どんどんと新しい種類が登場するフリーフォント。日々チェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のフレッシュなフリーフォント17種をまとめた「17 Free Fonts for September 2014」です。
比較的最近アップされた新しく、デザイン性の高いフォントがピックアップされています。気になったものをチェックしましたので、以下よりご覧ください。
詳しくは以下
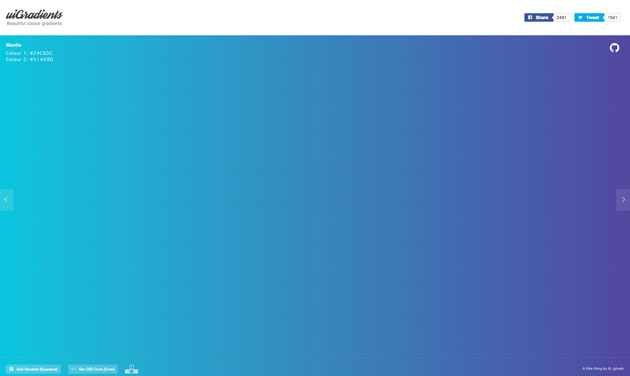
デザイン制作の際に、色合いにニュアンスを出すために使用されるグラデーション。きれいな色の組み合わせが成功するとデザインが一気に魅力的なものに変化することも。今回はそんなシーンで役立てたい、グラデーションを楽しみながらコード取得もできるサイト「uiGradients」を紹介したいと思います。

ひたすらグラデーションを閲覧するといった非常にシンプルなサイトですが、色の濃淡のコード取得ができるなど実用的にも活用できるサイトとなっています。
詳しくは以下
シームレスに継ぎ目なく使用できるテクスチャは、非常に便利で重宝する素材。今回はそんなシームレスに利用できるアスファルトテクスチャ「Most Useful Collection Of Free Seamless Asphalt Textures」を紹介したいと思います。

[GH Free Texture Library]: (ASPHALT 1) seamless tarmac road tar texture
いろいろなデザインに活用できそうなアスファルトをテーマにしたテクスチャがまとめられています。
詳しくは以下
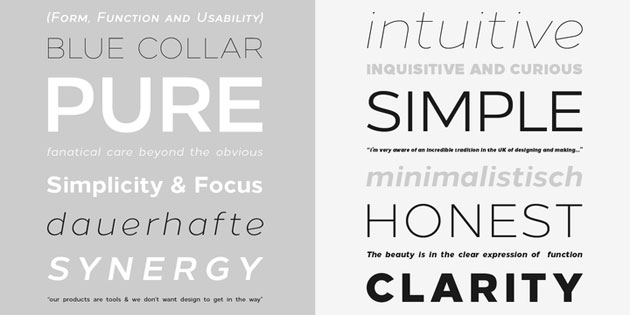
デザインクオリティの重要な鍵を握るフォント選びは慎重に行いたいもの。今回はそんなシーンで参考にしたい、デザイン性の高いクリエイティブフォント25種「25 New Free Fonts for Graphic Designers」を紹介したいと思います。
シンプルなテイストから、個性的なタイプまで、いろいろなテイストのフォントがまとめられています。
詳しくは以下
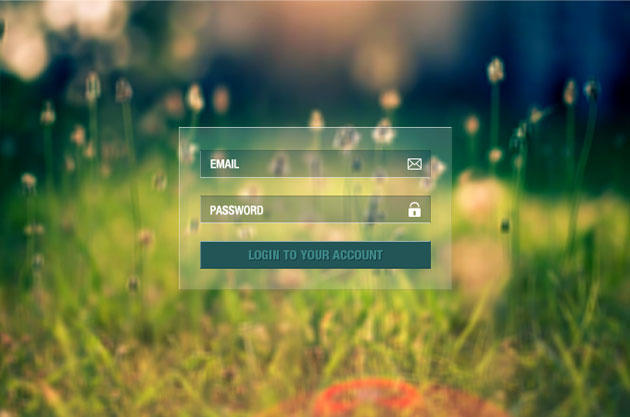
webサイト制作には、全体の設計からデザイン感の決定、どんな色や書体を使うのかなど、いろいろな企画工程が必要になってきます。今回はそんな工程をできるだけ短縮しながら、精度の高いデザインに仕上げたい時におすすめなwebテンプレート集「20 Free Web Templates for Web Designers」を紹介したいと思います。

Mentum – PSD Single Page Template – graphberry.com
ハイクオリティな、現在の主流のデザイン感をしっかりと抑えたテンプレートがまとめられています。
詳しくは以下
毎日コーディングでさまざまなコードを書くデベロッパーにとって非常に便利なスニペット。知っているだけで作業効率が格段にアップするもの。そんな方におすすめできる「30 Seconds of CSS」をご紹介していきたいと思います。

先進的な知識を多く取り込むためにも、基礎的な業務内容をいかに短縮して行っていけるかは非常に重要なポイント。デベロッパーの方はぜひ下記よりチェックしてみてください。
詳しくは以下
たくさんの種類が存在するフォント。テイストやデザイン性など、さまざまなタイプが存在していますが、今回紹介するのは、14種のフレッシュなフリーフォント「14 Fresh Free Fonts for Designers」です。

