アナログで制作されたテクスチャーセットは、デジタルでは再現しづらい、凝った模様やディティール表現が魅力。手書き風が流行する今、デザインで利用する場面も多い素材なのではないでしょうか。今回ご紹介するのは、そんなアナログで制作された個性的なテクスチャーセット「Fluid Textures Set」です。

Free wet paint textures collection: download graphics
撥水性の高いキャンバスに絵の具を置いたような、水滴を弾いた模様が個性的なテクスチャーセットです。
デザイン素材の中でも、Photoshop形式のファイルは特にクオリティが高くとても便利なもの。今回はそんなフレッシュなフリーPhotoshopファイル「40 Fresh & Free Photoshop Files For Your Next Design」を紹介したいと思います。
さまざまな種類のPhotoshopファイルが厳選され、まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
テキストをただ平打したり並べて配置するだけでなく、グラフィカルな加工を施すことでよりデザインが魅力的に見えてくることも。そんな中今回紹介するのは、さまざまなテイストのテキストチュートリアルをまとめた「New Text Effects Tutorials 2015」です。

Create 3D Star Light Text Effect in Photoshop – PSD Vault
テキストを、リアルかつデザイン的に表現できるチュートリアルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
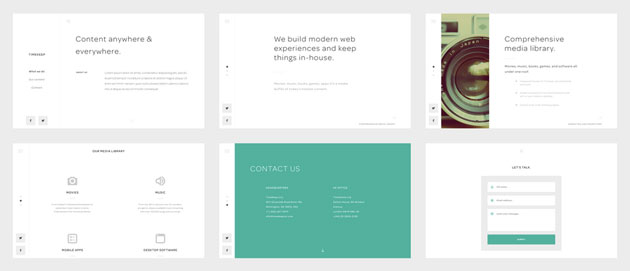
webサイトのレイアウトの中で、サイト全体にワイド感を出したい時、主流のデザインに仕上げたい時などによく取り入れられるシングルページレイアウト。一から構築しようと思うと、デザインのセンスはもちろん、制作 する時間も必要になってきます。そんな時に活用したい、シングルページワイヤーフレーム「One page website wireframes」を今回は紹介したいと思います。

シンプルなデザインが魅力のワイヤーフレームに、いろいろな要素がセットになっています。
詳しくは以下
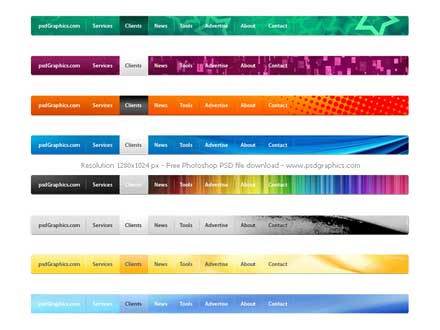
WEBを構成する要素で重要な要素の一つ、ナビゲーション。ユーザーが実際操作する所だけあってそのサイトの印象を決めると言っても過言ではない部分です。今日紹介するのはそんなシンプルなナビゲーションの素材をセットにしたPSD素材集「PSD website navigation menus set」を紹介したいと思います。

基本的には同じ構成、配置になっていますが、ナビゲーションバーの中のイメージが微妙に変わっています。
詳しくは以下
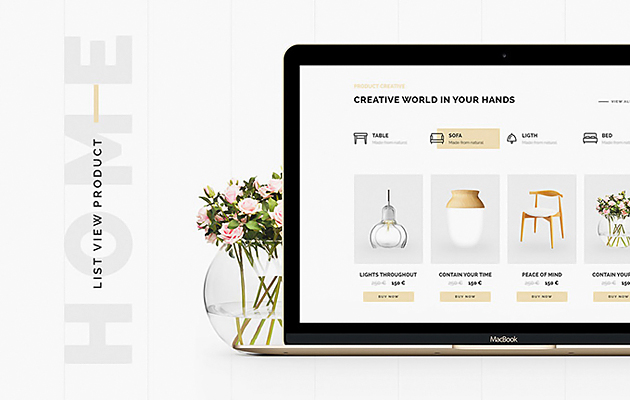
ユーザーの動線やサイトの使いやすさに深く関わるUI設計。特にUIがユーザーのコンバージョンに直結するようなECサイトなどの場合、その設計は非常に重要な行程です。今回ご紹介するのは、そんなECサイトでのUI制作に役立つECサイトを想定したUIキット「M989 Website UI Kit」です。

