フリーで配布されているUIを使用することで、デザインクオリティを格段にアップさせることができます。今回はそんなデザインクオリティの高さが魅力の、フリーモバイルUIキットまとめ「20 Free Mobile UI Kits for iOS & Android」を紹介したいと思います。
非常にデザイン性の高いUIキットがリストアップされています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
今や、サイトデザインはPC版だけでなく、モバイルにも対応したサイト設計が必須となっています。今回はそんな時に参考にしたい、フリーUIキットを集めた「30 Free Mobile UI Kits Every Designer Should Have」を紹介したいと思います。

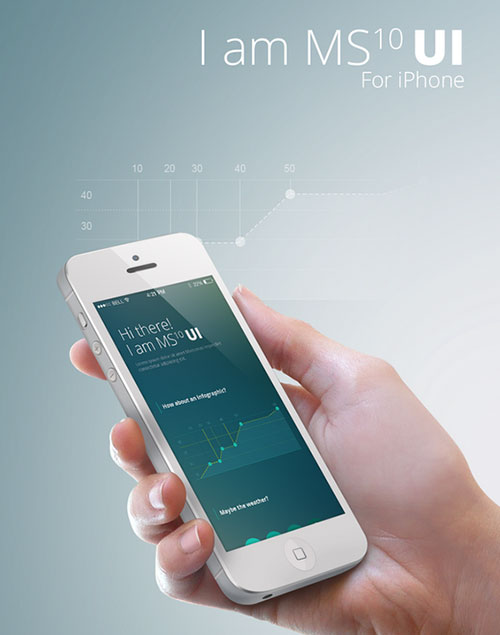
Planner & Meteo UI Kit for iPhone
デザイン性の高い、さまざまなテーマのフリーUIキットがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真が若干小さめに配置されていても、クリックなどのアクションを起こすことで大きく表示させることができるライトボックスは、webの世界では非常に重宝されている存在。今回はそんなプラグインの中でも、モバイルでも使いやすさを実現できる、10種のレスポンシブライトボックス「10 Must have Lightbox Libraries For Mobile Responsiveness」を紹介したいと思います。

Featherlight – The ultra slim jQuery lightbox.
シンプルな動きで使いやすさがありながらも、それぞれに個性をもったプラグインが紹介されています。
詳しくは以下
webサイトやモバイルサイトを制作する際、全体の構成を決めるために、ワイヤーフレームを使って設計をすることも多いと思います。今回はそんなワイヤー制作に活用できるテンプレート「20 Free Web and Mobile Wireframe Templates」を紹介します。

(Anthony Aubertin @Noxdzine – iPhone wireframe ui set)
いろいろなテイストのワイヤーフレームテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
スマートフォンデザインのモックアップ、web制作の企画・設計などを行う時、一からパーツのデザインを行っていると時間と手間がかかってしまうもの。今回はそんなシーンに活躍してくれるPSD UIキット「Web and Mobile UI Kits with PSD Files for Designers」を紹介したいと思います。

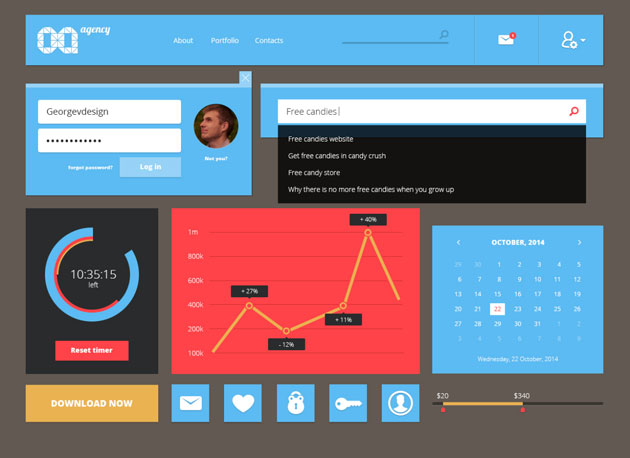
(Dribbble – Flat UI kit /.PSD Freebie/ by George Vasyagin)
さまざまな箇所に使える多彩な種類のPSDファイルが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
web制作の際には、ユーザビリティの高い設計に加え、視認性の高いデザイン素材を使用する事も重要。今回はそんなデザイン制作の際にチェックしたい、WEBとモバイルのUIキットをまとめた「40+ Fresh and Free Web UI and Mobile Kits for Developers and Designers」を紹介したいと思います。
シンプルなUIはもちろん、シーンに合わせて使いやすいUIデザインが、たくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーにとって必要なスキルは幾つかありますが、中でもPhotoshopの操作は必須。今回はそんなPhotoshopでのWEB制作のチュートリアルがまとめられた「35 High Quality Photoshop Web Design Tutorials」を紹介したいと思います。

