カントリーテイストや、ハンドメイド感のある優しい雰囲気のデザイン制作に使用することの多いレンガテクスチャですが、国や地域によってカラーやレイアウトなどが異なっており、それぞれを特徴的に楽しむことができます。そんな中今回紹介するのが、手づくりならではの素材感が楽しめるレンガテクスチャをまとめた「20 Handy Brick Texture Collection」です。

FreePhotoTextures.com : Full Resolution Brick Texture Photo #17
シンプルなテクスチャ、カラーやレイアウトがユニークなテクスチャまで、さまざまな種類が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの質感をより高めてくれるテクスチャ。下に敷くテクスチャで大きくデザインの印象は変わりますが、今日紹介するのは、様々な質感のフリーテクスチャを集めたテクスチャ集「30 Free High Resolution Texture Packs」です。

Texture Pack 04: black by =mercurycode on deviantART
(6 Textures, 4200×2800px)
高品質なテクスチャセットが全部で30紹介されていますが、今日はその中から幾つか気になったテクスチャセットをピックアップして紹介したいと思います。
詳しくは以下
さまざまな表現を手軽にビジュアル化することができるブラシは、デザイン制作の中で非常に重宝するもの。すでに多数登録され、使いこなしている方も多いのではないでしょうか?そんな中今回紹介するのは、美しい桜を手軽に表現できるブラシまとめ「25 Delicate-Looking Cherry Blossom Brushes」です。

(Sakura: Cherry Blossom Brushes by ~differentxdreamz on deviantART)
桜をいろんなテイストで描き出すことができるブラシがたくさんまとめられています。気になったものをピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
Photoshopで多彩なグラフィック表現を可能にするブラシは、デザイナーにとって非常に重宝する機能ではないでしょうか?そんな中今回紹介するのは、いろいろな質感の紙を描くことができるPhotoshopブラシセット「A Collection Of Free Paper Brushes For Photoshop」です。

(Old Paper PS Brushes by ~melodyofrain on deviantART)
アンティークなテイストの紙を中心に、バリエーション豊富にブラシ素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーでも非常にクオリティの高いデザインフォントは多数web上で配布されており、日々のデザインに活用されている方も多いのではないでしょうか?今回はそんなフォントコレクションに是非加えたい、ハンドメイドのラフな雰囲気を演出できるステッチフォントまとめ「20+ Fun and Cool Stitch Fonts For Your Next Enjoyable Designs」を紹介したいと思います。
ミシンや手縫いでの縫い目をフォントのデザインに反映した、アナログタッチなフォントが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
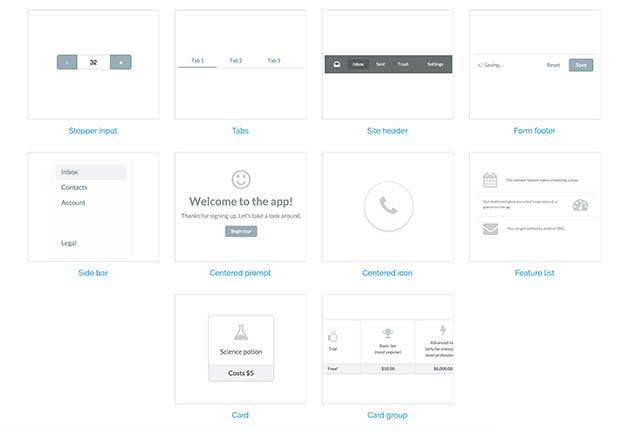
CSS3で利用できるようになったFlexbox。WEBアプリやレスポンシブを想定して開発されたものですが、まだまだ現場ではそれほど普及していないのが現状です。今日紹介するのはそんなFlexboxを理解・利用するための様々なUIを簡単に利用できるCSSのFlexbox UIパターン集「Flexbox Patterns」です。

「Flexbox Patterns」は利用しやすくなるようにそれぞれのユーザーインターフェイス毎に、簡単な解説と、CSSとHTMLがセットでコピーできるようになっており、コピー&ペーストで利用できるようになっています。
詳しくは以下
今も昔も変わらず女性に人気のレース生地は、その繊細な美しさが魅力的。そんなレースのさまざまな模様を楽しめるテクスチャがまとめられていましたので、今回は紹介したいと思います。

(Lace Bird by ~lunartex on deviantART)
シンプルなレース生地から、独創的な模様まで、さまざまなレース素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
web上で配布・販売されているフォントにはさまざまな種類が存在しており、制作するデザインテイストや、目的に合わせて選ばれていると思います。そんな中今回紹介するのは、ヴィンテージテイストのハイクオリティフォント「Top-Selling Vintage Veneer Font Family」です。

$9と有料版のフォントとなっていますが、デザイン性の高さは、使用するだけでクオリティを最大限にアップさせることができそうです。
詳しくは以下
ショートカットキーを使えば、すぐできること、改善できることというのが沢山あります。しかしなかなか慣れてくるまではどうしてもUIに頼って、ショートカットキーを使わないなんて人も多いかと思います。そこで今回は操作に慣れていない人向けにillustoratorのショットカットキーを覚えるために役立つWEBサイトを紹介したいと思います。

photo by laffy4k
探してみるとものすごい数のチートシートがありますが、今日は使えそうなものをいくつかピックアップして紹介したいと思います。
詳しくは以下
Photoshopではなく、イラストレーターでもグラフィカルなグラフィック作品を作ることは可能。しかしなかなか技術的にどのように作業したら良いのかわからないことも多いのではないでしょうか?そんな中今回紹介するのは、イラストレーターで作成できるベクターグラフィックチュートリアルまとめ「Illustrator Tutorials: 25 New Tutorials to Improve Vector Graphics」です。

How To Create a Vector Illustration from Start to Finish
イラストレーターを使って作られたハイクオリティなグラフィック作品の作成フローがわかりやすく紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WordPressの一つの魅力が豊富なテーマ。海外が中心になりますがクリエイティブで作り込まれた無料のテーマが多数公開されています。今日紹介するのは2009年に発表されたWordpressのテーマを集めたエントリー「100 Amazing Free WordPress Themes for 2009」を紹介したいと思います。
「Smashing Magazine」にてまとめられていましたので、今回はいままでDesigndevelopでは紹介したことが無いテーマを中心にいくつか紹介したいと思います。
詳しくは以下
インターネット上では非常にさまざまな種類の素材が配布されており、中でもテクスチャは非常に重宝される素材の一つ。手軽に素材の質感を表現することができます。そんな中今回紹介するのは、ノイズ感のあるテクスチャ「Dust & Noise Overlay Textures」です。

がさがさとしたアンティークな雰囲気を、このテクスチャを利用することでデザインに取り入れることができます。
詳しくは以下
デザイン制作に欠かせない自然素材のテクスチャは、いつでも手軽に利用できるようにストックしておきたいもの。そこで今回紹介するのが、幅広い材質の木材テクスチャを集めた「25 Handy Wood Textures」です。

(Wooden planks by *IncineratedMortality on deviantART)
ベクターで描かれた木材から、古木・炭のテクスチャまで、さまざまな種類が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインは使うフォントでイメージがガラリと変わります。メインとなるタイトルには印象的なフォントを使ったり、読ませる部分には可読性の高いものを使うなどシーンで使い分ける必要があるので、フォントの選定はとても重要となります。そんな中今回紹介するのは、近未来を表現したデジタライズフォント「Kid A – Free Font」です。

処理を加えることで多彩な表現が可能なデジタライズフォントです。
詳しくは以下