デザインをする上で欠かすことのできないワイヤー制作。設計の基礎となるものであり、制作の方針をディレクターに伝えるためのものでもあります。デザイン業務に必ず組み込まれているものだからこそ、便利なツールを使用すれば業務がスムーズになるはず。そんな中今回は、知っていれば業務が楽になるまとめ「10 Free & Latest Wireframe Tools and Templates」をご紹介していきます。

Prototyping tool for web and mobile apps – Justinmind
ワイヤー制作を楽に行えるようになるツールがまとめられています。下記にいくつかピックアップしているのでご覧ください。
詳しくは以下
本制作をする前にワイヤーフレームで制作して、UIやUXなどをクライアントと確認するというのはWEB業界では慣習的になっていますが、今回紹介するのは、そんなワイヤーフレームづくりに便利なキットを集めたエントリー「40 Free Wireframe Templates for Mobile App, Web and UX Design」です。

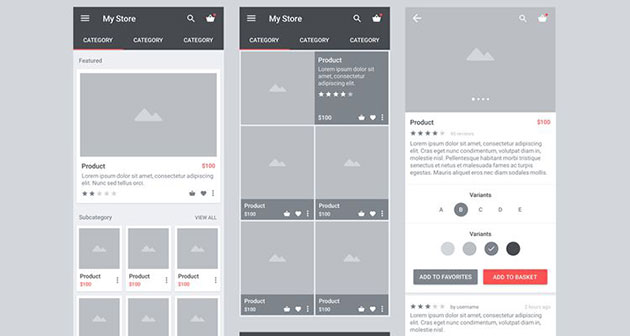
Carbon Material Design eCommerce Wireframe Kit
(PSD & Sketch)
WEBからiOS、AppleWatchまで様々なタイプのワイヤーフレームが紹介されています。今日はその中から特に気になったワイヤーフレームをピックアップして紹介したいと思います。
詳しくは以下
デザイン設計時にワイヤーフレームを使って構成を確認・設計することで、完成までのイメージを頭に想像できるとともに、進行・作業をスムーズに行うことが可能となります。今回はそんな設計時に利用したい、さまざまな種類のワイヤーフレームを集めたサイト「UI Tiles」を紹介したいと思います。

シンプルなテイストのワイヤーフレームが多数まとめられており、設計するサイトに合わせ選択し活用することができそうです。
詳しくは以下
アプリをデザインするためには、まず全体の構成設計が必須。しかしすべてのページやコンテンツ分を一から作り上げるのはなかなか大変だと思います。今回はそんなときに活躍してくれる、iPhoneでのAPPデザイン設計に最適なワイヤーフレーム集「Basement iOS」を紹介したいと思います。

さまざまな種類のページ設計ワイヤーフレームがまとめられており、作りたいアプリのジャンル別に使い分けることができます。
詳しくは以下
webサイトのレイアウトの中で、サイト全体にワイド感を出したい時、主流のデザインに仕上げたい時などによく取り入れられるシングルページレイアウト。一から構築しようと思うと、デザインのセンスはもちろん、制作 する時間も必要になってきます。そんな時に活用したい、シングルページワイヤーフレーム「One page website wireframes」を今回は紹介したいと思います。

シンプルなデザインが魅力のワイヤーフレームに、いろいろな要素がセットになっています。
詳しくは以下
デザイン制作時によく利用するテクスチャ素材。シンプルなタイプのものはアレンジが効くため使いやすく、非常に重宝すると思います。今回紹介するレザーテクスチャまとめ「35+ Free Leather Textures to Heat Up Your 2012 Projects」も、アレンジの幅が広がる、とても便利な素材集です。

(Leather Texture 06 | Texture Online)
レザーの質感を感じながらも、背景素材などとして使いやすいタイプのテクスチャがたくさんまとめられています。気になったものをピックアップしてみましたので下記よりご覧ください。
詳しくは以下
たくさんのフリーフォントがダウンロードできる環境にある中、膨大な種類からクリエイティブな印象のフォントを探し出すのは意外に大変なもの。そんな時にチェックしたい、クリエイティブ・・デザイン性の高いフリーフォントを集めた「40 Recently Released Free Fonts」を紹介したいと思います。

(Korneuburg Slab | Free Font on Behance)
40種類ものフリーフォントがまとめられており、デザインのクオリティを高めることができます。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
2011年も多くのWEB開発のためのリソースが公開され、開発者を助けてくれました。今回紹介するのは2011年に公開された中から選ばれた開発者のためのWEB開発リソース50個、紹介する「Our 50 Favorite Web Developers Resources and Tools from 2011」です。
CSSのフレームワークから、便利なjsライブラリ、オンラインツールなどなど、それぞれのジャンルで選びぬかれた50ものリソースがまとめられています。今回はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
クリエイティブなフォントは作品の世界をいっそう際立たせてくれたり、そのフォントそのものが主役級の活躍をしてくれます。今日紹介するのは最近リリースされたクリエイティブで美しいフォント集「8 Beautiful New Free Fonts」です。
普段使いはなかなかむずかしそうですが見出しやデザインにはとても重宝しそうです。どのフォントもキレイ目でアイデアが詰まったクリエイティブなどフォントが紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
様々な種類のテクスチャがWEB上では公開されていますが、その中でも質感を出すのに非常に重宝するのがヴィンテージテクスチャ。布だったり紙だったり独特の古びた風合いはデジタルデータになっても質感や雰囲気を伝えてくれます。

今日紹介するのはヴィンテージテクスチャを数多く収録したテクスチャセット「 60+ Vintage Style Textures Every Designer Should Have」です。非常に多くのテクスチャが収録されています。一部のサンプルを下記に貼付けておきます。
詳しくは以下
特に目新しい事でもないのですが、必要になったので勉強がてらにエントリーしたいと思います。Yahooなどでもよく見ますが、アクセスする度、違う広告が表示されます。今日はその方法をまとめてエントリーしたいと思います。
PHPでも実現可能ですが、今回は「ランダム広告表示スクリプト」で紹介されているランダム広告表示スクリプト「pr.js」を用いての方法を紹介したいと思います。
詳しくは以下
いまいちディフォルトのアプリケーションのアイコンにピンときていないという方におすすめなのが、今回紹介するアイコンセット「170 dock icons」です。
![]()
全部で170のアイコンが収録されていて、ワードやエクセルといったアプリケーションアイコンから、Finderやwifiなどのシステムアイコンやが収録されています。
詳しくは以下
デザイン的にもユーザビリティ的にも非常に便利に使えるアイコン。デザインをより分かりやすくしてくれます。今回紹介するのはそんな制作に使えるフリーアイコンを100,000個以上集めたアイコン総合サイト「FREE ICONS!」です。
![]()
基本的に、アイコン個別ではなくて、アイコンセットが多数、集められていると言う形になります。沢山のアイコンセットが公開されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
背景素材として活躍してくれるパターン。すでに完成されているものはもちろん便利ですが、時には自分で作ったものを使用したい時もあるのではないでしょうか?今回はそんな時に参考にしたい、パターンチュートリアル11種「11 Pattern Tutorials For Your Next Designs」を紹介したいと思います。
11種類のパターンを作成できる手法が、分かりやすく紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィカルな表現というのは難しく、技ももちろんありますが、感性も非常に重要になってきます。今日紹介する「Destroyed Heraldry」はクオリティの高いグラフィカルな紋章をイメージしたphotoshopブラシを集めたフリーブラシセットです。

全部で10のブラシが収録されていて、解像度も高く2500px以上の高解像度で収録されています。今日は収録されているブラシのなかからいくつかピックアップして紹介したいと思います。
詳しくは以下