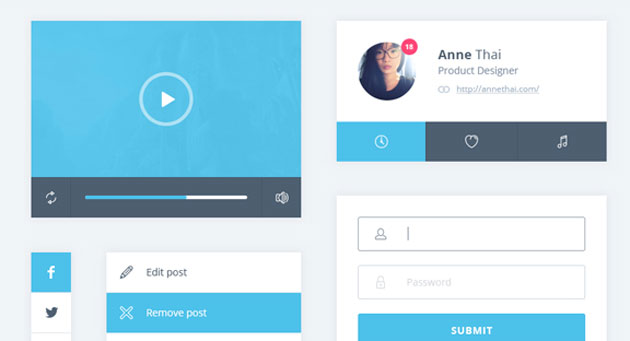
主流となっているフラットデザインは、シンプルでありながらもデザイン性が求められる、非常にデザインセンスが問われるもの。ベースとなるデザインを作り上げるのは意外に大変な作業となります。今回はそんなときに活用したい、フラットデザインのフリーUIキットを集めた「20 Fresh Flat UI Designs Free to Download」を紹介したいと思います。

Dribbble – PSD: Minimal UI Kit by Vincent Tantardini
フラットテイストのハイクオリティなUIキットが20種類紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
素材の中でも特に活躍の場が多いテクスチャ。種類も非常に豊富で、さまざまなデザインシーンで活用することができます。そんな中今回紹介するのは、汎用性の高い便利なグランジテクスチャ「Five High Quality Subtle Grange Textures」です。

独特の質感を持つ、シンプルなテイストのグランジ感が特徴のテクスチャがセットでダウンロードできるようになっています。
詳しくは以下
さまざまな描写表現が可能なイラストレーターは非常に重宝するソフトの一つ。しかし、思い描いたグラフィックを作り出すのになかなか機能を使いこなせず苦戦することもあると思います。今回はそんなシーンで是非参考にしたい、リアルな質感を表現するためのイラストレーターチュートリアル「25 New Illustrator Tutorials to Learn Design & Illustration Techniques」を紹介します。

Create Yummy Donut Text Effect in Adobe Illustrator
いろんなデザインのグラフィックを作り出すための手順が分かりやすく紹介された記事がピックアップされています。中でも気になったものをいくつか紹介したいと思います。
詳しくは以下
webサイト上でメニューをいくつかの中から選択したり、何かを検索するという動作はとても多いと思います。そんなときに活躍する、コンボボックスとドロップダウンリストのpsdファイルをまとめた「37 Free Combo Box And Drop-down List Photoshop Files」を今回は紹介します。
スタイリッシュかつ使い勝手のよい素材が揃っており、いろいろなデザインの中からデザインに合ったものを選択することでさまざまなシーンで活躍してくれそうです。
詳しくは以下
ご報告が遅くなってしまいましたが、DesignDevelopのデザインを今回、大幅にリニューアルいたしました。姉妹ブログサイト・Designworks(http://designwork-s.net/)の新ドメイン移行・デザインリニューアルと共に、より姉妹ブログらしさを演出するために、今回双方ブログのデザインの統一性を図っています。

新デザインのDesignDevelopはドメイン移行は行わず、今と同じ「https://design-develop.net/」となります。簡単ではありますが、新DesignDevelopがどう変わったのか?以下にて簡単に紹介させて頂いておりますので、よろしければご覧ください。
制作の現場には欠かせないアプリケーションの一つphotoshopですが、今回紹介するのは2009年に公開されたphotoshopのチュートリアルを集めたエントリー「The 100 Most Popular Photoshop Tutorials 2009」です。

Computer Arts – Create frozen liquid effects
幻想的な世界観を作るものから、現実のものをより面白く見せるテクニックなどなど様々なphotoshopでのチュートリアルが公開されています。様々なチュートリアルが公開されていますが、いくつかきになったものを下記に紹介したいと思います。
詳しくは以下
WEBデザインに使える背景素材についてはDesigndevelopでも「花柄の背景素材を集めた「60+ Floral Patterns, Backgrounds」」や「もう背景には困らない!デザイナーのための背景リソース集「36 Must Have Backgrounds and Patterns Resources」」などと数多く紹介しましたが、今日紹介する「200+ Beautiful Seamless Patterns Perfect for Web Design」もそんな背景画像を集めたまとめエントリーです。
POPなものから柄物、質感があるものなど様々なテイストの背景デザインが収録されていますが、今日は気になった背景素材をいくつかピックアップして紹介したいと思います。
詳しくは以下
ピンクとパープルの組み合わせは女性向けのデザインでも、人気の高い組み合わせです。女性にアピールするのであれば、是非デザインに取り入れたいですよね。今回ご紹介するのは、そんな女性向けのデザインに最適なツールキット「Peach & Purple Artistic Toolkit」です。

Peach & Purple Artistic Toolkit — download free textures by Pixelbuddha
水彩風の淡いタッチのテクスチャーなどがセットになった、華やかなツールキットです。
詳しくは以下
(さらに…)
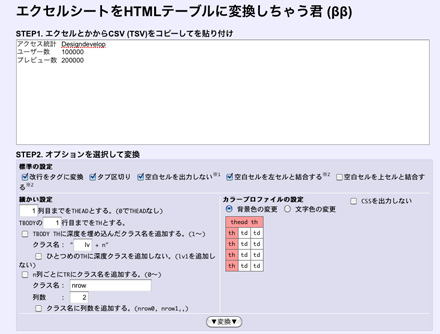
HTMLの中でも、特に手打ちの場合、面倒な部類に入る表組み。最近ではテーブルは一切使わないなんて事がありますが、テーブルで組む利便性もあったりします。今日紹介するのは煩わしいテーブル組みをエクセルからのコピー&ペーストで簡単に変換できる「エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)」を紹介したいと思います。

手順は非常にカンタンで、エクセルから表にしたい部分をコピーして、細かい部分を設定し、変換ボタンを押すだけで簡単に表を出力してくれます。
詳しくは以下
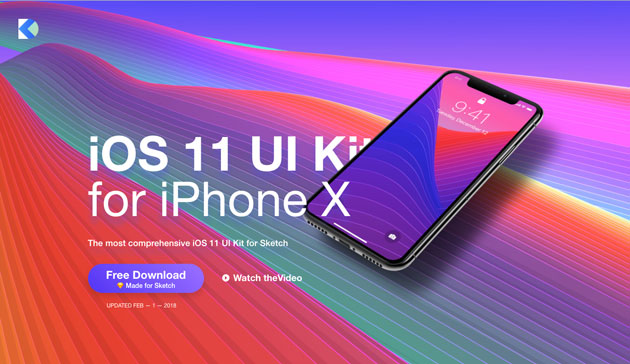
日々進化し続けるテクノロジーの変化にともないアップデートされるiOS。webデザインに関わる方なら誰もがその変化や最新の技術に目を向けておくべきです。そんな中今回紹介するのは、iOS11とiPhoneXモックアップに最適なテンプレート「iOS 11 UI Kit for iPhone X」です。

Webデザインにとって重要な役割をもつUIが豊富に揃ったセットです。気になった方は是非チェックしてみてください。
詳しくは以下
現状WEBサイトのほとんどは、CSSとXHTMLを利用して制作されています。今日紹介するのは現状主流のXHTMLとCSSを使って創られたクオリティの高いテンプレートをまとめたエントリー「40 High Quality CSS and XHTML Web Layout Templates」です。
コーポレートサイト、ブログ風レイアウト、WEBマガジン風のレイアウトなどなど、様々なジャンルのテンプレートが全部で40集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下