Free Doodle Arrows Photoshop Brush」です。

太めの矢印から、点線、実践など様々なy印がセットになっていて、全部で26の矢印ブラシがセットになっています。収録されている矢印は以下をご覧ください。
詳しくは以下
さまざまな年代の女性から愛される普遍的なパターン「ドット」は、デザインに合わせたさまざまな表現ができるパターンとして利用されています。そこで今回は、ドットパターンのアイデアともなりそうなバックグラウンド素材をまとめた「30 Free Polka Dot Backgrounds」を紹介したいと思います。
カラフルなデザインから、シックなデザインまでさまざまなパターンが紹介されています。中でも気になったものをピックアップしましたので、下記からご覧ください。
詳しくは以下
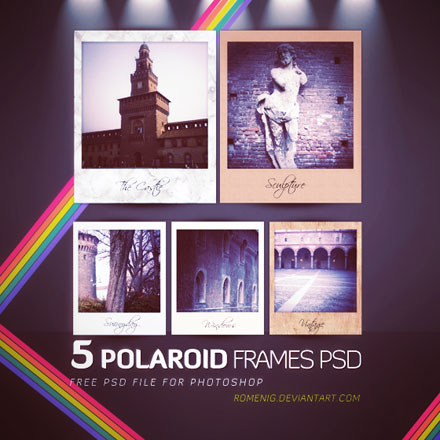
デザインで写真を印象的に見せる際に使用することの多い写真風の加工。実際にフレームを手作りで制作しても良いのですが、やはり素材を使うことで、今まで自分では作ってこなかったような、新しい表現が可能になるものです。今回はそんな時に是非利用したい、アンティークなポラロイド風ビジュアルを簡単に作成できる「Free Polaroid Frames Psd」を紹介したいと思います。

デザイン処理として人気が高く、そして非常に使いやすいため重宝される、5種類のアンティークテイストなポラロイドフレームのpsd素材です。
詳しくは以下
グラフィック制作をする際に非常に役立つブラシ素材。アレンジによく使用されるという方も多いのではないでしょうか。今回紹介する「Ultimate Collection Of Grunge Photoshop Brushes」でも、ぜひコレクションに取り入れたい、クオリティの高いブラシ素材がたくさん紹介されています。

(Urban Squares Photoshop Brushes)
シンプルで定番として活用できるタイプから、グラフィックにインパクトや個性を持たせたい時に役立つタイプなど、たくさんのブラシがまとめられています。中でも気になったものをピックアップしましたので、下記より御覧ください。
雰囲気を手軽に変えることができるパターン素材は、効率的なデザイン制作のための重要なアイテム。そんなパターン素材の中から今回は、ダマスク織の雰囲気を演出できるパターンをまとめた「A Collection of 150+ Artistic Damask Pattern Designs」を紹介したいと思います。

Pattern / Candy Damask :: COLOURlovers
イスラムの織物の特徴的なダマスク織の雰囲気が表現されたパターン素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
色々と便利で使いやすい紙のテクスチャ。今までDesigndevelopでも「ボール紙のテクスチャを集めた「 Cardboard Textures and Objects 」」や「商用可!素材感のある紙のテクスチャセット「High-Resolution Grungy Paper Textures」」と数多く紹介してきましたが、今日紹介するのはアナログ感溢れるグランジペーパーテクスチャを集めた「7 Grunge Paper Textures」というエントリーです。

かなりセンスが良く、そのまま背景画像としてつかえば決まってしまうんではないかと思わせてくれるようなグランジの効いた素晴らしいテクスチャ集だと思います。今日はその中からいくつか公開されているテクスチャのなかからピックアップして紹介したいと思います。
詳しくは以下
WEBでは欠かせないナビゲーションやボタン。様々な作り方がありますが、今日紹介するのはCSSで作るナビゲーションメニューの作り方のチュートリアルを集めたエントリー「Complete Toolbox: 55 CSS Menu And Button Coding Tutorials」です。
スライダー用から、タブメニュー、角アールのグラデーションメニュー、動きの付いたアコーディオン、プルダウンなどなど、CSS作れる様々なナビゲーションとボタンが公開されています。全部で55のチュートリアルが公開されていますが、今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
web制作の際には、ユーザビリティの高い設計に加え、視認性の高いデザイン素材を使用する事も重要。今回はそんなデザイン制作の際にチェックしたい、WEBとモバイルのUIキットをまとめた「40+ Fresh and Free Web UI and Mobile Kits for Developers and Designers」を紹介したいと思います。
シンプルなUIはもちろん、シーンに合わせて使いやすいUIデザインが、たくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
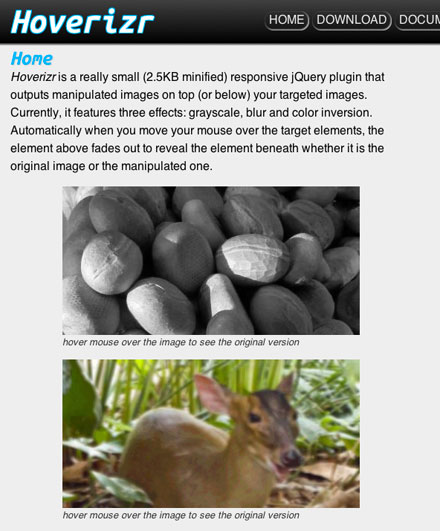
WEBではインターフェース的にもデザイン的にも欠かすことができない、マウスオーバーした時のホバー処理。ちょっとしたギミックですが、全体のクオリティに影響する部分だと思います。今日紹介するのはわずか2.5KBと非常に軽量ながら、様々なホバー表現を可能にしてくれるjQueryプラグイン「Hoverizr」。

このプラグインではcanvasを利用して、白黒からカラーだったり、ぼかしからぼかしを取ったりと通常のホバー表現とは一味違った表現を簡単に可能にしてくれます。
詳しくは以下