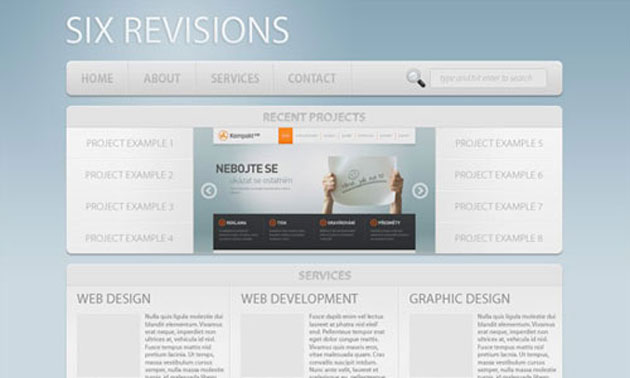
How to Make a Light and Sleek Web Layout in Photoshop
基本的な枠組みから手の込んだサイトまで、35種類のチュートリアルが集約されています。
詳しくは以下
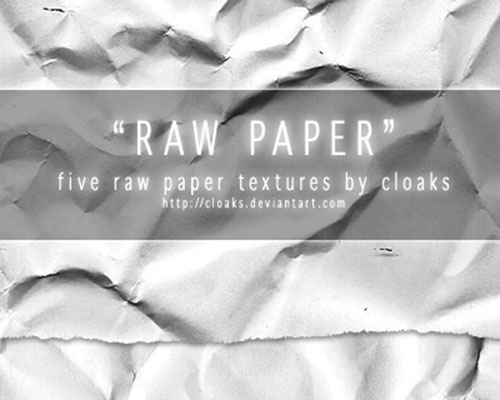
紙を素材として利用したテクスチャは、定番の種類の1つ。といっても、いろいろなタイプのものが配布されていますが、今回紹介するのはヴィンテージ調のフリー紙テクスチャを集めた「13 Free Vintage Paper Texture Packs」です。

Raw Paper Texture Pack by cloaks on DeviantArt
主に劣化した紙やクシャっとした質感の紙を素材として使用しテクスチャ化されており、アンティークなデザイン表現に合わせやすそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
手がけているデザインのグラフィックだけでなく、提案書などの制作にも便利なデザインされたモックアップは、持っていると重宝する存在です。今回はそんなフリーpsdモックアップまとめ「New Free PSD Mockups (26 Mockup Designs)」を紹介したいと思います。

