WEBでのユーザーインターフェイスを劇的に改善してくれるアイコン。それだけに素材としても多く流通しており、WEB上では様々な高品質のアイコンセットが公開されていますが、今日紹介するのは丸で囲われたシンプルで使い勝手の良いアイコンセット「Metrize Icons」です。
![]()
収録されているアイコンは全部で300種類にも及び、それぞれシンプルなピクトグラムライクなものとなっております。
詳しくは以下
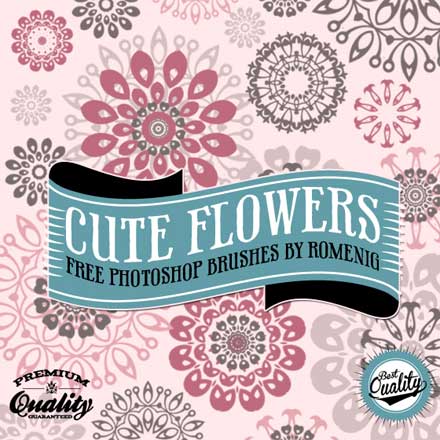
女性をターゲットにしたデザイン制作を手がけることが多いデザイナーの方は、一つ一つ細かいパーツを組み合せた繊細なデザイン制作をされている方も多いのではないでしょうか?そんな中今回は、手軽に利用できる花をモチーフにした可愛らしいフォトショップブラシセット「Free Lovely Flowers Photoshop Brushes」を紹介したいと思います。

大小さまざまな花びらをモチーフに制作されたPhotoshopブラシが6つセットになっています。
詳しくは以下
デザイン制作時に欠かせないフォントはフリーで利用できるものも多く、デザインテイストに合わせて、さまざまなフォントを選択できるようになっています。そんな中から今回紹介するのが、タイトルとしても使いやすいデザインフォントをまとめた「22 Free Gothic Fonts For Designers」です。

Cartographer Font | dafont.com
ポップなテイストから、手書きのイラストのようなフォントまで、さまざまなデザインフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webやBLOGの制作時に必須となってくるタグ自体をデザインすることは少ないかもしれませんが、より細部にまで力を入れることで作品のクオリティを高めることができるのではないでしょうか。今回はそんなシーンに利用したい「25 Appealing Tags PSD Designs for Free Download」です。

Tag Cloud with Post Count (PSD) | Themedy
フリーのタグデザインが、PSDデータで多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
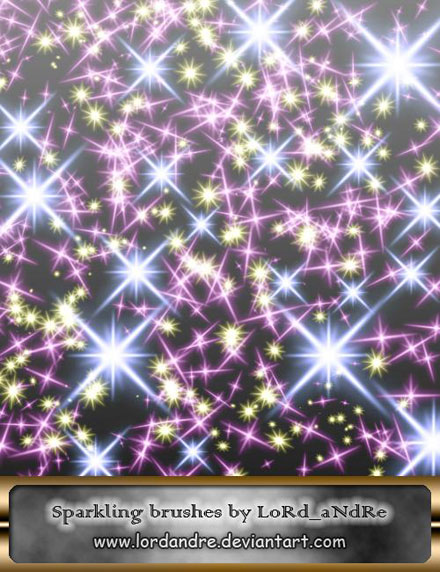
デザインにラグジュアリーで女性らしい雰囲気を演出したい時に、キラキラとした質感をプラスすることは多いかと思います。今回はそんなシーンに活用できるブラシセット、「20 Sets of Free Sparkle Brushes For Photoshop」を紹介したいと思います。

Sparkling brushes by ~LoRdaNdRe on deviantART
定番として使えそうなシンプルなタイプから、アレンジの聞いた個性を感じるものまで、さまざまな種類が収録されています。気になったものをピックアップしてみましたので、まずは下記よりご覧ください。
詳しくは以下
ダークな印象のサイトを制作する時に、黒一色で表現しようとすると深みのあるデザインを制作するのが難しくなるということもあると思います。今回は、そんなサイトの制作に使いやすいテクスチャパック「Deep Dark Texture Pack」です。

