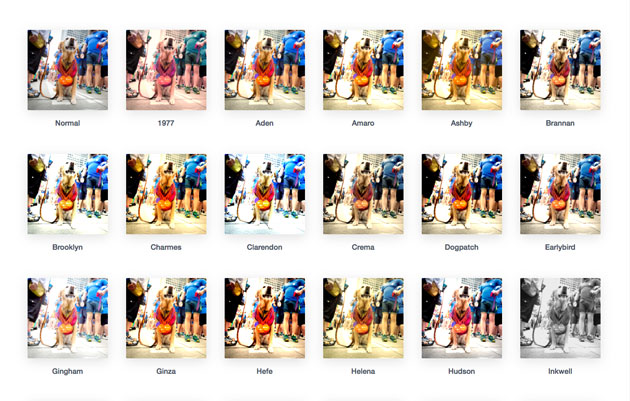
旅先での思い出や美味しいものを撮った写真をSNSに投稿する時、Instagramを活用している人は多いのではないでしょうか。そんな中今回は、Instagramフィルターを再現するCSSスニペット「Instagram.css」を紹介したいと思います。

40種類以上のバリエーション豊かなフィルターを再現できるCSSです。
詳しくは以下
手軽にプロの写真加工を再現したり、同じ効果を施すことができるPhotoshopのアクション機能。とても便利で、制作時間の短縮やクオリティアップのためには欠かせない機能の1つです。さて、今回紹介するのはそんなPhotoshopアクションの中でも、写真に柔らかな加工を施す「CofeeShop Auto Baby Blanket Blur Photoshop/PSE Action!」です。

サンプルの赤ちゃんの写真を見るとわかりますが、これは写真に遠近感のぼかしをつけて、柔らかさと雰囲気を付与することができるアクションです。
人工的なものでありながらもさまざまな表情が楽しめるコンクリートは、デザインの一部にそのまま利用したり模様を利用したりと、制作に頻繁に活用されている方も多いのではないでしょうか?そんな中今回紹介するのが、コンクリートの表情が楽しめるテクスチャをまとめた「Rough Concrete Tiles: Texture Pack」です。

concrete_tile_12.jpg (JPEG 画像, 1656×2500 px) – 表示倍率 (35%)
コンクリートの制作途中でできる気泡などの、異なる模様が楽しめるテクスチャが12枚まとめて紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォトショップのレイヤー構造等を細かな作りの部分まで格納できるpsd形式。グラフィック制作からWEBデザインまで様々な分野のデザインで使われていますが、今日紹介するのはプロフェッショナルなハイクオリティPSD素材集「30+ Professional Designs with Free Photoshop PSD Files」です。
写真加工からアイコンのベースになるようなものまで様々なpsdデータが登録されていますが今日は其の中から気になったものをいくつか紹介したいと思います。
詳しくは以下
デザインに大きな影響を与えるフォント。様々なフォントがリリースされていますが、今回紹介するのはフリーで使えて、なおかつ、クオリティの高いフォントを集めたエントリー「50 First-class & New Downloadable Fonts For Professional Designs」を紹介したいと思います。
スタンダードなものから、クリエイティブなものまで、様々な種類のフォントが全部で50種類紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
カーソルを合わせるとぴょんと飛び出すツールチップ。以前「javascript不要のCSSで制御するツールチップ「Easy CSS Tooltip」」や「半透明・角丸のツールチップを表示するJavaScript 「CoolTips」」といくつかDesigndevelopでも紹介してきましたが、今日紹介するのはそんなツールチップのスクリプトを集めたエントリー「30+ Tooltips Scripts」です。
主にJavaScript, Ajax、CSSを使って実現しています。沢山のToolTipsが紹介されていますが、今日はその中から気になったToolTipsが公開されていますので下記に貼り付けておきます。
詳しくは以下
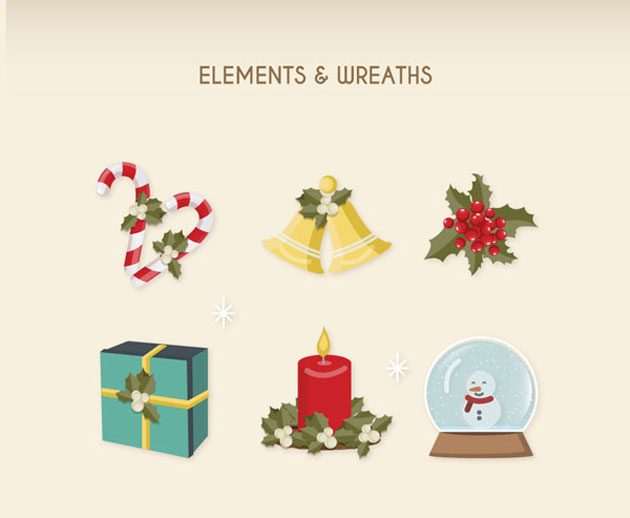
クリスマスの向けてクリスマスカードやプレゼント、パーティー準備をして楽しんでいる方も多いのではないでしょうか。そんな中今回紹介するのは、クリスマスシーズンに最適なべクターデータのセット「Free Christmas Vector Set (Cards, Backgrounds, Patterns etc.)」の紹介です。