iPhone 6 PSD Mock-Up – CreativeCrunk
26種の、活用頻度の高そうなデザインモックアップがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーであれば、日々最新の素材はチェックしておきたいもの。しかし、どんどんと新しいものが追加され続けており、どれからチェックすれば良いか迷ってしまうことも。今回はそんなシーンにおすすめの「60+ fresh resources for designers, December 2015」を紹介したいと思います。
最新のフリーリソースが多数ピックアップされた、注目のまとめとなっています。
詳しくは以下
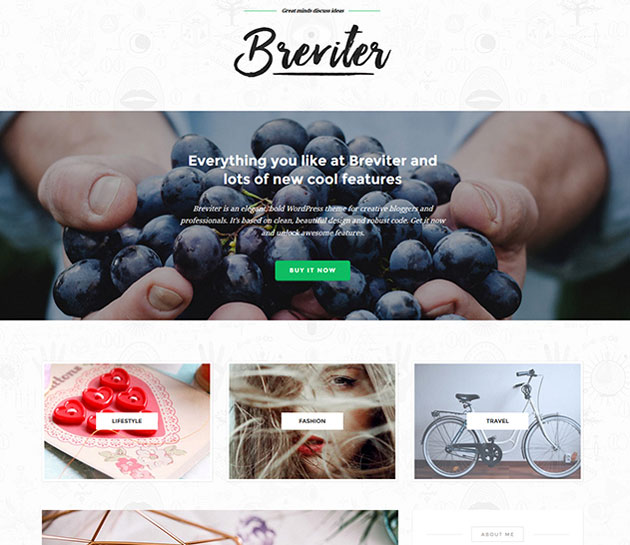
スマートフォンやタブレットにサイトを最適化させることは、もはや必須といっても過言ではない現在のweb業界。レスポンシブ設計のテーマも多数フリー配布されています。今回はそんなフリーレスポンシブpsdテンプレート集「12 New Free Responsive PSD Website Templates」を紹介したいと思います。

Freebie | Breviter – creative blog PSD template | DesignHooks
12種という厳選された数ではありますが、最新の主流デザインが反映された魅力的なものばかりがそろっています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
psd形式でデザインされた素材は非常にクオリティやグラフィックの表現力が高く、使うだけでデザインのレベルをグッと引き上げることができます。そんな中今回紹介するのは、いろいろな種類のpsdファイルをチェックできるまとめ「Christmas Freebies 2015 (Free PSD Files) 」です。

Dribbble – Free Black Textured Buisness Card Mockup Psd Dribbble by Zee Que | Designbolts
タイトルがクリスマスとなっていますが、クリスマスシーズンにかぎらず使用できる素材がたくさんまとめられています。
詳しくは以下
POPで爽やかな印象から、グランジのようなハードな印象から様々な事を表現できるハーフトーン。デザイン制作では便利なものですが、今日紹介するのはそんなハーフトーンを集めたフリーベクターデータ集「28 Halftone Vectors 」です。

細かなものから、粗いものまで様々なハーフトーンパターンがベクターデータで紹介されています。収録されているハーフトーンのパターンは以下の通りです。
詳しくは以下
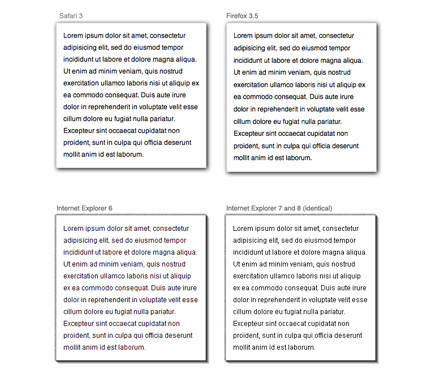
WEBデザインをよりリッチにそして作り込んでいる感を与えてくれるドロップシャドウ。ドロップシャドウをつける方法は沢山ありますが、様々なブラウザで同じような見せ方をするためには画像を作成したり、背景が複雑な場合は透過PNGをIEでもよみこませるようにして、背景にしたりと色々と面倒です。今日紹介するのはCSSのみでクロスブラウザに対応したドロップシャドウを作るテクニック「Cross-browser drop shadows using pure CSS」を紹介したいと思います。

上記が、各ブラウザでのドロップシャドウの見せ方のサンプルとなります。色の濃さなど細かなところは違うものの、ほぼ同じような見え方でドロップシャドウを実現しています。
詳しくは以下
デザイナー・プログラマー・イラストレーターなど、クリエイティブな職業についていると、実績や作品というのは重要な営業のための要素の一つで、自分の作品をどう見せていくのかで、仕事の質や量にも大きく影響してくると思います。今日紹介するのは、作品を美しく見せるポートフォリオサイトベスト20「20 Best New Portfolios, September 2018」

45royale – A remote web design company with 12+ years of experience
原文には全部で20のポートフォリをサイトがまとめられていますが、今日はその中からいくつか気になったものを抜粋して紹介したいと思います。
詳しくは以下