プレゼンテーションの際にWebデザインの画像を見せるより、実際にブラウザに表示されている状態を見せた方が、デザインの魅力が伝わるのではないでしょうか。そんな時に持っていると便利な最新のブラウザモックアップのまとめ「10 Free Web Browser Mockups」を、今回は紹介していきたいと思います。

Minimal Browser Template 4K on Behance
クリエイティブ業界に関わらず、これから行う仕事内容に対してクライアントから深い理解を得ることは非常に大切なことです。その際、モックアップはとても優秀な働きをしてくれるのでぜひチェックしてみてください。
詳しくは以下
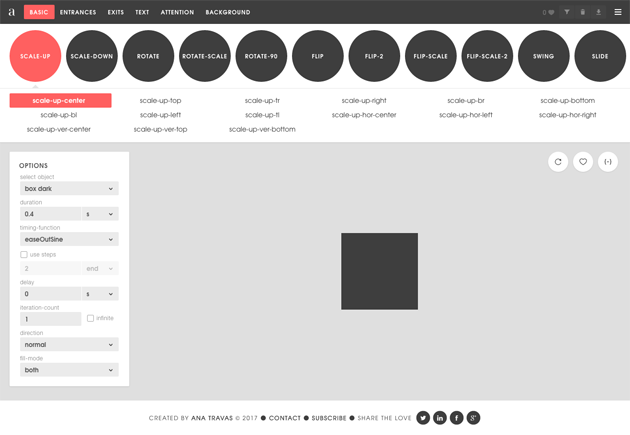
Webデザインを彩るCSSアニメーション。実装時にはデザインのイメージに合わせて、細かな調整を加えたり、なかなかに手間がかかる箇所でもあります。そんな手間がかかる調整工程を省ける、ブラウザ上でアニメーションが作れるツール「animista」を今回は紹介したいと思います。

ブラウザ上でプレビューしながら細かな動きを調整して、タグをコピペするだけでCSSアニメーションが実装できる便利なツールです。
詳しくは以下
デスクトップ上でどのようにサイトやコンテンツが見えるのか?そのイメージ作成に便利なブラウザのモックアップ、今回はそのまとめとなる「10 Free Web Browser Mockups (PSD, AI)」が公開されていますので、紹介したいと思います。

Dribbble – FREE!! Safari PSD by Alec Douglas
シンプルベースないろんなブラウザに応用できるものから、各社ブラウザに特化したデザインのものまで、厳選された10種のフリーモックアップが紹介されています。
詳しくは以下
市販されているパッケージの外箱やダンボールなどに付いている、リサイクルマークなどのようなイラストを使ったマーク表示。今まではベクターデータを使用してきた人がほとんどだと思います。そんなマーク表示をフォントとして認識し、使用できるようにしたフォントを配布しているサイト「外字神社」を紹介したいと思います。

マークをわざわざトレースして用意する手間がこのフォントで一気にはぶける、とても便利なフォントだと思います。
詳しくは以下
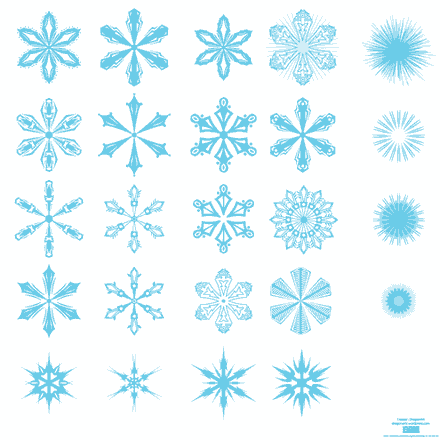
もうそろそろ寒くなり始めてきて、冬の足跡が聞こえてきていますが、広告・デザイン業界ではもうすっかり冬モードだとおもいます。そこで今回紹介するのは冬を演出してくれるデザイン素材、雪の結晶を集めたベクターデータ集「Snow Flakes Vector Set」です。

