インターネット上では非常にさまざまな種類の素材が配布されており、中でもテクスチャは非常に重宝される素材の一つ。手軽に素材の質感を表現することができます。そんな中今回紹介するのは、ノイズ感のあるテクスチャ「Dust & Noise Overlay Textures」です。

がさがさとしたアンティークな雰囲気を、このテクスチャを利用することでデザインに取り入れることができます。
詳しくは以下
webサイトを構築する際に、印象的に、サイトを魅力的に見せてくれるjQueryは非常に便利なツール。よく利用されている方はとても多いのではないでしょうか?今回はそんなjQueryプラグインをフリーで使用できる「14 Free Frontend jQuery Plugins」を紹介したいと思います。

fullPage.js One Page Scroll Site Plugin
14種の、独特な動きを見せるjQueryプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
家のリビングなどのくつろぎの場に設置されていることの多いカーペット。無地や連続した柄などで構成されているものが比較的多い印象ですが、今回はそんなカーペットのテクスチャ素材をまとめた「Create Superb Effects With These Free Seamless Carpet Textures」を紹介したいと思います。

Seamless Carpet Texture by hhh316 on deviantART
シームレスに利用できる、比較的シンプルなタイプのカーペットをテクスチャとして取り入れた記事がまとめられています。
詳しくは以下
今までDesigndevelopでも「ユニークなフリーRSSアイコン集「Fresh, Free and Gorgeous RSS/Feed Icons」」や「RSSアイコンまとめの決定版「Free of charge RSS Feed Icons」」と沢山のRSSアイコンを取り上げてきましたが、今回紹介するのはクリエイティブでフリーなRSSアイコンを多々紹介しているエントリー「22 Amazing Styles of RSS Icons Free for your Blog」です。
![]()
MyCircles RSS Icon by ~burnsflipper
今まで紹介してきたRSSアイコンと多少重複しているものもありますが、クリエイティブでクオリティの高いRSSアイコンが紹介されています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
シーンや動きの表現が複雑なスポーツのビジュアルは、イラストとして描き起こすのはなかなか大変なもの。そんな時に活用できる、さまざまなスポーツシーンを表現できるベクター素材をまとめた「30 Free Sports Related Vector Graphics For Designers」を今回は紹介したいと思います。

Basketball Vector Illustration (.eps) | Vector
カラーからシルエットまで、さまざまなタイプの素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
使いやすく、編集も容易に可能なWordPressは、複数人でWordPressの編集に関わることも多いと思います。今回ご紹介するのは、そんなWordPressを管理する際に使い易いオススメのプラグインをまとめた「10 WordPress Plugins to Improve Multi-Author Websites」です。

複数人編集ならではの不透明さや不便さを解消してくれる、あると便利なプラグインが10種類紹介されています。今回はその中から、ピックアップして幾つかご紹介いたします。
詳しくは以下
デザインする上で、クリエイティブなフォントはいくらあっても困らないくらい重要な要素の非乙ですが、今日紹介するのは最新のデザイナーズフリーフォントを集めたエントリー「9 Fresh Free Fonts for your Designs」です。
クリエイティブなフォントが全部で9つ紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
軽量で非常に高機能なjavascriptプラグイン。豊富な機能に加えて、デザイナーでも何とかわかる範囲の言語として最近さらに人気を集めていますが、今回紹介するのは最新の使えるjQueryプラグインを集めた「25 Amazing and Fresh jQuery Plugins」というエントリー。
最近リリーされた使えるjQueryプラグインが集められています。様々な機能のものがありますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザイン制作で多用することの多いテクスチャ素材は、デザインバリエーションを増やす意味でもなるべく多くストックしておきたいもの。今回はそんなコレクションに是非加えたい、汎用性の高い無料高解像度テクスチャセット「6 Free High Resolution Colored Background Textures」を紹介したいと思います。

ベーシックで非常に使いやすい、6色カラー展開の布地と紙素材がミックスされたテクスチャとなっています。
詳しくは以下
WEBはもはやメディアの一つとして確立されたものを築き上げていて、様々な情報を伝えるメディアやWEBマガジンが個人運営、法人運営に関わらず公開されていますが、今日紹介するのはコンテンツがたっぷり詰まった、WEBマガジンのためのデザイン集「25 Magazine-Style Layouts for Your Design Inspiration」を紹介したいと思います。
様々なタイプのWEBマガジンのレイアウトが紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
フリーフォントを探す際、検索で気になるワードで探すよりも、まとめを参考にすることでよりクオリティの高いものを選定できるのではないでしょうか?今回はそんな時に参考にしたい、豊富にピックアップされたフリーフォントまとめ「45 Beautiful Fonts You Can Download For Free」を紹介したいと思います。
デザイン性のあるフリーフォントが多数、いろいろなテイストの種類でまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
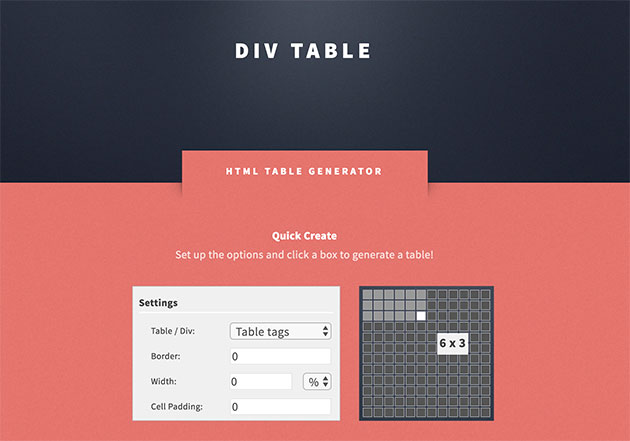
tableタグやDIVタグを利用して制作するテーブル組、それほど難しい仕組みでは無いのですが、いざ手書きをすると時間を取られたりします。今日紹介するのはHTMLテーブルが直感的に簡単に生成できるWEBジェネレーター「DIV TABLE」です。

利用方法は非常に簡単で、tableタグで生成するかDIVタグで生成するかを選んで、あとはBorder、width、Cell Paddignを設定して、あとは欲しいテーブルサイズを選択すればタグが生成されます。
詳しくは以下