シンプルながらもポピュラーな親しみやすさのあるUIデザインのキットです。
詳しくは以下
(さらに…)
WEBサイトを制作する際とても便利なテンプレート。そこからカスタマイズしていったり、部分的に利用したりと様々な使い方があるかと思います。今日紹介するのはフリーCSSテンプレートをいくつかまとめて配布しているサイトをさらにまとめたエントリー「35 Excellent Websites for Downloading Free CSS Template」を紹介したいと思います。
全部で35個のフリーテンプレートサイトが紹介されていますが、今日はそのなかでも使えると思ったサイトをいくつかピックアップして紹介したいと思います。
詳しくは以下
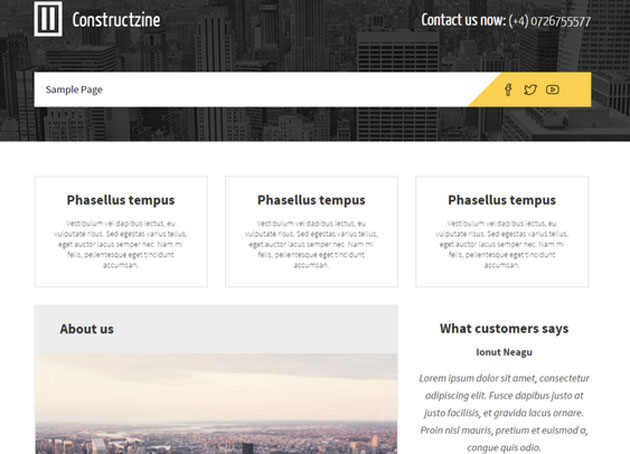
いろいろなwebサイトで採用されているwordpress。フリーで使用できるテーマは非常にたくさん配布されており、便利に利用できるようになっています。そんな中今回は、10種のレスポンシブフリーwordpressテーマ「10 Free Responsive WordPress Themes From 2015」を紹介したいと思います。

WordPress › Constructzine Lite « Free WordPress Themes
パソコンはもちろん、スマートフォンやタブレットにも対応することが当たり前の現代に必須のレスポンシブ対応テーマが紹介されています。
詳しくは以下
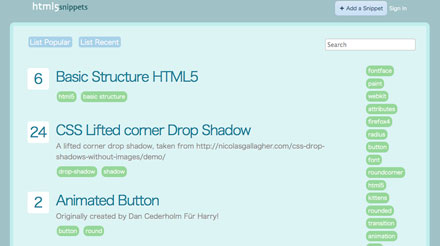
だんだんと対応するブラウザも増えてきて業界の中では利用され、案件も増えてきたHTML5。もうすでにいくつか仕事として利用している方もいれば、これからという方もいると思いますが、今日紹介するのはHTM5スニペットの共有サイト「HTML5 Snippets」です。

スニペットとは、よく利用する短いコードの断片に分かりやすい名前を付け、ソースに利用しやすくするためのもの。「HTML5 Snippets」では、基本的なフレームから、細かなパーツまで、様々なスニペットが共有されています。いくつか気になったスニペットをピックアップしてご紹介致します。
詳しくは以下
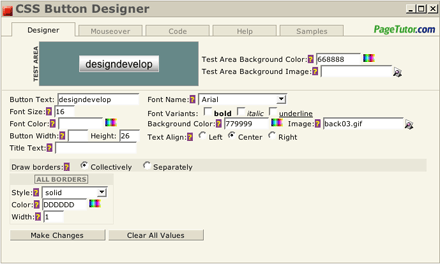
CSSでボタンを作る。CSSをしっかりと分かっていないと意外と難しい作業です。今日紹介する「CSS Button Designer」オンライン上でCSSを確認しながらボタンを制作できるオンラインボタンジェネレーターです。

マウスオーバーのボタンを生成できたり、CssとボタンのCodeを分けて参照できたりと細かいところまで手が届く、非常に使い勝手が良いジェネレーターです。言語は英語になりますが、分かりやすいユーザーインターフェイスなので、英語が苦手という方でもCSSが分かっていれば問題なく使えると思います。
詳しくは以下