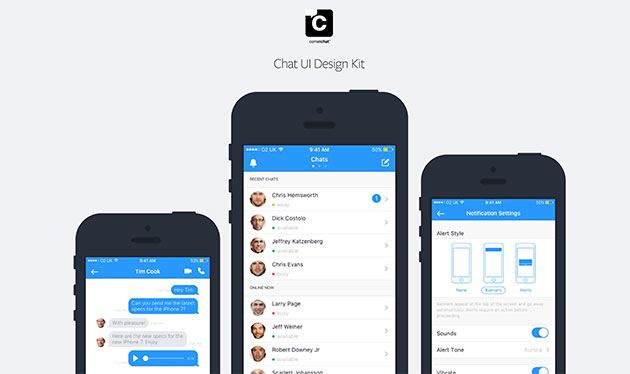
国内でもスタンダードなコミュニケーションツールの一つチャット。様々なWEBサービスやコミュニティで導入されています。今日紹介するのはそんなチャットの開発やデザインのためのUIキット「Chat UI Design Kit」です。

「Chat UI Design Kit」ではチャットに必要な様々なユーザーインターフェイスがまとめられています。
詳しくは以下
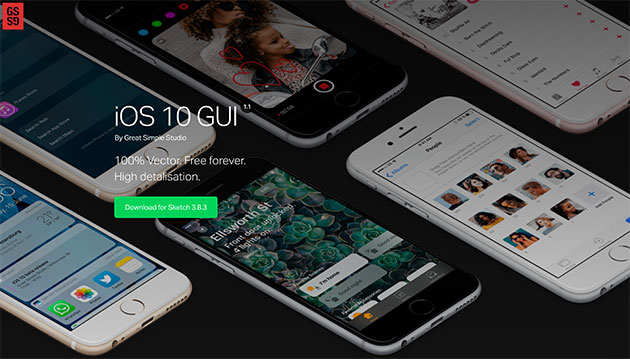
史上最大のリリースとして打ち出されているiOS10。9月の上旬頃のリリースが噂されていますが、今日紹介するのはベクターデータで制作されたiOS10モックデータ「iOS 10 GUI」です。

iOS10などのメジャーアップデートになりますと基本UIの部分も変更になる事が多く、デザインのラフを制作する上でもiPhoneの基本GUIがあればリアルにデザインを伝えることができます。
詳しくは以下
WEBサービスやゲームなどユーザーの分身として機能するアバター。昔から自分でカスタマイズして制作することが主流となっていますが、今回紹介するのは目・口・髪型・ヒゲなど組み合わせで使えるアバターベクターセット「Avatar Icon Creator Pack」です。

「Avatar Icon Creator Pack」はかなりの数のパーツワークがセットになっており、それらを組み合わせることで、様々なアバターが制作できるというものです。
詳しくは以下
イラストレーターなどでの編集が可能なベクター素材は非常に重宝する存在。フリーで配布されているものも多数存在しています。そんな中今回紹介するのは、そのまま使っても映える フリーベクター素材11選「11 Fresh & Free Vector (AI, EPS Files) Background」です。

Purple ramadan background with golden decoration Vector | Free Download
魅力的な描写ベクターグラフィックが11種という厳選された数ではありますが、まとめられています。中でも気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
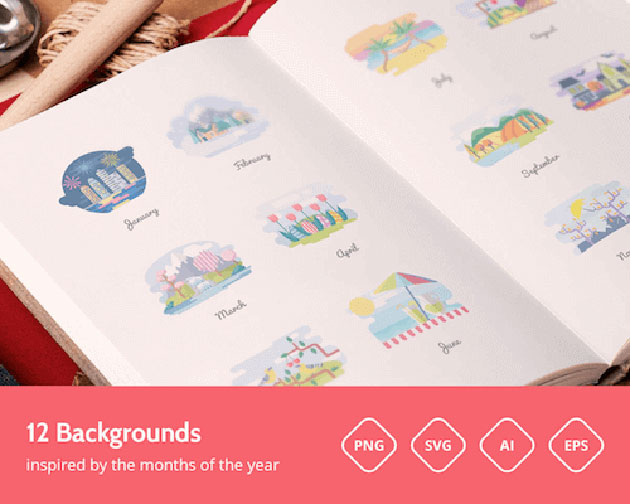
日本だと特に季節や月毎のイメージというものがあり、各月にイメージするシーンが思い浮かんだりしますが、今日紹介するのは各月毎のイメージを表現したPOPなベクターアート「Months And Seasons Set」です。

日本とは若干異なるような気がしますが、親しいイメージで描かれています。柔らかくPOPな色彩は素材としてオシャレで魅力的なイラストレーションです。全部で12のバリエーションが公開されていましたので以下からご覧ください。
詳しくは以下
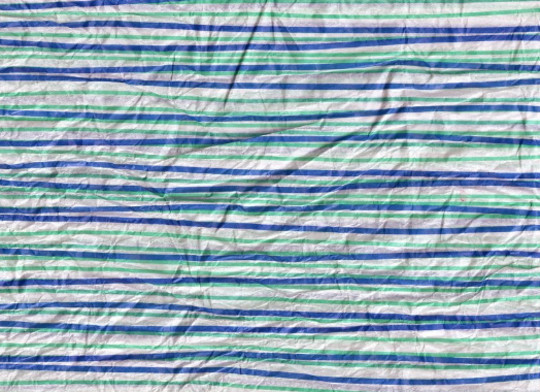
私たちの生活の中にとけ込む柔らかな紙たち。その中でも暮らしの中で必需品となっているティッシュは通常、単なる白い紙を思い浮かべてしまいますが、柄や汚れによってさまざまな表情が生まれるもの。今回はそんなティッシュのテクスチャをまとめた「15 Useful Tissue Textures For Your Designs」を紹介したいと思います。

