デザイン制作で利用するリアルな質感のテクスチャは、テイストに合わせて豊富に確保しておきたいもの。そんな中今回紹介するのが、最近公開されたばかりのさまざまな場面で利用できるPhotoshopテクスチャまとめ「30 Latest And Free Photoshop Textures」です。

TEXTURES Pawluk by ~ipawluk on deviantART
紙や木などのリアルな雰囲気を演出できるテクスチャから、画像合成が楽しめるテクスチャまで、さまざまなタイプが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
動的なサイトを手軽に構築できる jQueryを、サイト構築に利用している方も多いと思います。そんな中今回紹介するのが、サイトをより効果的に表現できる jQueryスライダーのプラグインまとめ「90 Awesome jQuery Slider Plugins」です。

JavaScript – jQuery Banner Rotator / Slideshow | CodeCanyon
インデックスや画面スライドなど、多彩な機能を表現できるプラグインが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなデザイン制作時に使用するフォントですが、インパクトを与えるデザインを制作する際には、クリエイティブに合わせてフォント自体をデザインすることも。しかし、制作には非常に時間がかかります。そんなシーンに是非活用したい、クリエイティブ力の高いフォントをまとめた「20 Very Useful Professional Free Fonts」を今回は紹介します。

TYPORM01 Round ans Square by ~RGSONE on deviantART
スタイリッシュな雰囲気から可愛らしい雰囲気まで、さまざまなテイストのフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
女性らしい雰囲気やデザインを華やかに演出したい時に利用しやすい花のモチーフですが、繊細な表現が多い花の素材を自ら制作するのは大変。そんな中今回紹介するのが、さまざまな花のベクター素材が揃う「70+ Free Graphics: Vintage Vector Flowers and Floral Ornament Sets 」です。

Free Flower Design Vector | QVectors Free Vector Graphics
レトロな雰囲気が楽しめる素材から花の美しさが感じられる素材まで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインで重要な要素の一つナビゲーション。このナビゲーションの分かりやすさや動作次第でサイトの使い勝手は大きく変わってきます。今日紹介するのは45種類ものナビゲーションがPSDでダウンロードできる「45 Great Free Navigation Menu PSDs」を紹介したいと思います。

Simple navigation menu by Pawel Kadysz
シンプルなものから、作り込まれたものまで、様々なナビゲーションがまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
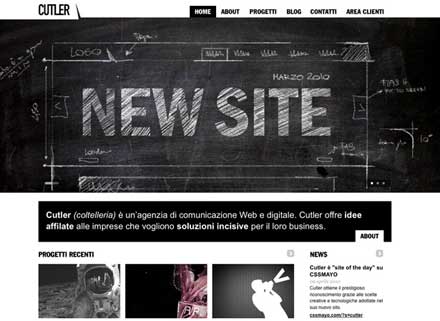
WEBデザインをつくり込む時に、非常に便利なテクスチャ。細かな作り込み感を演出し、クオリティを上げてくれますが、今日紹介するのはテクスチャを効果的に使った、素晴らしいWEBデザイン集「40 Excellent Examples of Texture in Web Design」
様々なジャンルで、テクスチャを効果的につかったWEBデザインがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
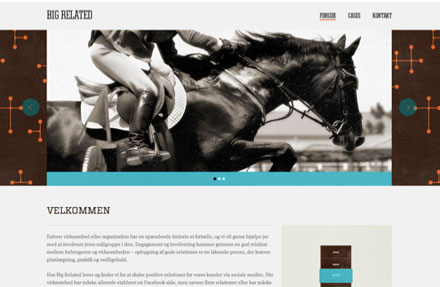
■Big Related
シンプルで洗練されたWEBデザインにレトロな質感のテクスチャが見事にはまったWEBデザイン。

■Ryan Scherf
様々なテクスチャが複合的に組み合わさって作られた、非常に質感溢れるWEBデザイン。

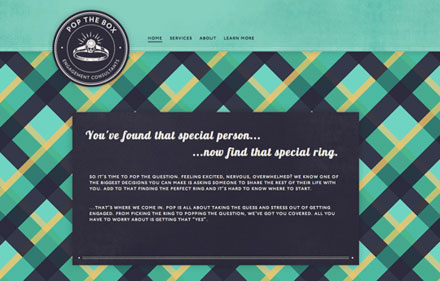
■Pop the Box
POPなテクスチャを効果的に使ったWEBデザイン。難しそうなテクスチャですが、キレイにまとめてあります。

上記の他にも様々なWEBデザインが公開されています。WEBデザインをもう一つランクアップさせたいと思っているWEBデザイナーには良いインスピレーションではないでしょうか?
40 Excellent Examples of Texture in Web Design | Inspiration
特に目新しい事でもないのですが、必要になったので勉強がてらにエントリーしたいと思います。Yahooなどでもよく見ますが、アクセスする度、違う広告が表示されます。今日はその方法をまとめてエントリーしたいと思います。
PHPでも実現可能ですが、今回は「ランダム広告表示スクリプト」で紹介されているランダム広告表示スクリプト「pr.js」を用いての方法を紹介したいと思います。
詳しくは以下
Photoshopの中でもデザイナーがよく利用するブラシツールは、手軽にいろいろな描写ができる点が非常に便利です。今回はそんなブラシで、さまざまな光の形を演出できる「20 Free Light Effects Photoshop Brushes」を紹介したいと思います。

