デザイン上でフォントを選定するセンスは、作品の表情を左右する程大変重要なものです。特に繊細なデザインフォントは、ラインの太さやバランスなどが選定の際のポイントとなってきます。そんな中今回は、デザインに洗練さを与えてくれるスクリプトフォントを集めた「50 Best Free Script Fonts」を紹介したいと思います。

(Billy Argel Font Font | dafont.com)
マジックでラフに描いたようなフォントから、繊細なラインが美しいタイプまで、さまざまなフォントがラインナップされています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
手軽に利用できるテクスチャ素材は、種類が豊富になればなるほど、表現の幅を広げることができると思います。そこで今回紹介するのは、豊富な表情を持つ水のさまざまな動きを感じられるテクスチャを集めた「35 Refreshing Still Liquid Textures」です。

Fountain Water Texture 2 by ^FantasyStock on deviantART
柔らかな表情から、激しさを感じるテクスチャまで、さまざまなテクスチャが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
クオリティの高いwebデザインを完成させるためには、細部にまでこだわったパーツづくりがキーポイントになってきます。しかし、全てを0から作り出すのは大変。そこで今回紹介するのが、無料で利用可能な、さまざまなテイストのUIキットをまとめた「20 Free Top Shelf UI Kits for Web Designers」です。
テクスチャを活用したデザインから、ポップなデザインまで、さまざまなデザインのUIキットが集められています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインを作成する際には、さまざまなデザイン用ソフトを利用します。中でも使用頻度の高いPhotoshopは、ラインのきれいなベクター画像を素材として描くにはテクニックが必要になります。そこで今回紹介するのが、Photoshopで手軽に利用できるベクターブラシセットを集めた「250+ Useful Vector Photoshop Brushes」です。

(Flower Brush Set 1 by ~gvalkyrie on deviantART)
未来的なデザインから、ポップなデザインまで、イラストレーターで作成したかのような使いやすいベクターブラシが豊富に紹介されています。中でも特に気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
素材感を出したいデザインでは、さまざまな自然の写真テクスチャを使用することもあるかと思います。素材の選択の幅が広ければ、それだけイメージにぴったりのデザインを完成させられるのではないでしょうか?そこで今回紹介するのは、自然の力によってさまざまな表情に作り上げられた砂のテクスチャを集めた「35 Free Real Smooth Sand Textures」です。
質感の異なる砂のテクスチャが豊富なバリエーションで紹介されています。中でも特に気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
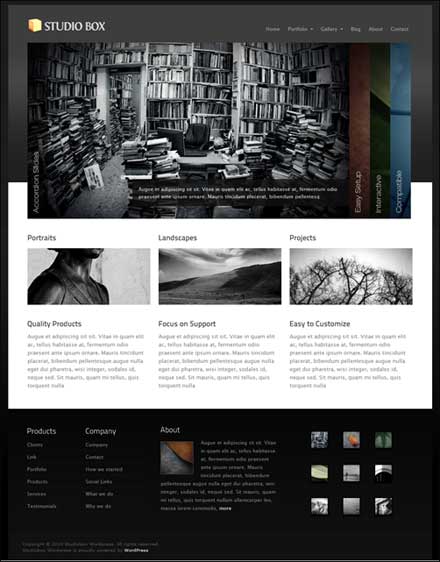
自分の作風や表現方法を知ってもらうためのポートフォリオは、仕事を続けていくための最重要資料ではないでしょうか?ファイリングなどの資料だけではなく、web上でポートフォリオを公開できれば、仕事の幅はもっと広がるはず。そこで今回は、WordPressで構築されたポートフォリオテーマ集「20+ Top Creative WordPress Portfolio Theme Collection」を紹介したいと思います。

WordPress – Studio Box Premium WordPress 9 in 1 – ThemeForest
TOPページでの作品の見せ方にこだわった作品の数々が紹介されています。中でも気になったものを幾つかピックアップしましたので、下記よりご覧ください。
詳しくは以下
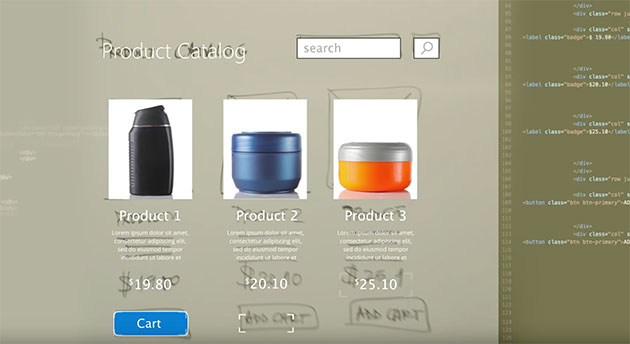
WEBを制作する際のフローとして、まずは手書きでワイヤーフレームを設計してそれらを固めてから、実制作に移るという方は多いのではないでしょうか?今日紹介するのは、手書きのワイヤーフレームからHTMLに自動変換してくれるMicrosoft「Sketch 2 Code」です。

