日々新しくどんどんと公開されているフリーフォント。シンプルなものから、デザイントレンドに合わせたクリエイティブ性の高いものまで、さまざまな種類が存在しています。そんな中今回は、最新のクリエイティブなフリーフォントが集結した「Fresh and Free Fonts for August 2014」を紹介したいと思います。

Opificio Neue Font | dafont.com
定番として利用できるタイプから、フォントを主役にしたデザインを作りたい時におすすめな個性的なものまで、さまざまな種類が紹介されています。
詳しくは以下
ベクター形式の素材は、加工が容易に可能だったり、汎用性が高いなどといったメリットがあるため、非常に重宝する存在。今回はそんなベクター形式のグラフィック素材を集めた「33 Free Vector Graphics and Vector Infographics Resources for Designers」を紹介したいと思います。

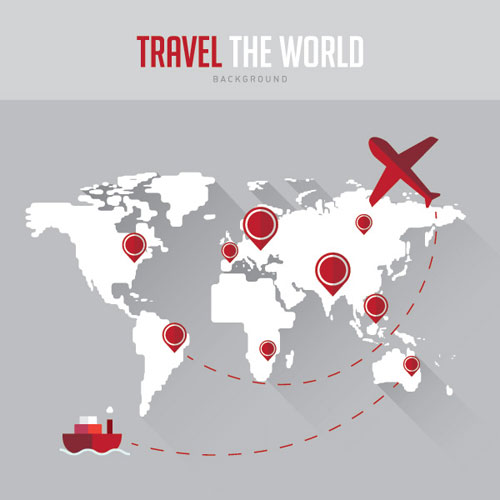
Travel Background Vector Graphic — DryIcons.com
さまざまな種類のベクターグラフィック、そしてインフォグラフィック作成用の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインするものや目的、予算などに合わせて、使う素材には様々なバリエーションが必要となってきます。今回はそんな時に是非参考にしたい、50種の最新の魅力的なフリー素材を集めた「50 fantastic freebies for web designers, August 2014」を紹介したいと思います。
比較的新しい使い勝手のよい、いろんな種類の素材がピックアップされまとめられています。気になったものを選定しましたので、下記よりご覧ください。
詳しくは以下
シームレスに利用できるテクスチャ素材は、継ぎ目を気にすることなく使用できるためとても便利に活用できます。そんな中今回紹介するのは、継ぎ目なく敷き詰められる葉っぱテクスチャを紹介した「Free Seamless Leaf Textures For Your Nature-Inspired Designs」です。

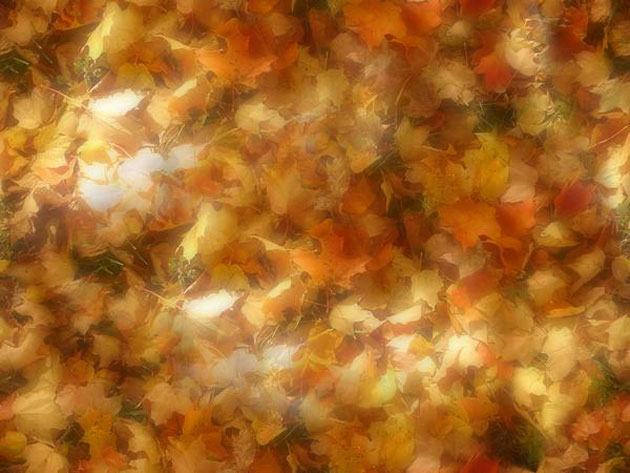
Seemless Leaves by gabrielslair on deviantART
様々な表情の葉っぱをテクスチャ化し、ダウンロードできるリンクがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
レイアウトではあまり使わなくなってきましたが、データの一覧などを見せる時の表作りには非常に力を発揮してくれるテーブルですが、今日紹介するのはそんなテーブルにJQueryを使って機能拡張したテーブルを集めたエントリー「10 Best jQuery Plugins for working with Tables」を紹介したいと思います。
ソート可能なテーブルやツリー式のテーブルまで様々なテーブルを使ったサンプルが紹介されています。今日はその中からいくつか気になった物を紹介したいと思います。
詳しくは以下
もういよいよ冬本番で、寒い日がつづいていますが、今日紹介するのはそんな冬を演出してくれる雪のテクスチャを集めたエントリー「21 High-Res Texas Snow Textures」です。

雪と言っても新雪から、植物の上に積もった雪、少し引いた雪景色などなど、様々なバリエーションのテクスチャ用の画像鵜が収録されています。全部で21個のテキスチャが公開されていますが、今日はその中からいくつか気になったテクスチャを紹介したいと思います。
詳しくは以下
サイズや配置など、フォントを効果的に使用することはWebデザインにおいて、重要な要素の一つです。そこで今回は、Webデザインにおける効果的なフォントの配置例30選「30 Examples of Effective Font Replacement in Web Design」を紹介したいと思います。

