webサイト制作にいまやなくてはならない存在になっているSVGアニメーション。デザインする際に活用されている方も多いかと思います。今回はそんな方におすすめのSVGアニメーションを配布するサイト「unDraw」を紹介したいと思います。

既存のイラストをベースに好きな色にカラーチェンジができる、嬉しい機能が搭載されたイラストサイトとなっています。
詳しくは以下
いろいろな素材が配布される中、フリーでダウンロードできるものも非常に豊富。そんな中今回紹介するのは、フリーで使用できる高品質で便利なツール・素材まとめ「50+ incredible freebies for web designers」です。

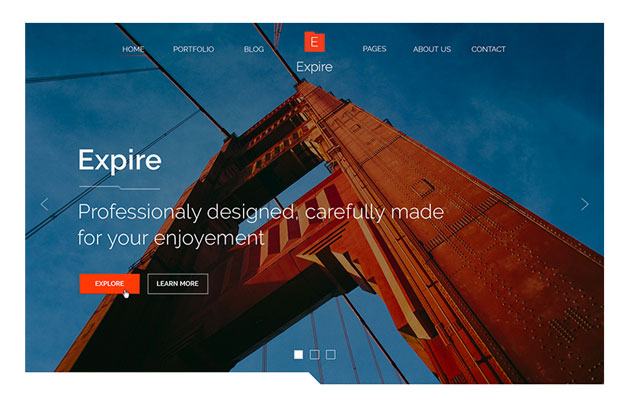
Expire PSD Theme | Best PSD Freebies
テンプレートやアイコン、UI、プラグインなど、さまざまな種類のフリー素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
商品の作成やプロダクトを作る際、その完成模型となるモックアップの存在はプレゼンテーションを優位に運ぶことができ、製品化を進めていく場面においては重要なツールとなります。今回紹介するのはそんなモックアップを手軽に作れるPhotoshopアクションのまとめ「Free download: 100 PSD mock-ups」です。

どれもとてもリアルで、まるで実製品を撮ったかのような高品質なモックアップが、カバー写真など、必要な画像を揃えるだけで簡単に作成することができます。
フィルム独特の味わい深い色の歪み、塵による巧妙な光加減は、写真にレトロな雰囲気とノスタルジー感を与えてくれます。そんな画像加工を手軽に手に入れることができる素材「25 Film Dust Textures」を今回は紹介したいと思います。

独特なグラデーションの色合いが味わい深い、25種類のテクスチャ素材がまとめられてます。
詳しくは以下
(さらに…)
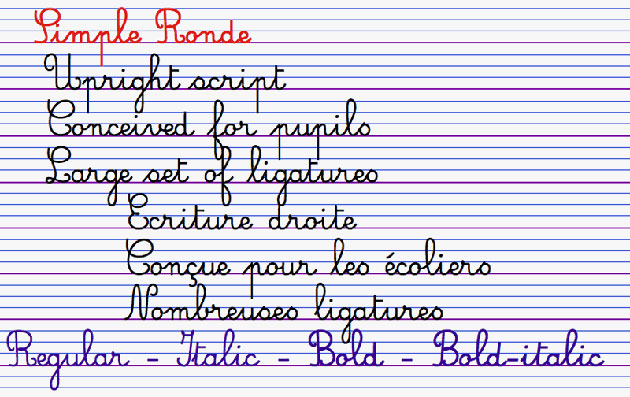
インターネット上で配布されている素材の中でも、活用の幅の広いフリーフォント。特にシンプルで汎用性の効くタイプは1つでも多く持っておきたいものです。今回そんなタイプのミニマルデザインフォントまとめ「19 Free And Stylish Minimalistic Fonts For Your Designs」を紹介したいと思います。

(Simple Ronde Font | dafont.com)
いろんなデザインに使用できそうなフォントが19種、ビジュアルイメージと共に公開されています。いくつかピックアップしていみましたので、下記よりご覧ください。
詳しくは以下
数え切れないほどのWebサイトが存在する中で、情報が綺麗にまとめられているサイトは見やすく閲覧していてもストレスになりません。多くの情報をいかにシンプルに整理してサイトに反映するのかが重要になってくると言えます。そんな中今回は、フリーで使えるワードプレスのテーマ「9 Free WordPress Artistic Themes」の紹介です。

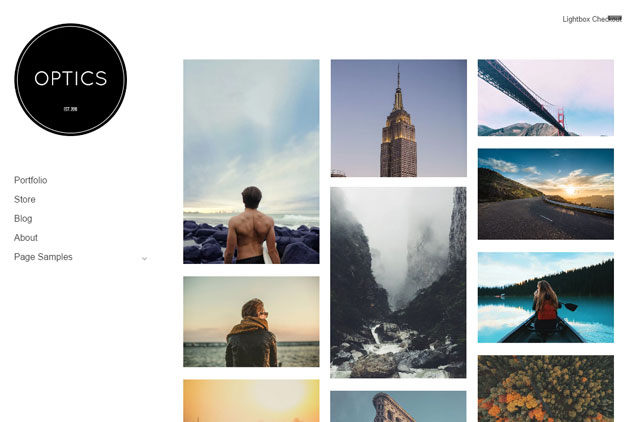
Optics WordPress Theme | Graph Paper Press
シンプルにレイアウトされたテーマが魅力的なサイトから、気になったものをピックアップしましたので是非ご覧ください。
詳しくは以下
デザインをわかりやすくしたり、デザインにアクセントを添えてくれるイラストはとても便利な存在。しかし一からイラストを描くとなると、時間やスキルが必要とされ、実現が難しい場合も。今回ご紹介するのは、そんなイラストを手軽に利用できる素材をまとめた「Graphical Frenzy Collection」です。

手書き風の可愛らしいイラストが数多くまとめられた、デザインのアクセントに使いやすい素材です。
詳しくは以下
(さらに…)
ネットサーフィンをしていると、表現力の優れたサイトに立ち寄ることが多くなると思います。それは表現力に優れたサイトは、クリエイティブ性やユーザビリティへの配慮が行き届いており、過ごしやすい空間になっているからではないでしょうか?そこで今回は、シンプルな表現の中に優れたwebサイトの特徴が詰まっているwebサイトデザインまとめ「Best Minimal Web Design I Recently Bookmarked」を紹介したいと思います。

Minimal-Web-Design-Inspiration
シンプルな構成の中に、行き届いた細部へのこだわりを感じるwebサイトが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイト上でメニューをいくつかの中から選択したり、何かを検索するという動作はとても多いと思います。そんなときに活躍する、コンボボックスとドロップダウンリストのpsdファイルをまとめた「37 Free Combo Box And Drop-down List Photoshop Files」を今回は紹介します。
スタイリッシュかつ使い勝手のよい素材が揃っており、いろいろなデザインの中からデザインに合ったものを選択することでさまざまなシーンで活躍してくれそうです。
詳しくは以下