Loew™ – Webfont & Desktop font « MyFonts
デザイン性の高いフリーフォント14種がまとめられており、クオリティの高いデザインを求める際にぴったり。気っっっっっっっっっqになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
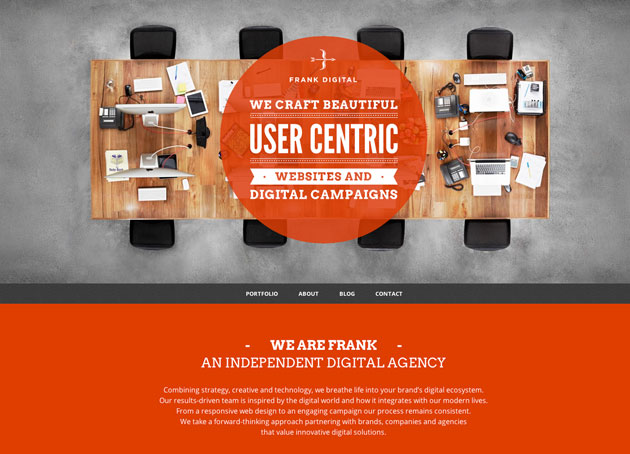
現在、主流となっているフラット系のwebデザイン。シンプルなだけに、色使いや全体のバランス、サイト全体の構成などが、とても重要な要素となってきます。今回はそんなフラット系デザインを制作する際の参考にしたいwebまとめサイト「Flat UI Design」を紹介したいと思います。

現在公開されている海外のwebサイトの中で、フラットデザインを取り入れたものが多数まとめられています。気になったサイトをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
Webデザインを行う際は、レスポンシブによる見栄えやUI設計への考慮など、さまざまな箇所に気を配らなくてはなりません。UIは日々進化しており、ユーザーが快適な使用ができるようにきちんと追いついていきたいもの。そんな方におすすめの、最新のUIキットなどがまとめられた「12 Freebies & Goodies For Web Designers」を今回は紹介します。
モックアップやWordPressのテンプレート、フォントなどがまとめられています。気になったものをいくつかピックアップしているので、下記よりご覧ください。
詳しくは以下
デザイン制作に欠かせないパターン素材の中でも、デザインのサイズに合わせた自由な展開できるシームレスパターンは常に人気が高い素材ではないでしょうか。そんな中今回紹介するのは、25種類のシームレスパターン素材が揃うパターンセット「25 Seamless Web Patterns (JPEG + .PAT)」です。

ダーク系からライト系の色まで幅広く、シンプルで汎用性の高いパターンデザインが25種類もセットになっています。
詳しくは以下
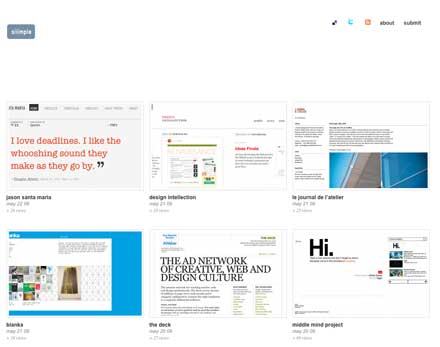
世界各国でWEBは構築されており、今日もどこかで様々なデザインのWEBページが制作されています。今日紹介するのはそんな数あるWEBデザインのなかからシンプルなWEBデザインばかりを集めたデザイン集「siiimple」です。

どれもシンプルで写真と文字、そしてすっきりとスペースを活かしたそんなデザインが多数登録されています
詳しくは以下
国内でも、便利なフレームワークとして一時期から、一気に広まり、様々なWEBサイトで活用されているグリッドレイアウト。今回紹介するのはグリッドをベースにしたWordpressテーマを集めたエントリー。「30 Grid-Based WordPress Themes」です。
スタンダードなものから、組み換えが可能なマルチカラムのものまで、様々なテーマが公開されています。今回はその中から幾つか気になったテーマを紹介したいと思います。
詳しくは以下
webサイト制作にはいろいろな素材を利用しますが、クオリティの高いものを1から作り出そうとすると手間や時間がかかってしまうもの。できれば時間を短縮しつつ、思い通りのデザインに仕上げたいものです。今回はそんなシーンにおすすめのPhotoshop素材を集めた「Useful Collection Of Free Photoshop Files」を紹介したいと思います。

(Transparent Organic Form – 365psd)
いろいろな種類のPhotoshop素材がまとめられており、デザイン箇所に合わせて使い分けられるようになっています。
詳しくは以下
前回「デザイン素材専用サーチエンジン「Design Resources Search Engine」」と言う記事で写真やシェイプなどのデザイン素材専門の検索エンジンを紹介しましたが、今回紹介する「Find Free Clipart」はフリーのクリップアート専門の検索サービスです。

非常にシンプルなインターフェイスなので普段検索エンジンを使っている方でしたらまず迷うことはないかと思います。試しに例に挙がっていた「Vector Flowers」を検索してみました。
詳しくは以下