アクセス解析によって、様々なデータを見ることができ、解析していくと、様々な傾向をしることができるのですが、ユーザーがどの部分を見ていて、どんな動向をしているのかというところまで読み取るには時間がかかります。今日紹介するのはユーザーのクリックの位置をヒートマップで見せてくれるサービスをまとめたエントリー「7 Incredibly Useful Tools for Evaluating a Web Design」。
ASPサービスから、オープンソースまで、幅広く紹介されていますが、今日は紹介されているヒートマップツールのなかからいくつか紹介したいと思います。
詳しくは以下
■ClickHeat
オープンソースで利用出来る。ヒートマップツール。オープンソースで提供されていますので、カスタマイズもある程度可能です。

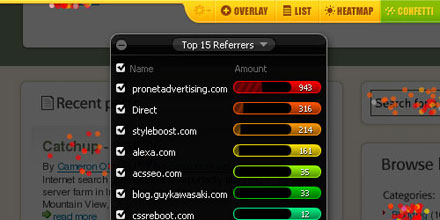
■Crazy Egg
こちらは、ASPサービスで、公開されているもの、リファラー別に色分けしてくれたりと、細かい動向まで追うことができます。

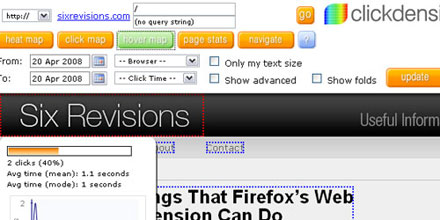
■clickdensity
管理画面がシンプルで、細かなところも直感的に理解できます。

上記の他にも様々なクリック計測ツールが紹介されています。それぞれに特徴がありますので、どれが良いとは一概にはいえませんが、どのツールも導入も比較的簡単で、有効性があると思いますので、ユーザーの動向が気になっている方は、試してみても良いかもしれません。
7 Incredibly Useful Tools for Evaluating a Web Design | Six Revisions