素材感や質感をデザインに与えてくれる背景テクスチャ、グラフィック・WEBデザイン問わず非常に便利な素材の一つですが、今日紹介するのはクリエイティブな雰囲気を演出するブラーテクスチャ100「100 Free Blurry Textures」。

全部で100種類のブラーテクスチャがzipファイルにまとめられており、シンプルなものから、カラフルなものまで、幅広い質感のものがセットになっています。
詳しくは以下
ファイル形式はjpgで、サイズは2592×1936ピクセルと比較的大きなサイズになっています。さらにありがたいことに、個人利用、商用利用ともに許可されており、広告などの受託のクリエイティブワークにも利用できます。
ダウンロード元には「ビールをおごる」ボタンも設置されているので、本当に役に立ったという方はそちらも是非。
デザインに勢いを付けたいときや、スタイリッシュに魅せたいときなどに非常に役立ってくれる、スプレーや水を吹き付けたようなスプラッシュ表現。自分で1から制作するのは大変ですが、今回ご紹介するのはそんな時に利用したいテクスチャ素材「16 Sprayed Vector Textures」です。

スプレーを吹きかけたようなベクターアートが収録された、ハイクオリティな素材です。
詳しくは以下
(さらに…)
与える印象は紙の具合によって様々ですが、温かみがあって、質感を演出する事ができる紙のテクスチャ素材。デザインする上でお世話になった事がある方も多いかとお思います。今日紹介する「Free High Resolution Plain and Grunge Paper Textures 」は質感のある紙からプレーンな紙まで高解像度のテクスチャをあつめたエントリーです。

Grunge Paper Textures
全部で10種類のテクスチャが公開されていて、1つを除いて3000pxを超える解像度で提供されています。
詳しくは以下
さまざまな写真加工ができるPhotoshopは、グラフィックデザイナーにとって欠かすことのできない存在。しかし多彩な機能をなかなか活かしきれていないという方も多いのではないでしょうか?そんな中今回紹介するのは、グラフィカルでクオリティの高い写真加工を可能にする、Photoshopチュートリアル「19 Attractive Fresh Adobe Photoshop Tutorials」です。

(Wood Text Effect in Photoshop • IceflowStudios Design Training)
匠な写真合成や、文字のグラフィック加工などの、完成までの操作方法が19種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに彩りを添えてくれるイラスト。画面を華やかに見せてくれるだけでなく、説明的な役割も果たしたりと幅広く活躍してくれる頼もしい存在です。今回ご紹介するのはそんなデザインに使える、ひと足先に夏を先取りできるイラスト素材「Forever Summer Watercolor Set」です。

Forever Summer Watercolor Set — discover Pixelbuddha Plus design resources library
爽やかな夏をテーマにして描かれたイラストレーションが集められた素材セットです。
詳しくは以下
(さらに…)
デザインに欠かせないフォントは、選定する種類によってデザイン全体の印象が随分変わってきます。Web上でフリーフォントが数多く配布されており、うまく活用されている方も多いのでは?そんな中今回は、幅広いデザインに活用できるフリーフォントまとめ「18 Fresh Free Brush and Script Fonts Download」を紹介したいと思います。

個性的なものから、シンプルで使いやすいものまで様々なシーンで活用出来るフォントがまとめられています。
詳しくは以下
良くも悪くも、国内外で大きな話題となっているiPhone7。すでに手に入れた方、検討中の方などなど様々だと思いますが、今日紹介するのはiPhone 7のフリーモックアップ「Free Multicolor iPhone 7 Mockup」です。

基本的な外観はiPhone 6sと大きく変わらないのですが、イヤフォンジャックの廃止やiPhone 7 plusで初めて搭載された2つの背面カメラなどが表現されています。
詳しくは以下
業務の効率化に欠かせないフリーツールは、上手く使いこなせばコストの削減や時短にも繋がります。より良いデザインの為にも作業環境は常に整えておきたいところ。今回ご紹介するのはデザイナーの為の使えるフリーツールをまとめた「What’s New for Designers, November 2017」です。

Creative Veila – Yummy Meals Vector Set
様々な機能をもつ使いやすいフリーツールが25種類以上紹介されています。更にその中から幾つかこれはと思ったフリーツールを集めてみましたので、ぜひご覧ください。
詳しくは以下
(さらに…)
デザイン制作に欠かせない自然素材のテクスチャは、いつでも手軽に利用できるようにストックしておきたいもの。そこで今回紹介するのが、幅広い材質の木材テクスチャを集めた「25 Handy Wood Textures」です。

(Wooden planks by *IncineratedMortality on deviantART)
ベクターで描かれた木材から、古木・炭のテクスチャまで、さまざまな種類が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
常に新しい種類が公開されているフリーフォント。いつもチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたいフリーフォント16種「16 New Free Fonts for Designers」です。
厳選されたデザイン性の高いフリーフォントが16種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
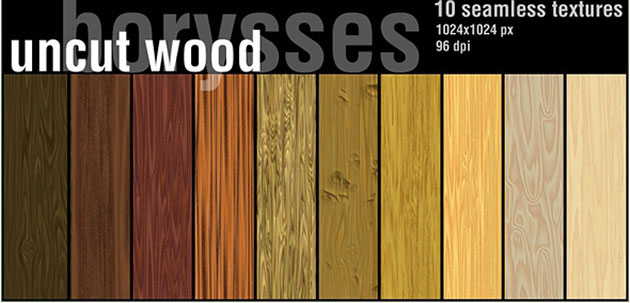
ナチュラルな雰囲気や、温かさを表現するためには欠かせない木目のテクスチャ。今回は様々な場面で活用するリアルなテクスチャをまとめた「20 Realistic Wood Textures | Free Download」をご紹介します。

Wood uncut by borysses on DeviantArt
サイズや色味の変更も可能な素材も数多く紹介されています。いくつかピックアップしましたので、まずは以下からご覧くだざい。
詳しくは以下