クリスマス用のツールが簡単に作れるイラストやパターンのセットです。
詳しくは以下
いままで様々なアイコンセットを紹介してきましたが、今日紹介するのは可愛いと言う事に注目してまとめられたアイコンセット特集「26 Free Icon Sets We Love」です。キャラクタ−物から、丸々したものなど可愛らしいアイコンセットが集められています。
全部で26種類のアイコンセットが紹介されていますが、今日は特に気になったものをいくつか紹介したいと思います。
詳しくは以下
デザインのクオリティを高めるためには、奥行きを感じさせるデザイン制作を心がけることが重要です。そんな中今回紹介するのが、手軽にデザインにニュアンスをつけられる、光の表現がきれいなPhotoshopブラシをまとめた「30 Free Dazzling Photoshop Bokeh Brushes」です。

(Bokeh Brushes by ~thethiirdshift on deviantART)
デザインにふわっとした幻想的な雰囲気を演出できるさまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
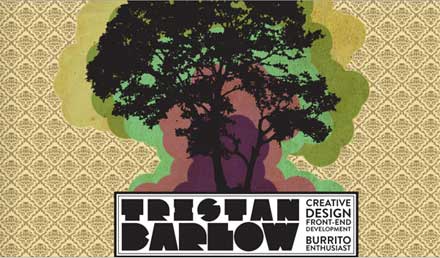
構成力の高さが問われるシングルページ。見やすさとデザインを兼ね備えたページサンプルを参考にしたいとお思いの方もいらっしゃるのでは?そこで今回紹介するのが、構成が美しいシングルページを集めた「20 Fantabulous Single Page Websites」です。

(Tristan Barlow | Creative Designer | Front-End Developer | Burrito Enthusiast)
文字を中心に構成されたシンプルなシングルページから、コンセプト性の高いシングルページまで、さまざまなデザインが紹介されています。中でも気になったページをピックアップしましたので、下記よりご覧ください。
詳しくは以下
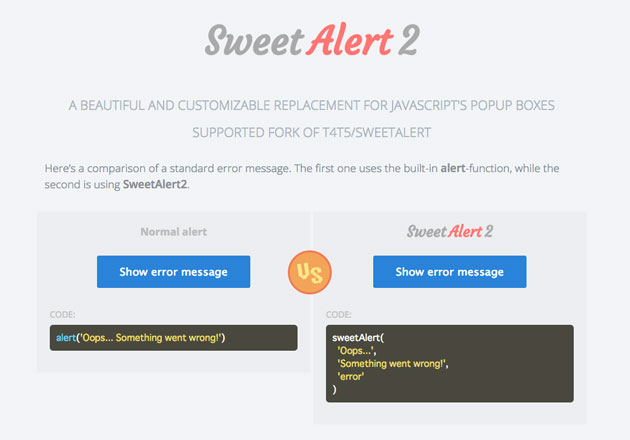
WEBでエラーを始め、様々な注意を促すアラート。標準でも用意されており、簡単に実装は可能ですが、今回紹介するのは、様々なリッチアニメーションアラートを簡単に実装できる「SweetAlert2」です。

「SweetAlert2」はほぼ標準のアラートと同じような書き方でアニメーション付きのアラートを実装可能です。
詳しくは以下
Photoshopを使えばリアルな表現の加工が可能となり、クリエイティブの幅も格段に広がってきます。そんな中今回紹介するのは、食べ物をモチーフにしたPhotoshopチュートリアまとめ「The Ultimate Roundup Of 38 Delicious Photoshop Food Tutorials」です。

Create a Sweet Chocolate-Coated Text Effect
いろいろな食べ物をテーマとした加工のチュートリアルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下