ベーシックな物から少し変わったものまで全部で、24個のベクターデータが紹介されています。配布されているファイルの形式はeps,pdf.svgとなっていて300dpi (4167×4167)のpngデータも同封されています。
詳しくは以下
デザインをより魅力的に見せてくれるモックアップですが、型落ちのスマートフォンのモックアップなど少し古いものを使えば、魅力的なデザインでもマイナスの印象を与えてしまうことも。そんな事態を避ける為にも、モックアップは常に最新のものを押さえておきたいところ。そんな中今回ご紹介するのはフリーのモックアップの素材の中から最新作のみをまとめた「Free PSD Mockup Templates (25 Fresh Mock-ups)」です。

Free PSD Mockup Templates (25 Fresh Mock-ups) | Freebies | Graphic Design Junction
スマートフォンやPC、フライヤーまで、WEBと紙両方で活躍する定番のモックアップを25種類が揃っています。その中から幾つかお勧めのモックアップを抜粋してご紹介しますので、下記よりご覧下さい。
詳しくは以下
(さらに…)
デザインのトレンドとともに、フォントも次々と新しいタイプのものが登場し続けています。そんな中今回紹介するのは、比較的新しく公開されたフリーデザインフォント15種「15 Latest Free Fonts for Designers」です。

ModernFex (Free Font) on Behance
デザイン性に拘りが感じられるフリーフォントが15種紹介されています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
優れたフォントはデザインをする上で欠かせない要素のひとつ。より良いデザインを目指していくためにも、常に最新のフォントはチェックしておきたいもの。今回ご紹介するのは、そんな貴方におすすめしたいデザイナーの為の最新のフリーフォントをまとめた「22 Fresh Free Fonts Download」です。

22 Fresh Free Fonts Download | Fonts | Graphic Design Junction
フリーフォントの中でも見出しやポイントなどに使いやすい、グラフィカルなフォントが22種類も紹介されています。その中からこれはと思ったフォントを抜き出してまとめましたので是非ご覧ください。
詳しくは以下
(さらに…)
デザインする上でフォントはデザイナーの大きな武器となりえます。それだけに使えるフォントを探しているという方も多いと思います。今日紹介するのは、最近リリースされたクリエイティブなフリーフォント集「9 Fresh Free Fonts for your Projects」です。
全部で9のフォントがまとめられていますが、今日はそのなかから幾つか気になったフォントを紹介したいと思います。
詳しくは以下
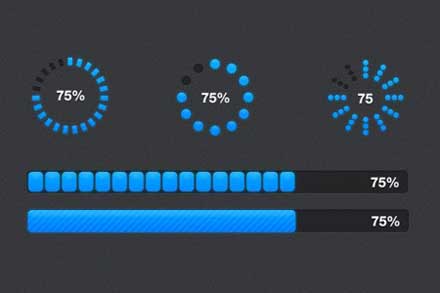
WEBサイトを活性化させるためには、WEBデザインの基本的なインターフェースを整えるのはもちろんですが、ページの切り替わりやローディング時にパーセンテージを表示したりと細かいところに気遣うことで、ユーザーの滞在時間も大きく変わってくるもの。そんな中今回紹介するのが、インターフェースを整えるために欠かせないローディングバーなどのPSD素材をまとめた「110 Free Progress / Loading Bar PSD Designs」です。

Progress Bars | Best PSD Freebies
シンプルなテイストから、演出にもこだわったPSD素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
javascriptのライブラリとして人気が高い、jQueryとMootool。両方ともかなり高機能で様々な事を実現する事ができますが、今回紹介するのはjQueryのMooToolで実現するカレンダープラグイン集「10 Beautiful jQuery and MooTool Calendar Plugins」です。
jQueryのMooToolを用いて制作された様々なカレンダーが集められています。今日はそのなかからいくつかきになったものをピックアップして紹介したいと思います。
詳しくは以下
デザインに質感を与えてくれるグランジ素材。最近では様々なフリーで使えるグランジ素材が公開されていますが、今日紹介するのはグランジを表現してくれるベクターデータ「15 Grunge Vectors」。デザインをイラストレーターだけで完結させたいけど、ちょっと演出でグランジ感を出したい時には非常に便利に使える素材だと思います。

全部で15のグランジベクターデータが収録されていてプレビューがまとめられていましたので、一部にはなりますが下記に貼付けておきます。
詳しくは以下