ダークカラーやグランジ感を利用した、ただ暗いだけではない色の美しさを感じられるテクスチャばかりがセットになっています。
詳しくは以下
複数のテーマ選択を1デザインで行うのに便利なツール・タブ。シンプルな切り替えが定番ですが、今回はさまざまな動きのタブデザイン表現を可能にする「11 Free CSS & jQuery Tabs Plugin And Tutorials」を紹介したいと思います。
タブに独自の動きを再現することができるプラグイン、そして構築のためのチュートリアルが公開されています。
詳しくは以下
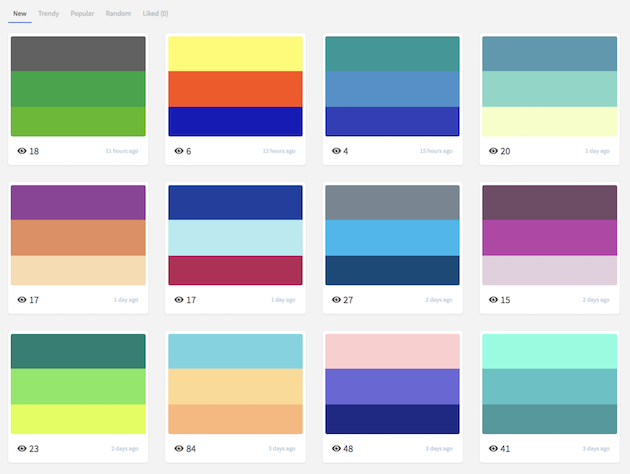
デザインの印象を決定付ける、重要な要素の一つに配色があります。色の組み合わせは思っている以上に難しく、いつも同じような配色になってしまう、または配色自体が思いつかないと色で悩んでいる方も多いと思います。今回紹介するのはトレンドの配色をカラーコード付きで参照できるWEBサイト「Trendy Palettes」です。

基本的には三色の組み合わせパターンが登録されており、色の組み合わせとそれぞれのカラーのカラーコードを参照することが可能です。
詳しくは以下
アナログで描いたものはデジタルで制作したグラフィックとはまた違った魅力がありますが、今日紹介する「Free Watercolor Textures By Outlaw Design」は水彩で描かれた背景画像で、アナログの魅力をデザインに盛り込めるフリーテクスチャです。

水彩絵の具で描かれているみたいで、全部で11の水彩によるテクスチャがしょうかいされていますが、フリーで公開されているのは上記を含む残念ながら2種類のみみたいです。ただし、ライセンスは商用、非商用を問わず自由に利用できるようになっていて、再販などを除きますが、使用については制限無しで使えるようです。
詳しくは以下
デザインに質感を与えてくれるテクスチャ。様々なテクスチャがリリースされていて、そのなかでも確立されたジャンルがグランジテクスチャ、様々な風合いの味が魅力的です。今日紹介するのはグランジテクスチャを40枚セットにしたテクスチャセット「Massive Grunge Texture Pack: 40+ Textures」を紹介したいと思います。
Massive Grunge Texture Pack: 40+ Textures
グランジといっても様々な表現がありますが、ペンキを塗り重ねたものから、コンクリートが経年劣化したもの、塗装がはがれたものなどなど、様々なグランジテクスチャがセットになっています。今日はそのなかから何枚かピックアップして紹介したいと思います。
詳しくは以下
良い企画書を作成するには、アイデアが視覚的にプレゼンテーションされ、クライアントに印象的に伝わることが重要です。しかし、企画書の見栄えを良くするには意外と時間がかかります。今回はそんな時に活躍してくれる「「10 Free Powerpoint Templates for Creatives」を紹介します。

MINIMAL POWERPOINT TEMPLATE — Pixel Surplus | Resources For Designers
高品質のPowerpointテンプレートで、どれも無料で利用できるため資料作成にすぐ利用できます。
詳しくは以下
Designdevelopでは様々なphotoshopチュートリアルを紹介してきましたが、今回紹介するエントリーはApple関連のphotoshopチュートリアルを集めた「35 Photoshop Tutorials Inspired by Apple 」です。製品写真から、壁紙、サイト、またはFlashまで様々なApple関連のphotoshopチュートリアルがまとめられています。
全部で35個のチュートリアルが紹介されていて有名なものも多数ありますが、今回はその中から気になったチュートリアルをいくつかピックアップして紹介したいと思います。
詳しくは以下
春らしさを感じるようになってくると、植物のイキイキとした雰囲気を楽しみたくなるもの。そこで今回紹介するのが、植物をモチーフにしたオーナメント素材まとめ「Handy Roundup of Free Vector Ornaments & Flourishes」です。

Free Vector Colorful Floral Background | QVectors Free Vector Graphics
手書きの優しい風合いを楽しめる素材や上品な雰囲気を感じられる素材まで、さまざまな植物オーナメントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBでは欠かせないナビゲーションやボタン。様々な作り方がありますが、今日紹介するのはCSSで作るナビゲーションメニューの作り方のチュートリアルを集めたエントリー「Complete Toolbox: 55 CSS Menu And Button Coding Tutorials」です。
スライダー用から、タブメニュー、角アールのグラデーションメニュー、動きの付いたアコーディオン、プルダウンなどなど、CSS作れる様々なナビゲーションとボタンが公開されています。全部で55のチュートリアルが公開されていますが、今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下