(Radiant Brush Set – Free Photoshop Brushes at Brusheezy!)
光やきらめきを描き出せるPhotoshopブラシが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
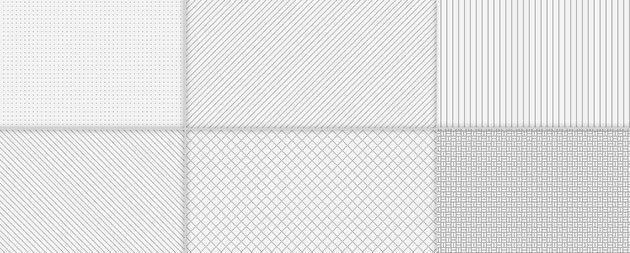
デザインの細部は宿ると言われており、細かな部分が全体なクオリティに繋がってくるものですが、WEBデザインも同様に細かな背景やパーツを作り込むことでクオリティが上がってきます。今日紹介するのはデザインのクオリティを上げるシンプルな背景パターン「75 Seamless Photoshop Pixel Patterns」です。

非常にシンプルですが、基本的にはシンプルですが中には少し遊びのあるピクセルパターンが全部で75種類まとめられています。
詳しくは以下
オリジナリティを追求したデザイン制作に欠かせないフリーフォント。クオリティの高さを追求し、さらにあまり利用されていないフォントを探すというのは大変な作業だと思います。そこで今回は、最近発表されたフリーフォントの中からクオリティの高いフォントを集めた「New High-Quality Free Fonts」を紹介したいと思います。
シンプルなフォントから存在感の強いフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
企業のシンボルや、ブランディング、プロモーションなどに使用されるロゴには、個性が求められるシーンもしばしばあるかと思います。今回はそんな時に是非参考にしたい、Illustratorで作るロゴデザインチュートリアル「40 Tutorials for Outstanding Text Effects in Illustrator」を紹介したいと思います。

(Create a Mummy Text Effect In Illustrator | Vectips)
Illustratorの機能を駆使し制作されたハイクオリティなロゴデザインが、チュートリアルと共に多数紹介されています。中でも特に注目したロゴをピックアップしましたので、下記よりご覧ください。
詳しくは以下
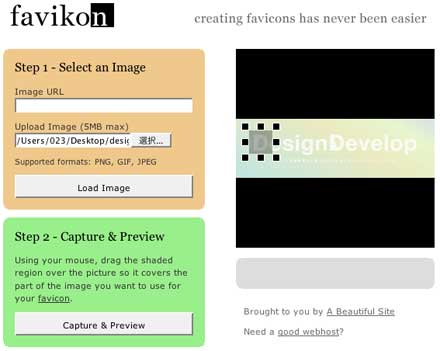
Faviconを作成してくれるサービスはかなりの数がリリースされていますが今回紹介する「Download Favicon」は画像を見ながら、トリミングしてFaviconが作れる画期的なサービスです。

従来のFaviconジェネレーター系のサービスだと横長の画像だと間延びしてしまったりおかしくなってしまいますが、上記のように自分でトリミングしながら仕上がりを決められるため、どんな画像からもFaviconを作ることができます。
詳しくは以下
WEBデザインにも流行り廃りが合って、デザインのテイストや技術は毎年大きく変わっています。今日紹介するのは2010年のWEBトレンドをまとめたエントリー「Web Design Trends for 2010」です。

去年後半からの流れも大きく反映されているので、今年これからのというよりは、今のトレンドをまとめたというような感じだと思います。今回はまとめられているトレンドの中からデザインの部分を中心にいくつか紹介したいと思います。
詳しくは以下
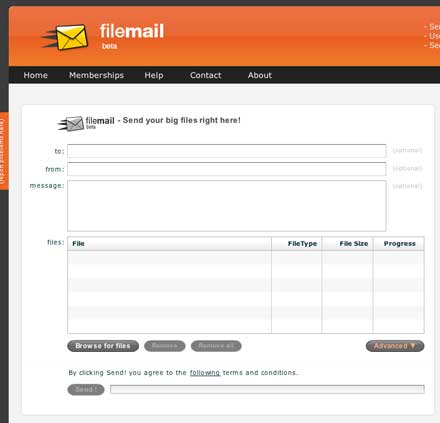
WEBのインフラが整備されてきて、大容量のファイルもそれほどストレス無く送受信が整っていますが、大容量のファイルのやりとりはそれなりにめんどくさく、サーバーを立てていたり借りていないと、ファイル転送サービスを利用するなどしないと難しいのが現状です。そこで今回紹介するのは登録無しでしかも無料で大容量のファイルを送信できる「Filemail」と言うWEBサービスです。

送信できるファイルの容量は2GBでファイルは128ビットAES暗号化済みでダウンロード回数やダウンロード期限も指定できるようになっています。
詳しくは以下