Circle – Digital Marketing for Kenya
フォントで魅せるデザインから、レイアウトや配色によって効果的に表現されるデザインまで、様々なフォントの活用例が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
イルミネーションがキレイな季節となっていますが、毎日仕事に追われているとなかなかゆっくり風景を眺められる時間も少ないのではないでしょうか?今回はそんな方々におすすめの、デスクトップを美しく飾れる光のウォールペーパーをまとめた「35 Colorful Bokeh Wallpaper for your Desktop」を紹介したいと思います。

NIGHT BOKEH WALLPAPERS | NIGHT BOKEH STOCK PHOTOS
ファンタジックな雰囲気のウォールペーパーからシックで落ち着いた雰囲気のウォールペーパーまで、さまざまなウォールペーパーが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
前回「テクスチャからイラストレーションまでPhotoShopチュートリアル100選」という記事でphotoshopによるチュートリアルを100個紹介しているサイトを紹介しましたが、今回紹介する「100 wonderful photo effects Photoshop tutori」も同じように100のphotoshopチュートリアルを集めたエントリーです。

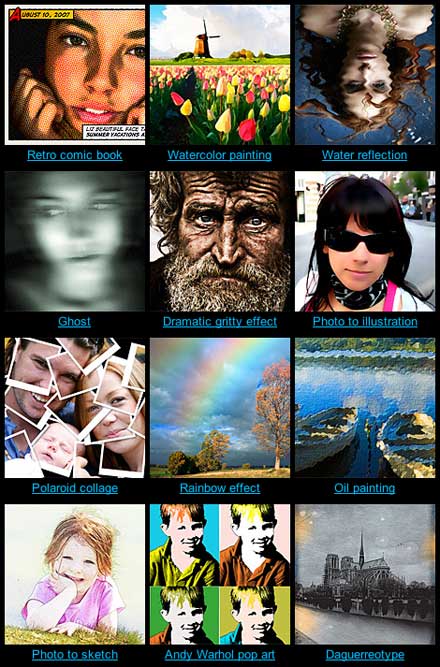
紹介されている100のチュートリアルの一部です。
集められている物はスケッチ風にする、虹を作るといったありふれた物から、HDRをphotoshopで実現する方法やレントゲン写真の作り方など少し変わった物まで紹介されています。
詳しくは以下
クレジットカードロゴアイコン、国旗アイコン、ファイルタイプアイコンなどちょっと珍しいアイこんんから、よく見かけるRSSフィードや一般的なミニアイコンまで幅広いアイコンを無料で配布しているのが今回紹介する「Fine icons.」です。
![]()
ライセンスは「Creative Commons Attribution-Share Alike 2.0 UK: England & Wales」でライセンスの範囲内なら配布されているアイコンはすべてフリーでダウンロードでき、WEB、ブログ、モバイルアプリケーションなど形式を問わず個人使用、商用利用問わず利用することが可能です。
詳しくは以下
Flashに替わって、avascriptでコンテンツづくりをする事も多くなってきたと思いますが、今回紹介するのはjQueryで制作する、コンテンツスライダーを集めたjQueryコンテンツスライダー15選「15 jQuery Space-Saving Content Sliders and Carousels」です。
写真がメインのもの、動画含めてスライドするスライダー、文章を中心に見せるものなど、あらゆる種類のコンテンツスライダーが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBデザインの印象を大きく変えることができるテクスチャ素材。使い方と、選ぶテクスチャでデザインをコントロールすることができます。今日紹介するのは木、紙、グランジ、様々なジャンルにまたがったテクスチャまとめ「20+ Free Textures for your Delight」です。
全部で20以上のテクスチャがまとめられていますが、今日はその中から幾つか気になったテクスチャ素材をピックアップして紹介したいと思います。
詳しくは以下
WEBサイト制作には、背景素材となるパターンはもちろん、ボタンなどのUIにもパターン処理をすることで、よりWEBサイトらしさを演出することができるのではないでしょうか?そこで今回紹介するのが、WEBデザイン制作に使いやすいピクセルパターンをまとめた「30 Free Brilliant Photoshop Pixel Patterns」です。

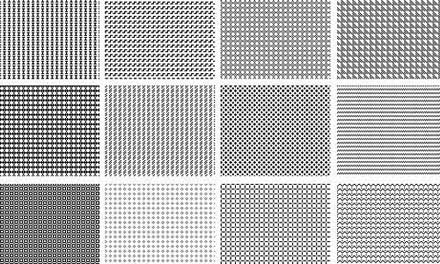
GraphicsFuel.com | 15 seamless pixel patterns
シンプルなパターンはもちろん、イラストテイストなパターンまで、さまざまなピクセルパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
先日「役割別にUIデザインを集めたFlickrコレクション「Design Solutions」」と言う記事でユーザ−インターフィスに特化したFlickrコレクションを紹介しましたが、今回紹介する「 Design Patterns」も同じくユーザ−インターフェイスに特化したコレクションになっています。

基本的には「Design Solutions」と同じく404、Navigationなど役割毎にセットが構築されています。
詳しくは以下