ECサイトのデザインや会員向けページなど何かと必要となる機会の多いログインぺージ。求められる要素の少なさから、いつも似たり寄ったりのデザインになってしまうと言う方も多いのでは。今回ご紹介するのはそんなログインページのデザインの参考にもなる、オープンソースなログインページのフォーマットをまとめた「10 Open Source Login Pages Built With HTML5 & CSS」です。

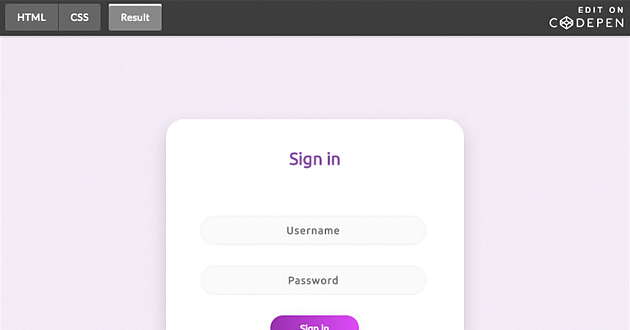
10 Open Source Login Pages Built With HTML5 & CSS
フラットデザインからビジネス向けな印象のものまで、様々なログインフォームが10種類紹介されています。さらにその中から幾つか気になったものをピックアップしましたので、ご覧ください。
詳しくは以下
(さらに…)
会員登録ページや管理画面へのアクセスに使用するログインページ。シンプルなものが一般的ですが、こだわりを見せることでサイトのクオリティは高まります。今回はそんな時に参考にしたい、オープンソースのログインフォーム10選「10 Open Source Login Pages Built With HTML5 & CSS」を紹介したいと思います。
10種類の、それぞれ個性をもったログインフォームがピックアップされています。
詳しくは以下
セキュリティのかかったwebサイトや管理ページ、またユーザーがサイト登録する際に入力するフォームにデザイン性を求めることで、サイトのクオリティはより高まるのではないでしょうか?今回はそんなシーンにおすすめ、デザイン性のあるログイン・登録フォームpsd「20 Login & Registration Form Free PSDs」を紹介したいと思います。
どうしてもシンプルになりがちなフォームにデザインを加えたpsd形式の素材がまとめられています。
詳しくは以下
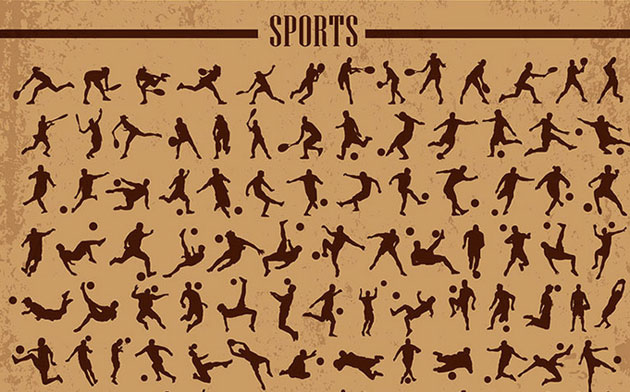
いろいろなデザインシーンで便利に活用できるベクターのシルエット素材。さまざまな種類をストックしておくといざという時に活躍してくれます。そんな中今回紹介するのは、600種の豊富なベクターシルエット素材「Free download: 600+ free vector silhouettes」です。

人間はもちろん、動物、乗り物など、種類豊富にさまざまなポーズのベクターシルエットがセットでダウンロードできるようになっています。
詳しくは以下
ストックフォトについては国内外でいろいろと紹介してきましたが、今日紹介するのは海外のロイヤリティーフリーの写真素材サイトをまとめたエントリー「25 Free Stock Photo Sites」です。

デザイナーやデザイン関連に従事している方には非常に役立つエントリーです。いろいろなサイトが紹介されていますが、今日はその中から気になるサイトをピックアップして紹介したいと思います。
詳しくは以下
難しい内容を分かりやすくグラフィックを使って見せる時などに利用されるインフォグラフィック。今ではいろいろなシーンで活用されていますが、いざ1から作るとなるとなかなか大変なもの。今回はそんな時に活用したいフリー素材セット「25 Must-Have Free Infographic Sets」を紹介したいと思います。

Successful business infographic Vector | Free Download
フラットテイストから、立体感のあるリアルなテイストまで、さまざまなデザイン性のインフォグラフィック素材がまとめられています。
詳しくは以下
フリー素材には種類がいろいろ存在していますが、数が膨大すぎてどれを選んで良いのか迷ってしまうこと、意外に多いのではないでしょうか?今回はそんなときに参考にしたい、いろいろな種類が揃ったリソース集「Fresh Free Graphic Design Resources for Designers」を紹介したいと思います。

Free PSD Goodies and Mockups for Designers: 7 FREE FRESH HANDMADE PATTERNS IN VECTOR
フリーで利用できる素材が集められており、さまざまな場面で活躍してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
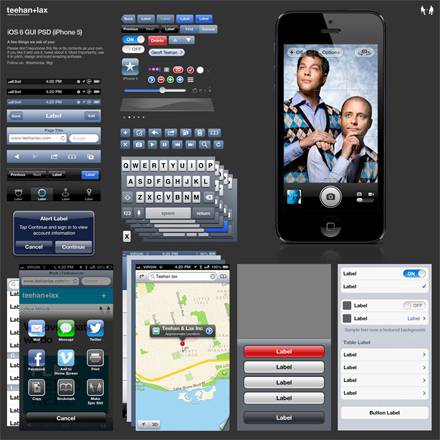
そろそろiPhone5の販売も一段落していて、多くの方が手にしている現状で、iPhone4Sなどの旧機種のユーザーもiOS6へのアップデートからもしばらくたちますので、モックアップも、iOS5のままというわけにも行かなくなってきているなんて制作会社の方もいらっしゃるのではないでしょうか?今日紹介するのはiPhone5モックアップ制作のためのPSDファイル「iOS 6 GUI PSD (iPhone 5)」です。

iOS5と比べて細かなUIが変わっていますし、iPhone5画面解像度も変わっていますので、WEBサイトの見栄えも多少変わっています。
詳しくは以下

WordPressでお問い合わせフォームを作りたいけど面倒だと言う方は、今回紹介するWordPressプラグイン「WP Contact Form III」がおすすめです。こちらのプラグインを導入すれば、すぐさまお問い合わせフォームをブログに設置できます。
1.「WP Contact Form III」からプラグインをダウンロード
2.ローカルで展開後フォルダごと「wp-content/plugins/」へアップロード
3管理画面から[WP Contact Form III]を有効化
下記のコードをフォームを設置したい場所に記述
[contactform]
表示は英語ですが、「wp-contactform.php」で該当の箇所を修正すると日本語で表示することができます。またデザインは「contactform.css」で制御されておりデザイン表記の文字もカスタマイズ可能です。お問い合わせフォームで悩んでいた方にはオススメのプラグインになっています。
加工が便利なので、非常に使いやすいillustratorのブラシ。Designdevelopでも以前「illustratorで使えるベクターフリーブラシ「A Huge Compilation of 60 Free Illustrator Brushes」」や「230本収録!マーカーのベクターデータ集「230 Marker Illustrator Brushes」」といくつか紹介していましたが、今日紹介するのもフリーで使えるillustratorのブラシセットをまとめたエントリー「30 Sets of High-Quality Adobe Illustrator Brushes」です。
水彩系からデジタル系まで幅広いジャンルのブラシが集められています。今日はその中からいくつ描きになった物をピックアップして紹介したいと思います。
詳しくは以下