Crinkled Striped Tissue by kizistock on deviantART
種類も豊富で、さまざまな表情のティッシュが集められています。中でも気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
流行のwebサイトなどでよく見かけるパーティクルアニメーション。ゆらゆら、ぐるぐると動き回る不思議なグラフィックは見る人を引き込み、虜にします。今回はそんなパーティクルアニメーション3DをJavascriptで描いた「D Particle Explorations」を紹介したいと思います。

8パターンの種類の違うパーティクルアニメーションをデモサンプルで確認することができます。
詳しくは以下
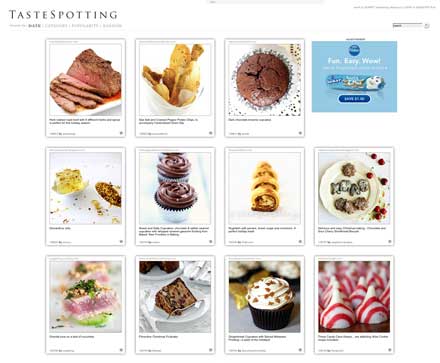
グリッドラインを活かしレイアウトされたwebデザイン、すでに定番の形となりさまざまなシーンで展開されていますが、そんな中今回はグリッドレイアウトのwebデザイン集「40+ Great Examples of Grid Style in Web design」を紹介したいと思います。

TasteSpotting | a community driven visual potluck
定番のものから、デザイン性を重視しさらに個性を強調したタイプなど、同じグリッドレイアウトの中でにいろんなタイプのデザインが紹介されています。気になったサイトを以下にまとめてみました。
植物等の季節感があるテクスチャは、デザイン制作のマストアイテムとしてアーカイブしておきたいもの。そこで今回は、さまざまな種類の枯れ葉や落ち葉テクスチャを集めた「55 Free Design Gripping Dried Leaf Textures」を紹介したいと思います。

(Dry leaves Texture by ~KillerRu on deviantART)
かさかさ良い音が聞こえてきそうなテクスチャから、イメージ性の強いテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Webデザインのパーツとして、またデザインクオリティをアップさせる素材として非常に役立つアイコンにもさまざまな種類が存在しています。今回紹介するのは、「25 Fresh and Useful Icon Sets」です。
![]()
(E-Commerce Icon Set | Web Icon Set)
シンプルなものから、立体的で存在感溢れるものまで、色々なテイストのアイコンが収録されています。中でも特に注目したいアイコンをいくつかご紹介します。
南国などで見かけることの多いヤシの木。デザインの現場では、夏の雰囲気や暑いイメージを演出する時などに利用されています。そんなヤシの木を簡単に描き出せるPhotoshopブラシコレクション「A Mini Collection Of Free Palm Tree Brushes For Photoshop」を今回は紹介します。

(Las Palmas Palm Tree Brushes | Free Photoshop Brushes at Brusheezy!)
ヤシの木シルエットブラシの、さまざまな種類テイストのものがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
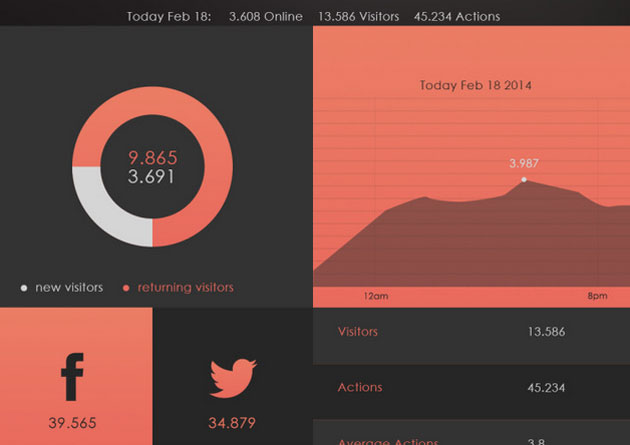
webサイトやスマートフォンサイトは、設計や構成レイアウト、デザイン感の決定からスタートし、さまざまな工程を経て完成に至ります。しかしどうしてもすべてを完了するまでには時間を要してしまうもの。今回はそんな時に利用したい、 デザイン性の高いUIキット「27 Useful UI Design Elements & UI Kits for Designers」を紹介したいと思います。

(Dashboard UI – Graphicfull | Graphicfull)
いろんなデザイン感のUIキットが豊富にまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
クレジットカードや電子マネーによる決済は一般化してきており、決済がどのように行えるかという表示はより重要なものになってきています。今回紹介するのはそんな決済システム&クレジットカードのアイコンセット「Freebie: The Payment System Icon Set」です。

VISAやJCBといったクレジットカードのロゴを始めとして、PayPalや日本ではあまり馴染みのない支払い方法も網羅されております。