こちらは、2018年8月に公開されたもので、現在はailab/Sketch2Code at master · Microsoft/ailab · GitHubにて公開されています。開発者インタビューや実際の利用シーンがまとめられた動画が公開されていましたので以下からご覧ください。
動画は以下から
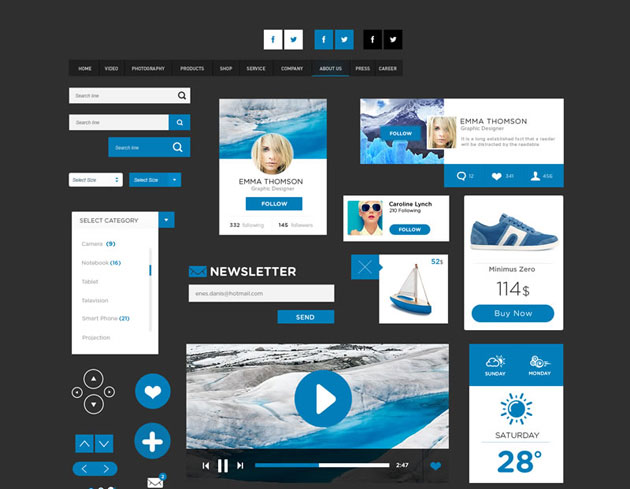
Windowsのメトロデザインや、UIが一新されたiOSなど、最近はフラットデザインが色々な所で取り入れられてきており主流になりつつありますが、今日紹介するのは流行のフラットデザインを実現するフリーUIデザインPSD「The Flat Design UI Pack」です。

シンプルさの中にある柔らかさから万人受けしそうなデザイン。さまざまなパーツが用意されていて、制作に十分なサイズで、さらに編集可能なPSDで提供されています。
さまざまな描写表現が可能なイラストレーターは非常に重宝するソフトの一つ。しかし、思い描いたグラフィックを作り出すのになかなか機能を使いこなせず苦戦することもあると思います。今回はそんなシーンで是非参考にしたい、リアルな質感を表現するためのイラストレーターチュートリアル「25 New Illustrator Tutorials to Learn Design & Illustration Techniques」を紹介します。

Create Yummy Donut Text Effect in Adobe Illustrator
いろんなデザインのグラフィックを作り出すための手順が分かりやすく紹介された記事がピックアップされています。中でも気になったものをいくつか紹介したいと思います。
詳しくは以下
WEB制作を行う上で、非常に有益な素材の一つアイコンセット。質の高いインターフェイスを気軽に実現できる便利で実用的な素材の一つです。今日紹介するのは、柔らかいラインで描かれたベクターアイコンセット「Linecons Free – Vector Icons Pack」

シンプルなデザインなのでどんなデザインにも応用が効きそうです。スマートフォンのインターフェイスに活用されている例が公開されていましたので下記からごらんください。
詳しくは以下
いままで様々なアイコンセットを紹介してきましたが、今日紹介するのは可愛いと言う事に注目してまとめられたアイコンセット特集「26 Free Icon Sets We Love」です。キャラクタ−物から、丸々したものなど可愛らしいアイコンセットが集められています。
全部で26種類のアイコンセットが紹介されていますが、今日は特に気になったものをいくつか紹介したいと思います。
詳しくは以下
ビジュアル的なフォントも増え、より手軽にロゴ制作やイメージ的なデザイン制作ができるようになっています。そんな中から今回は、亀裂の入ったデザインフォントをまとめた「30 Examples of Free Artistic Cracked Font」を紹介したいと思います。

Apocalypse Regular font by CloutierFontes – FontSpace
荒々しい雰囲気のフォントから、ポップな雰囲気のフォントまで、さまざまなテイストのフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopを利用することで、リアルであったり、自分ではなかなか描き出せないようなグラフィック表現も実現させることができます。そんな中今回紹介するのは、ハイクオリティなグラフィック描写を表現できるphotoshopチュートリアルまとめ「26 New Photoshop Tutorials to Improving Your Photoshop Skills」です。

Create This Dark Matte Landscape Composite in Photoshop – Photoshop Tutorials
まるで映画のポスターのようにリアリティのある表現から写真加工まで、さまざまな種類のチュートリアルが紹介されています。
詳しくは以下
インターネット上にはさまざまな種類の素材が配布されていますが、決められたテーマだけでなく、いろんなパターンから選択したい時も時にはあるのではないでしょうか?そんな中今回紹介するのは、デザイン制作の参考資料・素材として活用できるコンテンツツール「9 Awesome Free Tools To Make Unique Creative Content」です。
デザイン制作をする時に活用すれば、よりクオリティの高い制作物を完成させることができそうな便利なツールが紹介されています。
詳しくは以下
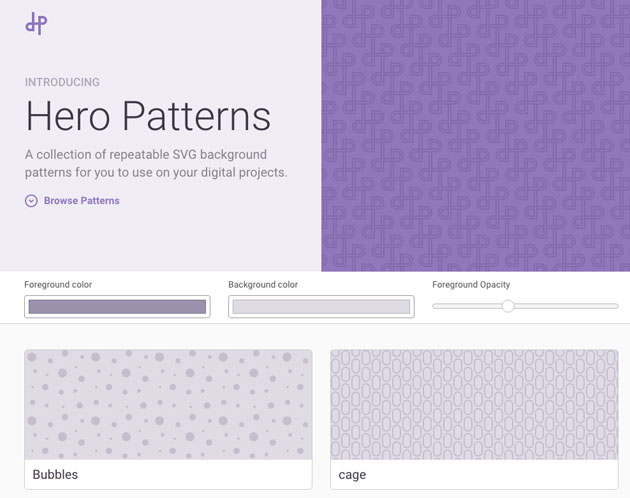
WEBデザインの世界感を表現する上で便利な素材がパターン。どのようなパターンを背景に用いるのかで全く印象が異なったりします。それだけに様々な背景素材が配布されていますが、今日紹介するのは登録されたパターンをベースにカスタマイズができるパターン配布サイト「HeroPatterns」です。

決められたパターン素材をただ、取得するというものでは無く、登録されたパターンをベースに自分自身でカスタマイズして利用することが可能です。
詳しくは以下